9月になりました。この夏はあんまりブログに精を出せなかったのですが、それはもうただただ仕事に追われていたから…というのがあります。
湘南に引っ越してから夏が好きになったので、せめてもの抵抗ということでこの夏は江ノ島付近に4回くらい足を運んで、知り合いがやっていたテントサウナを堪能してきました!
さて、ここ最近になり実務でも使えるようになりつつあるのがCSS Grid Layout(CSSグリッドレイアウト)。僕自身も仕事で使い出しているのですが、使えば使うほど「おお、これは結構革命的なCSSかもしれない…!」ということに今更ながら気づきました。
ということで、ここしばらく、CSS Grid Layoutスペシャルと題して、さまざまな事例を用いてCSS Grid Layoutにを会得するための力になれるようなブログ記事を書いていきたいと思います!

今回は、上記のような基本的な格子上レイアウト(よくInstagramをサイトに埋め込むときに使われそうなレイアウトですね)を用いて、CSS Grid Layoutの基本となる概念と実装方法について見ていきます!
目次
CSS Grid Layoutで知っておきたい基本的な概念と用語
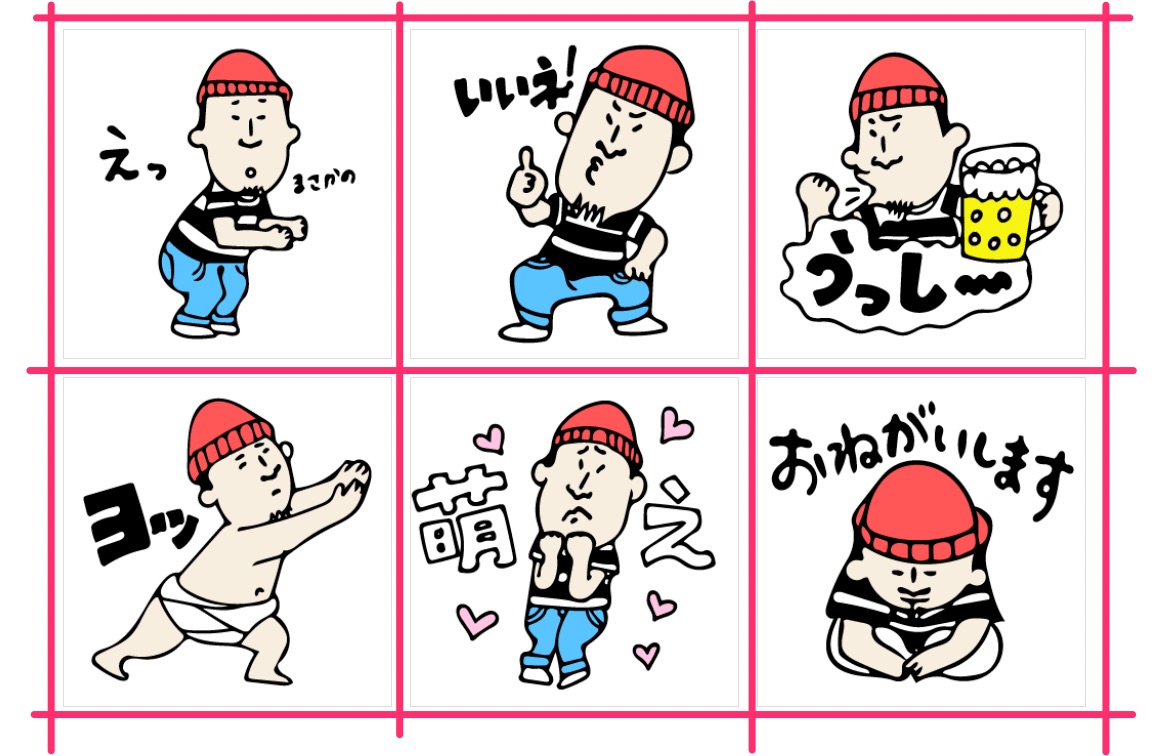
CSS Grid Layoutでは、デザインに対してグリッド線と呼ばれるものを引いて領域(エリア)を作り、そのエリアに対してHTML要素を配置していきます。

グリッド線を引くことで、「エリア」が生まれます。

CSS Grid Layoutでは、グリッド線を引くことによって生まれた各エリアに対して「何番のエリアにどのHTMLを配置するのか」を考えて当てはめていくのが考え方の基本になっています。

