こんにちは!ケインコスゲ(@keinkosuge)です!
さて、今週1週間は「 SCSS」についてしっかりとブログでまとめてみる1週間にしたいと思います!
色々なことを取り上げて行き、7日目までの記事を読んで頂ければSCSSの基本がマスターできるという内容を目指していきたいと思います。
1回目の今日は。「SCSSって何??CSSとの違いはなんなの??」という基本中の基本について見ていきたいと思います!
今回の記事の内容には「SCSSとはこういうものだよ」という事実と、僕の意見とを混在させる形にいたしますので、あらかじめご承知おきくださいね!
目次
SCSSとは何か??Sassとの違いは?CSSとの違いは??
SCSSというのは、CSSをより便利に使うことができるようにするために開発された独⾃の記法・ルールのことを指します!
インターネット上で色々な情報を検索していると、SassとSCSSというキーワードを見つけることができると思います。
これらは基本的には同じもの・同じ目的で生まれたものなのですが、
- Sass(サス)・・・Rubyっぽい書き⽅
- SCSS・・・・・・・CSSとほぼ変わらない書き方
という違いがあります!
以前はSass(サス)がよく使用されていたようなのですが、最近ではCSSと似ている(CSSそのまま書くことも可能)というところから、SCSSの方が人気であり、標準とされているようです!
SCSSはHTMLにそのまま読み込みすることができない!知っておきたい「トランスパイル」

SCSSを使用する上でまず知っておきたいのが「SCSSはHTMLにそのまま読み込みすることができないため、CSSに変換する必要がある」ということです!
文字通りなのですが、SCSSファイルというのはHTMLにそのまま読み込んでも、WebブラウザでHTMLを表示させた時に、SCSSに書かれた内容が反映されません!
反映させるためには、なんらかの方法を使用して、SCSS→CSSに変換させる必要があります!
この変換のことを「トランスパイル」といいます!変換する方法としてどんなものがあるかは、この後紹介させていただきますね!
SCSSにも色々な種類がある!
さて、SCSS(Sass)といっても色々な種類があります!ここではSCSSの種類についてご紹介させていただきます!

SCSS(Sass)の歴史を振り返ると、色々な種類のSCSSがあります!
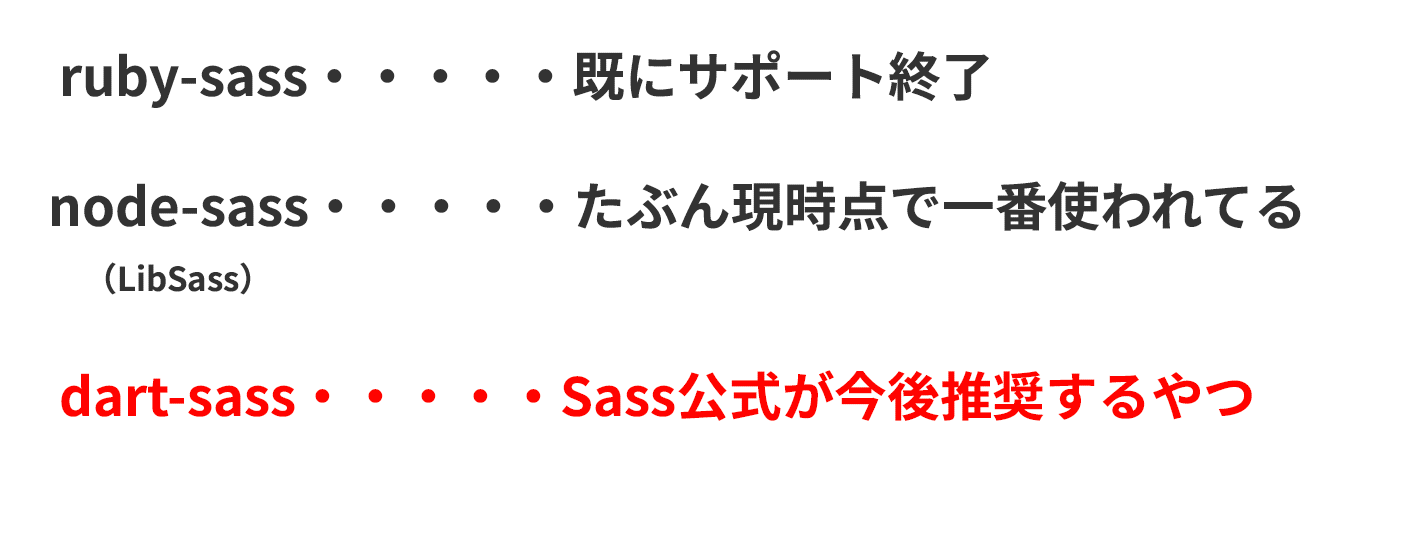
Ruby-sass、node-sass。dart-sassと様々なものがあります。
なぜこの内容を取り上げさせて頂いたかというと、「インターネット上に存在しているSCSS関連の情報は、それがruby-sassなのか、node-sassなのか、dart-sassなのかによって内容が違う」からなんですね!
例えば、「dart-sass」を使っていて、何かSCSSに関して知りたいことがある時にGoogle検索で情報を調べた場合、見つけた情報が「node-sass」を使用したものだったとすると・・・
そう!的外れなことを調べてしまうことに成りかねないわけなんです!!!
なので「どのSCSSの種類を使用しているか」は常に意識する必要があるわけなんですね!
また、「どのSCSSの種類を使用しているか」を意識する必要がある理由はもう1つあります!
SCSS(Sass)の公式によれば、今後は「dart-sass」を公式に推奨していくという発表がなされています!
このブログを記載している2020年10月の時点ではnode-sassが一番利用されているそうなのですが、公式の発表内容を踏まえると、今後の制作・開発現場ではdart-sassが標準になることも十分に予想されます!
node-sassで利用できた記法・ルールがdart-sassでは利用できないということも多々あるようです。
そう考えると、やはりどのSCSSの種類を使用しているか」を意識する必要があるわけなんですね!
ちなみに今回のブログを含めて今週書かせていただくブログ記事においては、基本的に「dart-sass」を使うことを前提としてブログを書かせていただきます!
SCSS→CSSへのトランスパイル⽅法・一例(dart-sass使⽤)
ではここからは、SCSSからCSSへのトランスパイル方法としてどんなものがあるかについて、簡単にではありますがご紹介させていただきます!

