個人的に実施している2020年6月毎日ブログ更新プロジェクト。
第2週目はjQuery特集ということで、jQueryの導入の仕方から実際にWebサイトでよく見るパーツをjQueryで作ってみるという内容まで、様々なラインナップでお送りしています!
さて、jQueryでページトップにスルスルっと戻る・移動のためのボタンを作成!jQueryの基礎文法も解説! という昨日の記事に引き続き、今日はハンバーガーメニューボタン開閉の動きを作ってみる、という内容をお送りしたいと思います!
今日の内容を理解すると、「あれ、もしかして今回紹介されたロジックを応用することで、色々なものが作れるんじゃないの??」と気づくのではないかと思います!
目次
jQueryで作るハンバーガーメニュー開閉のボタンと動きの完成事例コードを紹介
それでは今回も、まずは完成事例のコードを公開するところからスタートしたいと思います!
ハンバーガーメニューボタンとは、3本線が並ぶことで構成されるボタンのことを指しています。
いつの間にか、色々なWebサイトで当たり前のように見るようになりましたよね・・・(最近は減っているなんていう話もちらほら聞きますが)
よくスマートフォン用のWebサイトなどで、ハンバーガーメニューボタンを押すことによって画面の外側に隠れていたメニューが表示されるような仕組みが作られていることが多いですよね!
今回はそんなハンバーガーメニューを、枠線付きボタンとして作ってみました。jQueryを使って、ボタンを押す度にボタンの表示状態が切り替わる仕組みを実装しています。
ちなみに今回のコード、お伝えする内容を一部省略する(別の記事に委ねる)ために、普段僕が書く書き方から一部変更を加えているところがあります!
アレンジやカスタマイズ、応用のコードなどについては、記事後半で書いてみたいと思いますので、よかったらそちらもご覧になってみてくださいね!
jQueryでハンバーガーメニューボタンの開閉切り替えを行う上で、どんな仕組みが用いられているのか
それではここからは仕組みの解説をしてみたいと思います!
といっても、先ほどのサンプルコードを見ていただくと、jQueryの部分は3行しかコードが存在していませんので、仕組みも何もあるのかと思う方もいらっしゃるかもしれません!
でも、今回ご紹介する仕組みを理解すると、色々なUIをjQueryで作る時の応用につながりますし、別の種類のハンバーガーメニューボタンを作成することも簡単にできるようになるので、知っておいて損はないですよ!
ポイント1・HTMLとCSSだけで「通常」の状態と「メニューが開いている時」の状態の2パターンを作成する
今回ご紹介しているハンバーガーメニュー開閉のボタンと動きを実装する時に重要になってくる考え方の1つが「できるだけHTMLとCSSにできることはお願いして、jQueryのコードはなるべく少なくする」という点です。

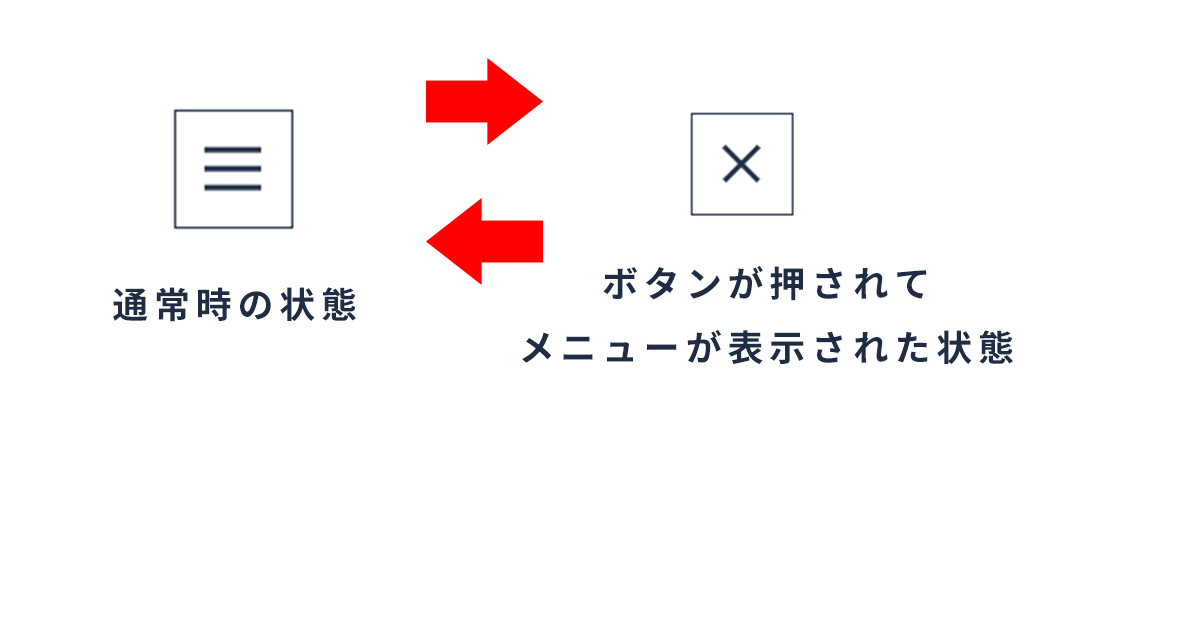
見た目だけを考えると、上記画像の左側の状態が通常時のハンバーガーメニューボタンの見た目、右側の状態が「ボタンが押されてメニューが表示されている時」のボタンの見た目を表現しています。
