こんにちは!ケインコスゲ(@keinkosuge)です。
2018年にもなり、Google Chromeでhttps対応していないWebサイトを表示すると「このサイトは保護されていません」というエラーが出てくるようになるなど、Webサイト表示において、SSL化(https対応)するのは最早当たり前となってきました。
今回は、初めて2016年11月にブログArrownをSSL化(https対応)させてから、その他いくつかのWebサイトをSSL化(https対応)させた経験を踏まえた基本的な設定方法について書いていきたいと思います。
目次
- 1 WordPressの常時SSL化(HTTPS化)対応設定のために必要な事項リスト
- 2 1,SSL証明書の申し込み、取得
- 3 WordPressのサイト設定でアドレスをhttpからhttpsに変更する
- 4 WordPressサイト(Webサイト)内の画像・CSS・JSのパスを全てhttpsから始まるものにする
- 5 htaccessファイルに、httpでアクセスしてきた方を強制的にhttpsのURLに転送するための記述をする
- 6 Google AnalyticsのデフォルトURLの設定を変更する
- 7 Google Search Consoleの設定を変更する
- 8 レンタルサーバに導入されたWordPressサイトをSSL対応(https化)する際の注意点
- 9 まとめ・今後もこの記事は随時更新していきます!
WordPressの常時SSL化(HTTPS化)対応設定のために必要な事項リスト
前提として、今回の記事における想定環境を掲載しておきたいと思います。
- 状況:WordPressで制作されたWebサイトをSSL化(https対応)させたい。
- 使用サーバ:エックスサーバなどのレンタルサーバを想定
それでは、WordPressの常時SSL化(HTTPS化)対応・設定をするには何が必要なのか見てみましょう。
- SSL証明書を取得(これがないと、常時SSL化(HTTPS対応)設定をしても、安全が証明されていないとしてエラーになる)
- Webサイト内のコンテンツ、画像、CSSやJavaScriptを読み込みしているパスを全てhttpsから始まるものにする
- httpのアドレスにでアクセスしてきた人をhttpsのアドレスに転送するために、.htaccessファイルに必要な設定をする
- Google Analyticsの設定変更
- Google Search Consoleの設定変更
本来SSL化(HTTPS対応)させるには、SSL証明書というものが必要です。
多くの場合、SSL証明書は有料だったのですが、2018年現在、このブログでも使用しているエックスサーバを始めとする多くのレンタルサーバにおいて、個人レベルであれば無料でSSL化(HTTPS対応)できるSSL証明書サービスを提供するようになっています。
ということで、今回はエックスサーバにおいて、無料で使えるSSL証明書を使用して、常時SSL化(HTTPS化)対応・設定を実行する手順を書いていきたいと思います。
1,SSL証明書の申し込み、取得
先ほども記載しましたが、SSL化(https対応)を設定するのに必要なSSL証明書の取得をしましょう。これがないといくらブログのURLを強制的にhttpsに変更しても何の意味もないので、注意が必要です。
エックスサーバの場合は、上記の記事を読めば大体のことは網羅されています。
常時SSL化(HTTPS対応)対応・設定に必要な証明書の取得・申し込みや、よくある質問に対しても大抵上記のページをながめていれば、何とかなりました。
餅は餅屋にではありませんが、その辺はエックスサーバ公式にお任せするのがいいでしょう!
WordPressのサイト設定でアドレスをhttpからhttpsに変更する
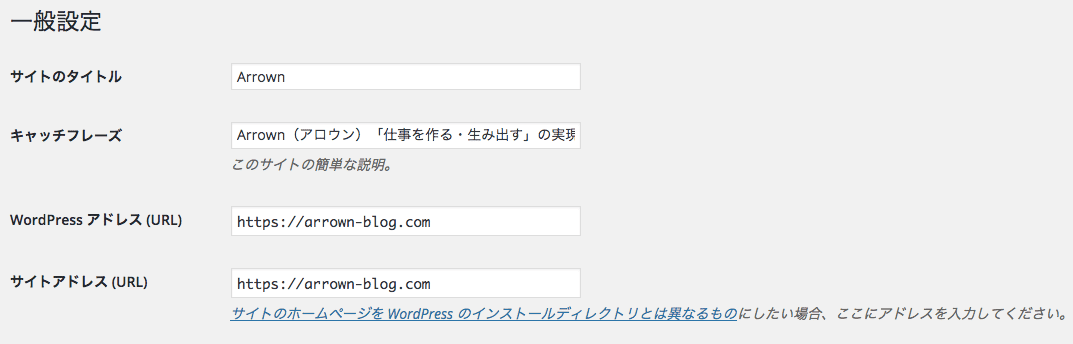
次に、WordPress側のサイト設定でアドレスをhttpで始まるものから、httpsで始まるものに変更します!