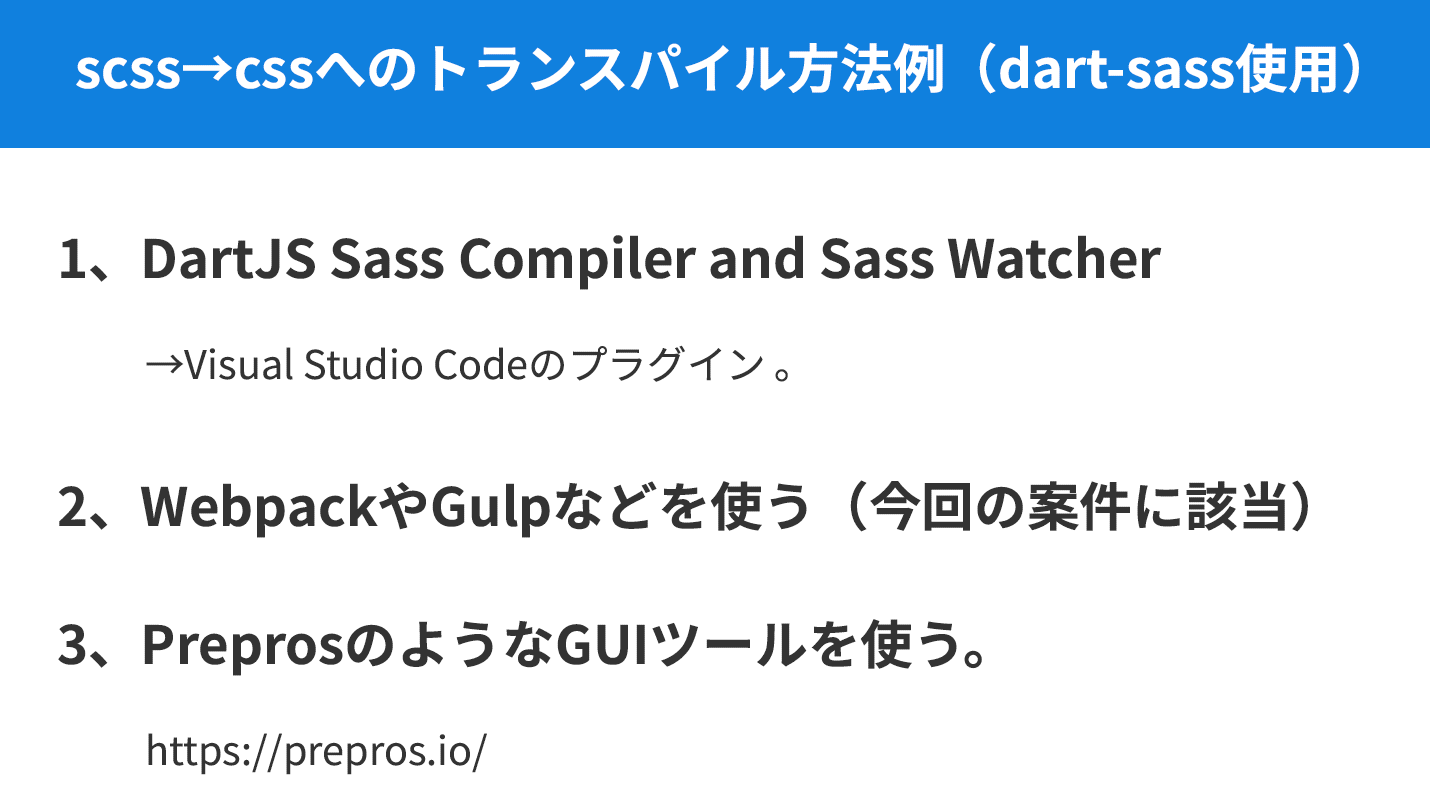
dart-sassを使用することを前提としてですが、 SCSSからCSSへのトランスパイル方法を並べてみました!
DartJS Sass Compiler and Sass Watcherを使用する
まずは、Visual Studio CodeのプラグインであるDartJS Sass Compiler and Sass Watcherを使用するという方法です!
具体的な使い方はVisual Studio Codeのプラグイン「DartJS Sass Compiler and Sass Watcher」を使ってSCSS(dart-sass)環境を簡単に作ってみよう!という記事で紹介させていただいているので、ぜひご覧になってみてください!
Webpackやgulpを使用する
Webpackやgulpを使用することでSCSSからCSSへのトランスパイル環境を作るという方法もあります!
僕はgulpを基本使用しないので、gulpについては言及する機会がないかもしれませんが、Webpackについては今後のブログで紹介させていただくこともあると思いますので、書きましたらそちらをぜひください!
PreprosのようなGUIツールを使う
ProprosのようなGUIツールを使うという方法もあります!
PreprosはWebサイトの画面上でSCSSからCSSへのトランスパイルを実行することができるというものです!(他にもできることはたくさんあるようです)
まとめ
今回はSCSSとは何かについて、基本中の基本をまとめてみました!
明日は、DartJS Sass Compiler and Sass Watcherプラグインの使い方についてご紹介させていただきます!