jQueryでハンバーガーメニューボタンの開閉の動きを作ろうにも、本来Webサイトにおける「見た目」を表現するのは、CSSが担当する領域です。
なので、jQueryを考える前に、まずはHTMLとCSSで通常時のハンバーガーメニューボタンの見た目と、ボタンが押されてメニューが表示されている時の見た目を両方作るところからやっていきましょう!
HTMLとCSSだけでハンバーガーメニューボタンの
- 通常時の状態の見た目
- ボタンが押されてメニューが表示されている状態の時の見た目
を2つ並べて作ってみました。
ここで考えてみてください!
物理的にいうと、それぞれのバラバラのHTMLを書いて個別のclassを設定して個別にバラバラのCSSを書いても、上記で紹介している2つのボタンの見た目を作ることは可能です。
ですが、2つのボタンで共通するHTMLやCSSがあるならば使いまわせるようにした方がHTML・CSSのコード量も少なくて済みますし、なんならHTMLはほとんど同じコードを使えるのであれば、それに越したことはないですよね!
実際、上記で紹介しているサンプルコード(2つのボタンを並べて表示してるもの)をご覧いただくとわかるのですが、HTMLのコードはほとんど同じです。
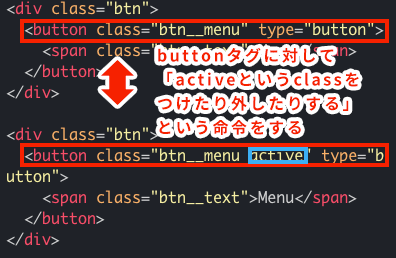
違いはただ1つ、buttonタグに「active」というclassがついているかいないかです。
ここが実はポイント!どんな見た目のハンバーガーメニューボタンを作るにしても、
- まずはHTMLとCSSで、通常時のボタンの見た目と、メニューが開いている時のボタンの見た目を作成する。
- 作る時の方針として、2つのボタンを構成するHTMLは基本的にほぼ差分がないようにする。(class1つ分あるかないかの違いに留められる程度にする!今回でいうと「active」というclassの有無)
上記のことができることが大事なんです!実はCSS力が大事!w
これができるようになると、色々な見た目のハンバーガーメニューボタンを作ることができるようになります。
さらには、どんな見た目のハンバーガーメニューボタンだったとしてもjQueryの記述を最小限に抑えることができます。
ポイントその2・jQueryでは「classのつけ外しのみ」を行う
ポイント1のことができるようになれば、ここからはjQueryの出番です。
ポイント1で紹介したコードにおいて、「HTMLとCSSで、通常時のボタンの見た目と、メニューが開いている時のボタンの見た目を作成」することができました。
昨日のブログ記事である jQueryでページトップにスルスルっと戻る・移動のためのボタンを作成!jQueryの基礎文法も解説!でも紹介しましたが、jQueryはWebサイト上にあるHTMLタグ単位で何らかの命令を与えてあげるということが多いです。

既に解説したり上記画像に示したように、2つのボタンにおけるHTMLの違いとしては、「buttonタグにactiveというclassがついているかいないか」になります。
なので、「ボタンをクリックするタイミング」で「activeというclassのつけ外しの切り替え」が都度できるようにjQueryで実装してあげればいいわけなんですね!