WordPressの管理画面から設定 → 一般に飛ぶと上記の画像で示した場所があるので、この部分の「WordPressアドレス」と「サイトアドレス」を、httpsから始まるものに変更するだけですね!
まあ簡単!
設定をすると一旦WordPressの管理画面からログアウトされますが、再度管理画面にログインすればOKなので、特に問題ありません。
ちなみに、エックスサーバ以外のレンタルサーバにおいても、基本的にはレンタルサーバの管理画面内でボタン1つで証明書発行するだけでOK、というものが多いようです。
WordPressサイト(Webサイト)内の画像・CSS・JSのパスを全てhttpsから始まるものにする
次はWordPressでつくられたWebサイトやブログに使用されている画像、CSS、JSなどを全てhttps対応に置き換える作業を実施します。
この作業をしないと、どんなことが起こるのでしょうか。
WordPressサイト(Webサイト)内のコンテンツ・画像などでhttpで読み込まれるデータが残ってしまっている場合
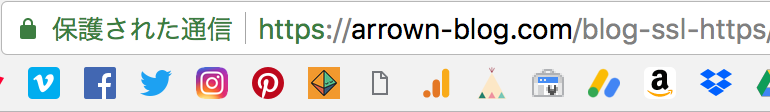
例えば、この記事のURLであるhttps://arrown-blog.com/blog-ssl-https/というアドレスにGoogle Chromeでアクセスしてみると、通常SSL化(https対応)ができていれば、
「保護された通信」といった表示が出てきます。
ところが、SSL化(https対応)が設定されたWebサイトにおいて、一部「http」で始まるURLで指定された画像が読み込まれていたとすると、
Google Chrome上で「このサイトは保護されていません」という表示が出てしまうのです。
Webサイト自体がSSL対応(https化)されていたとしても、画像自体のデータがhttpで始まる場所に置かれていると、「セキュリティ的に安全でない場所から画像を読み込んでいるので、このWebサイトも安全ではない」と解釈されてしまうわけなんですね!
今回の作業の必要性について、ご理解いただければと思います!
WordPressのプラグイン「Search Regex」で一括変換!
さて、実際にWordPressで制作されたWebサイトにおいて画像やCSS・JSをhttpsで始まるものに変更する場合に面倒なのが、「記事ごとに挿入している画像」のアドレス変更です。
CSSやJSについては、phpファイルに書かれていることが多いはずなので、phpファイルのソースコードを変更するだけOKなことが多いです。
しかし、記事ごとに挿入されている画像のアドレスをhttpからhttpsに変更する場合、普通に考えれば、WordPressの管理画面を開いて地道にhttpで読み込まれている画像を探しながら、変更作業を行っていく・・・それはそれは途方も無く面倒な作業になると想像できます。
実は、この面倒な作業を簡単に対処してくれるプラグインがあるんです!
さすが、WordPress!(というかWordPressのプラグイン開発者様!)
Search RegexというWordPressのプラグインを使えば、記事ごとに挿入されている画像のhttpから始まるアドレスを、簡単にhttpsに一括置換をしてくれることができます。
Search Regexを使って、WordPress各記事内で使用されている画像、CSS、JavaScriptなどを全て「https〜」から始まるように書き換えすればいいのです!
このSearch RegexというWordPressプラグイン、使用方法はめちゃくちゃ簡単です。
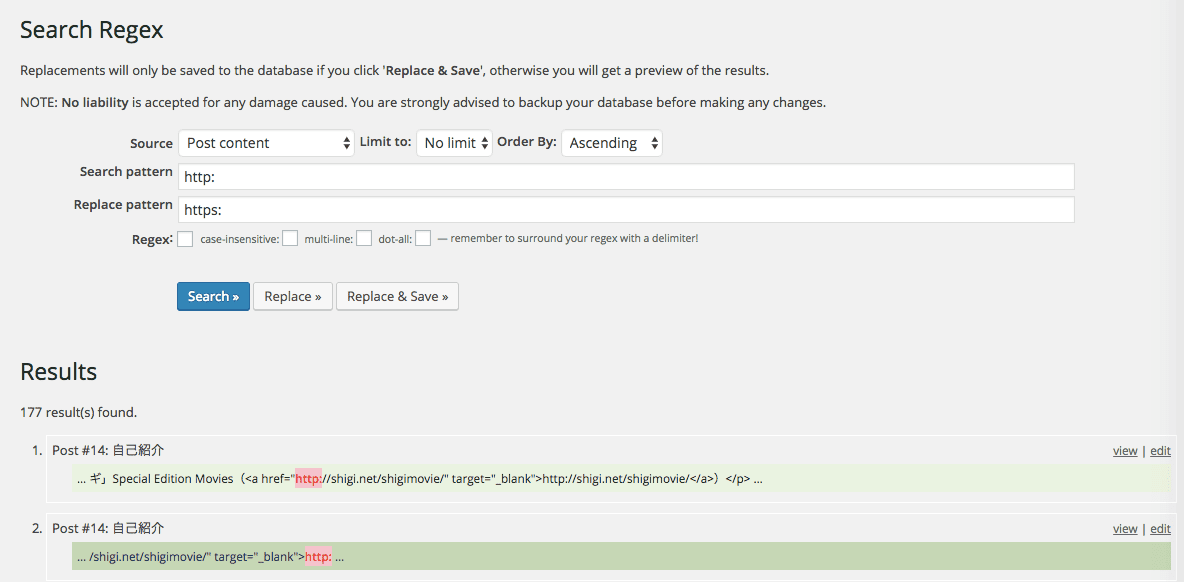
Search Regexのプラグインをインストールした後にプラグイン設定画面に行くと、下記に掲載した画像内容のような画面になっていると思います。
ここで上記画像のように、「search pattern」のところにhttp:を、「replace pattern」のところに「https:」を入れて、searchを押します。
一応ここで、変なものまで書き換えしてしまわないかを確認して、「replace & Save」を押せば、必要な作業は完了です!
まあ、簡単!
ちなみに、「source」というところがあって、上記では「post content」となっていますが、この部分は一通り巡回して、全て確認の上、必要なものを置換作業しておくといいと思います!
(※「post content」になっていると、「置換検索対象がWordpress内にある各記事の本文」という意味になります。)
そのほか、Search Regexで変更しきれない部分をhttpからhttpsに変更する
Search Regexで変更しきれない部分は、手動で変更していくしかありません・・・!
ここで役立つのがFirefoxブラウザ・・・!
この画面を見ていただきたいのですが、左上のURLが書いてあるところが緑カギマークになっています。
これは、このサイトがきちんとSSL対応(https化)されていて安全だよ、っていうのを示しています。
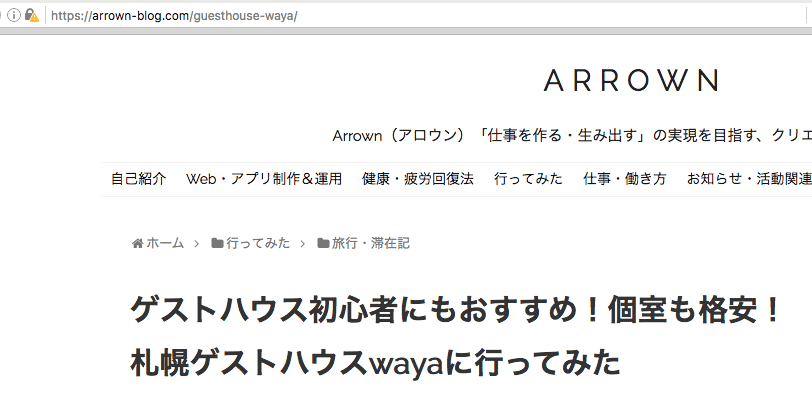
それに対して上記の画面。
左上のURLが書いてあるところが、黄色マークになっています・・・!