それが今回記事の冒頭あたりで紹介したサンプルコードのjQueryの箇所でもある、
$('.btn').on('click', function(){
$('.btn__menu').toggleClass('active');
});上記コードの部分になります。
toggleClass()というのはjQueryで命令されている「メソッド」の1つです。
簡単にいうと、「指定したHTMLタグに対して、特定のclassの付け外しする」のを実現するための命令です。
丸括弧の中に、つけ外しをしたいclassの名前(今回でいうとactiveにあたりますね)を指定してあげます!
(この時、CSSでclassを表現する時に用いられる「.(ドット)」はつけませんのでご注意ください!)
- 丸括弧の中に書いたclass(今回でいうとactive)が指定したHTMLタグについていれば削除
- 丸括弧の中に書いたclass(今回でいうとactive)が指定したHTMLタグについていれば追加
たったこれだけの記述で、上記を実現することができるようになります。
ちなみに、toggleは英語で「切り替え」という意味です。「classの有無を切り替える」という命令の内容だから「toggleClass」という名前になっているようです。
この辺も直感的でわかりやすいjQueryの特徴ですね!
今回紹介したハンバーガーメニューボタン開閉の動きを実装したサンプルコードのカスタマイズのポイント
それではここからは、今回冒頭で紹介しているサンプルコードのカスタマイズのためのポイントを掲載してみたいと思います!
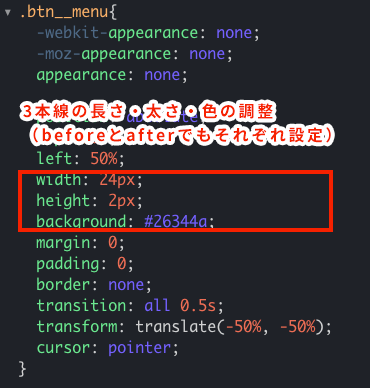
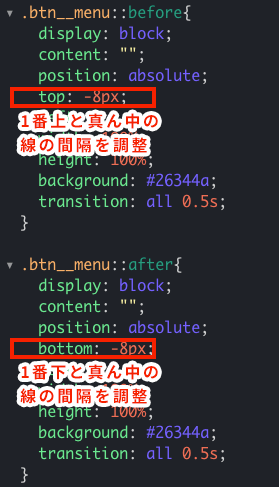
CSSのコードに関するカスタマイズ
では、シンプルな内容の範疇ではありますが、CSSのコードにおいて予想されるカスタマイズの方法を掲載しておきます!



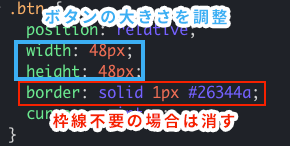
基本的に3本線の見た目や大きさは上記画像で説明したような箇所をいじることで、調整・変更することが可能です!
また、transitionのCSSプロパティを指定することでアニメーション表現ができるようになっているので、アニメーションにかける時間を変更したい場合は
transition: all 0.5s;
の「0.5s」の部分を、1s=1秒と考えて好きなように変更してみてください!
もちろん、使用するclass名などは自由に変更してくださいね!
jQueryのコードに関するカスタマイズ
jQueryのコードの部分については、正直大幅にやりたいことに変更が入らない限り特段修正する必要はないかと思います!
例えば、今回紹介しているのは「ハンバーガーメニューボタンの開閉」に関する部分のコードなので、同時にメニュー部分の表示をしたい場合はそれ用のコードをfunction(){}の中に-追加して記述していただくことになります!
領域が小さいので変に見えるかもしれませんが、一例のサンプルコードを用意したので、参考にしてみてくださいね!
別パターンのハンバーガーメニュー(Menuという文字が表示されているバージョン)
ちなみに、わかりやすさのために「Menu」という文字を表示させた状態にしたいという希望もあると思います!
その場合のサンプルコードも掲載してみました!
基本的に冒頭のサンプルコードから変更しているのはCSSのみです!
まとめ
ということで、今回のまとめです。
今回のコードの仕組みは、
- 通常時と変更時の見た目を先にHTMLとCSSで作成する
- 通常時と変更時の見た目は、特定のclassの有無を使って差をつけるようにする
- jQueryでは「通常時と変更時の状態切り替えのみ(toggleClass())」を行う
という方針でできています!
実はこの仕組みを理解することができれば、Webサイトでよく使用されるUIの多くを、最小限のjQueryで作ることができるようになります!
toggleClass()を使ったjQueryでの状態変更、ぜひ理解してみてくださいね!
「jQueryでハンバーガーメニューボタン開閉の動きを作ってみる!色々なUI作成に応用できる仕組みについても理解しよう!」は以上になります!