これは、かいつまんでいうと「このページ、httpsなんだけど何かhttpのものが混ざってるよ!」っていう意味になるのです。
(僕も今回の記事を書くにあたり見直してしていたら、見落としてしまっている記事があることに気づきました・・・お恥ずかしい限り)
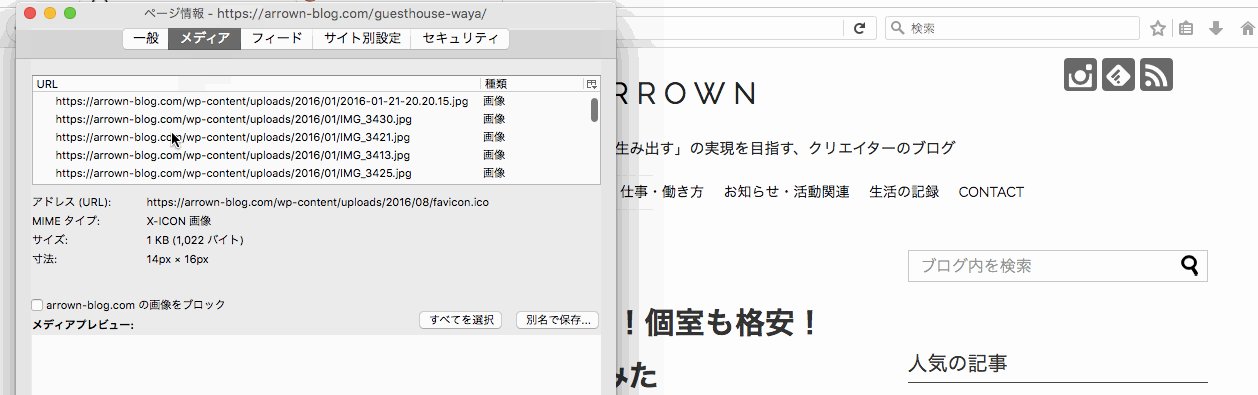
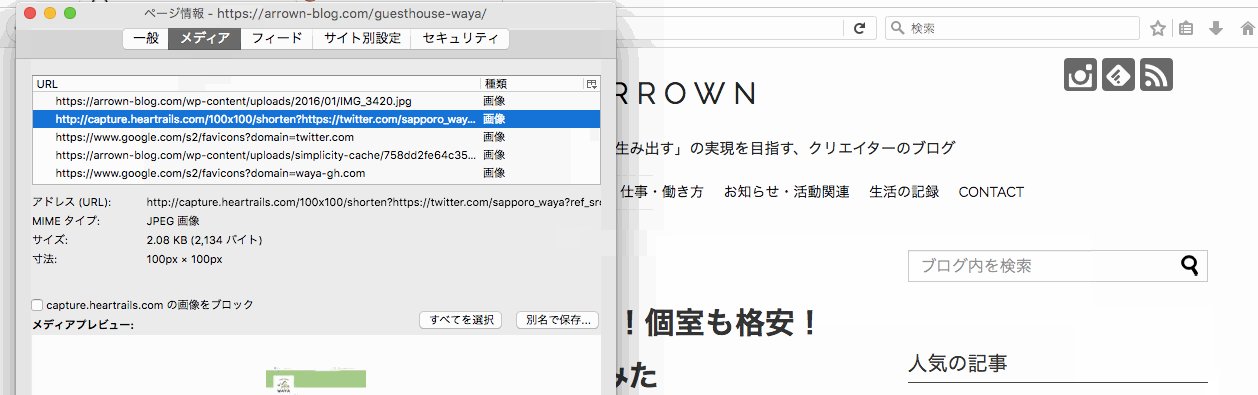
じゃあ具体的にページのどの部分がhttp混ざっちゃってるの? っていうのを、確認できる方法があります。
gifアニメにしてみました。
上記のgifアニメのような感じで確認することができます!
htaccessファイルに、httpでアクセスしてきた方を強制的にhttpsのURLに転送するための記述をする
ここまでで、常時SSL化(HTTPS化)対応・設定に必要なことの大半は完了しています。
しかし、サイトを閲覧してくれる方の中には、httpのURLでアクセスしてこられる方も想定されます。SSL化(https対応)対応直後であれば特に多そうですよね。
たとえば、ブログではないですが、飲食店をやっていて、そのWEBサイトのURLが食べログなんかに記載されていて、WEBサイトを常時SSL化(HTTPS化)対応・設定した場合、勝手に食べログに掲載されている飲食店のWEBサイトのURLの記載が変更になるわけではないですよね!
なので、強制的にhttpsのURLに転送してあげるための仕掛けが必要ということになります!
#ここからのソースコードを追加
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI}$1 [R=301,L]
</IfModule>
# ここまでのソースコードを追加
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
実際の作業内容としては、まずWordPress上に.htaccessというファイルを制作していただきます。
そして.htaccessファイル上に、上記にあるソースコード記述のうち、「#ここからのソースコードを追加」と書かれているところから、「# ここまでのソースコードを追加」とかかれているところの間に入っているソースコードの部分を貼り付けます。これだけでOK!
ちなみにhtaccessはPCでテキストファイルを作るようなのりで、簡単で作ることができます。まあ、簡単!
Google AnalyticsのデフォルトURLの設定を変更する
ここまでくれば、あとはちょっとした仕上げです!
まずはGoogle Analyticsの設定変更をします。
というのも、サイトアドレスがhttpsから始まるものになったので、このままにしておくと、正しいアクセス解析ができなくなってしまうからです。
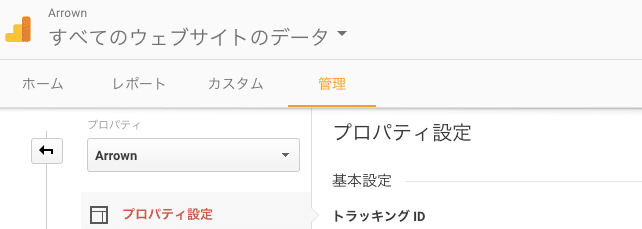
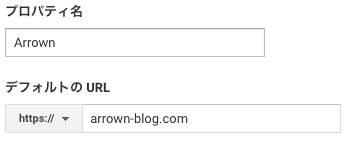
Google Analyticsの管理 → プロパティ設定から、デフォルトのURLをhttpsに変更するだけでOK!
あともう1箇所設定変更の必要があります!
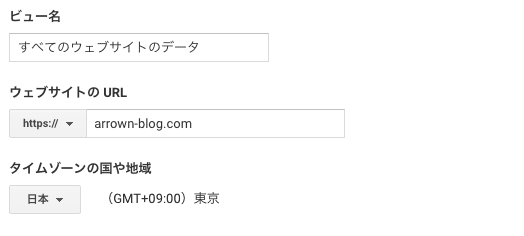
「管理→ビュー→ビュー設定」に飛ぶと、やはり同じような箇所がありますので、ここのURLもhttpsで始まるものに変更しておきましょう!
一応キャプチャすると、上記のような箇所があるので、ここを変更すればOKです!
まぁ、簡単!
Google Search Consoleの設定を変更する
最後にSearch Consoleの設定を変更します!
一応すでに運用しているブログを常時SSL化(HTTPS化)対応・設定する観点でこの記事を書いているので、Search Consoleの設定の仕方はしたことがある! という方向けの記事にはなりますが、不明があれば上記のような記事で確認しておくとOKです!
(後日別記事でもアップ予定です)
ポイントをざっくりいうと
- https://●●で始まるURLで改めてSearch Consoleの登録をし直す
- https://www.●●で始まるURLで改めてSearch Consoleの登録をし直す
- サイトURLをwwwありと、wwwなしと、どちらを優先するかを選択
- 日本国内であれば、対象の国を日本に設定
こんなところでしょうか!
要するに、httpsのwwwありとwwwなしバージョンの2つでSearch Consoleの登録をしなければならないということですね!
ちょっと面倒だけど仕方ない・・・
レンタルサーバに導入されたWordPressサイトをSSL対応(https化)する際の注意点
最後に、レンタルサーバに導入されたWordPressサイトをSSL対応(https化)する際の注意点についてまとめておきたいと思います。
注意したいのが、「使用しているレンタルサーバのPHPのバージョン」と「WordPressのバージョン」についてです。
ここからは、僕が実際にぶち当たった事例を掲載するので、ぜひ参考にして見て頂きたいと思います!
・レンタルサーバ・・・heteml(ヘテムル)。
・サーバのPHPバージョン・・・5.4。
・WordPressのバージョン・・・4.3。
hetemlでは、SSL化(https対応)を設定する場合、Webサーバの場所が変わるため、強制的にheteml(ヘテムル)内でデータをお引越しさせる必要が出てきます。
ところがこのサーバの引越しは落とし穴がありまして、SSL対応していない引越し元のサーバはPHPのバージョンが5.4以下なのに対して、引越し先のサーバのPHPバージョンは5.6以上になっているのです。
旧サーバのPHPのバージョンが5.4以下だと、それに合わせたWordPressのバージョンにしないとエラーが起きてしまう可能性があります。
同様に、旧サーバのPHPのバージョンのまま新サーバにWordPressで作られたWebサイトの引越し作業を行った場合、新サーバのPHPのバージョンと使用しているWordPressのバージョンがかみ合わずにエラーが起きてしまう可能性があります。
WordPressで作られたWebサイトをhttps対応させる場合は、必ず使用しているサーバの環境確認(PHPバージョン含む)と、使用しているWordPressのバージョンを確認し、状況に応じたWordPressのバージョンアップデートを行うようにしましょう。
まとめ・今後もこの記事は随時更新していきます!
常時SSL化(HTTPS化)対応・設定の基本的な手順は以上のような感じです。
この作業、さくらサーバでやるとちょっとした例外が発生したりしますし、使っているWordPressのテーマに備わっている機能だったり、アドセンス関連だったりで、どうしてもhttpのコンテンツが混ざってしまうなんていうケースも発生したりします。
その辺の事案や、よくある疑問・質問などはまとめた上で、この記事に随時アップしていきたいと思います!
SEOに強くなるとか、いろいろ言われてもいますが、まだこのブログでは特にメリットを実感できていないのが正直なところですが、何らかの動きがあればその辺も記事にしていきますね!