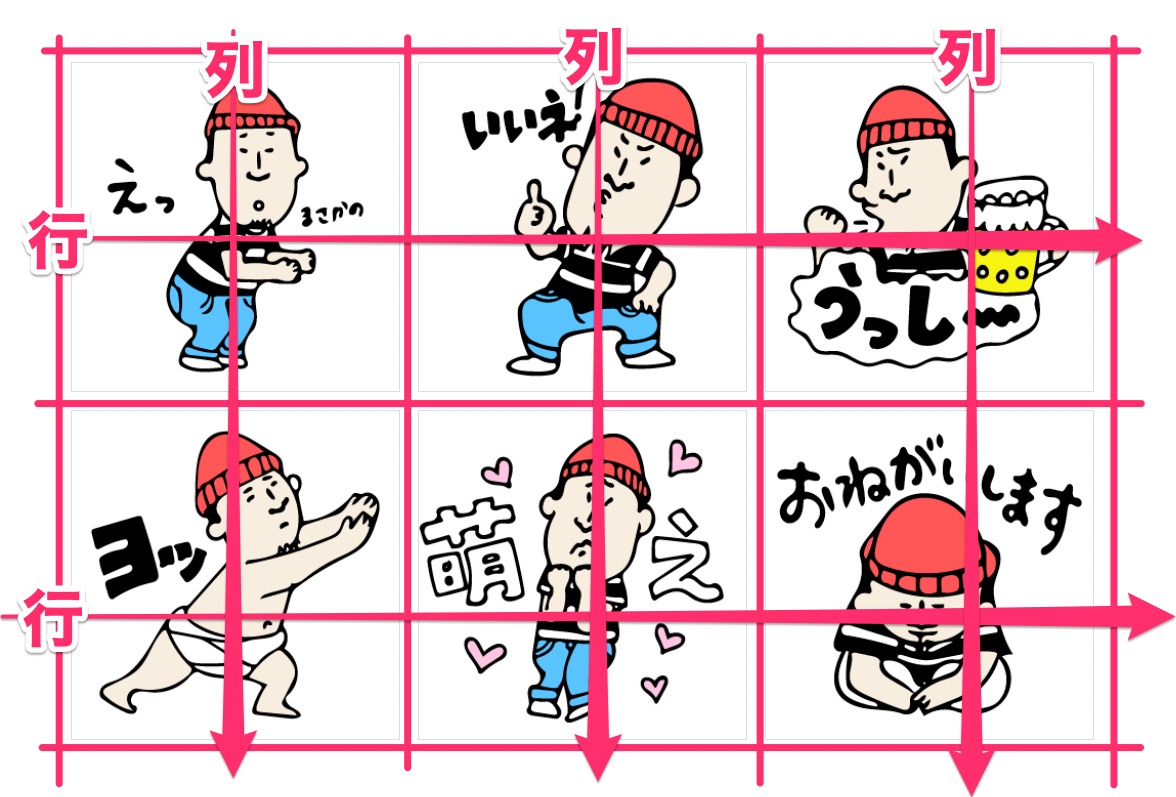
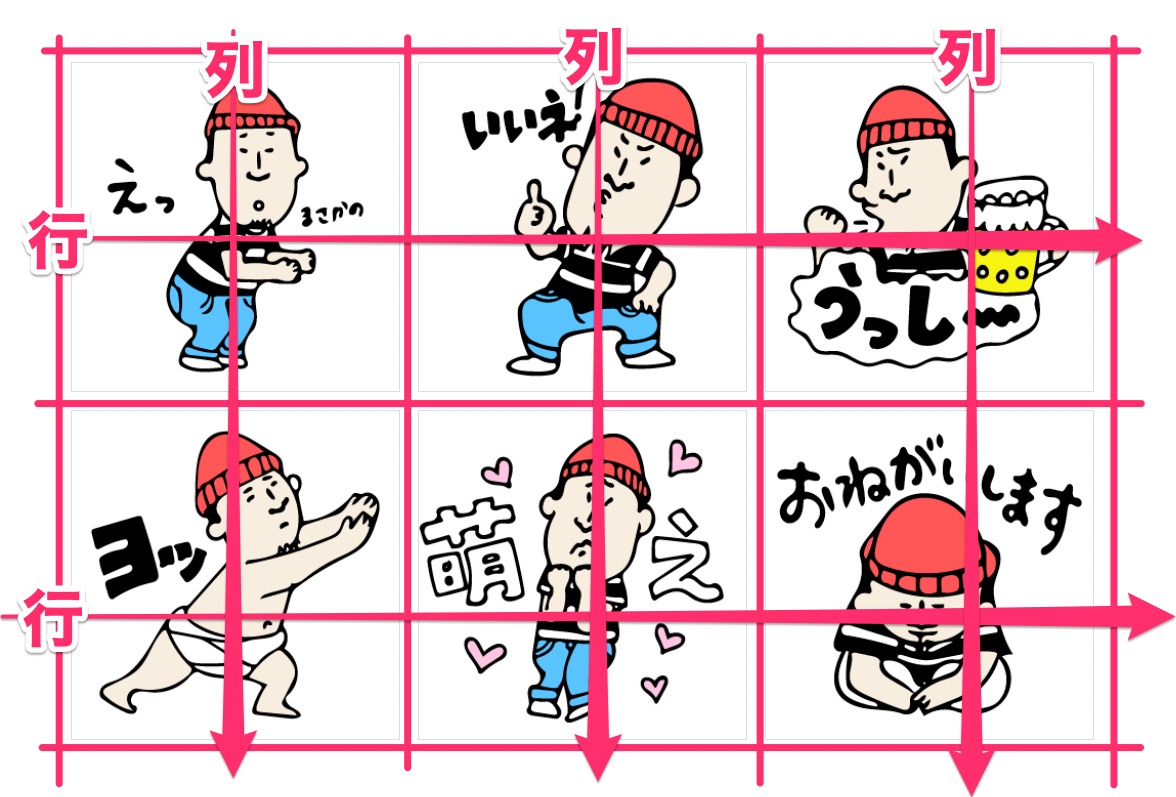
また、グリッドを引いたことで生まれた「行・列」の大きさをどう設定するのかも重要なポイントになってきます!
さて、基本的な仕組みをご理解いただいたら、CSS Grid Layout (グリッドレイアウト)でよく出てくる用語について見ていきましょう!
ライン(グリッド線)
先ほどから何度か言及した「グリッド線」ですが、CSS Grid Layoutの世界では「ライン」という言い方で表現します。
文字通り画面上に惹かれるライン (線)のことを指します。
全てのラインには1から数え始める番号が振られており、実装の仕方によっては「何番と何番のラインの間にHTML要素を配置する」というCSSの実装の仕方をすることもできます。
なので、実装したいデザインに対してどんなふうにグリッド線を引くかをイメージできると、理解も深まると思います。
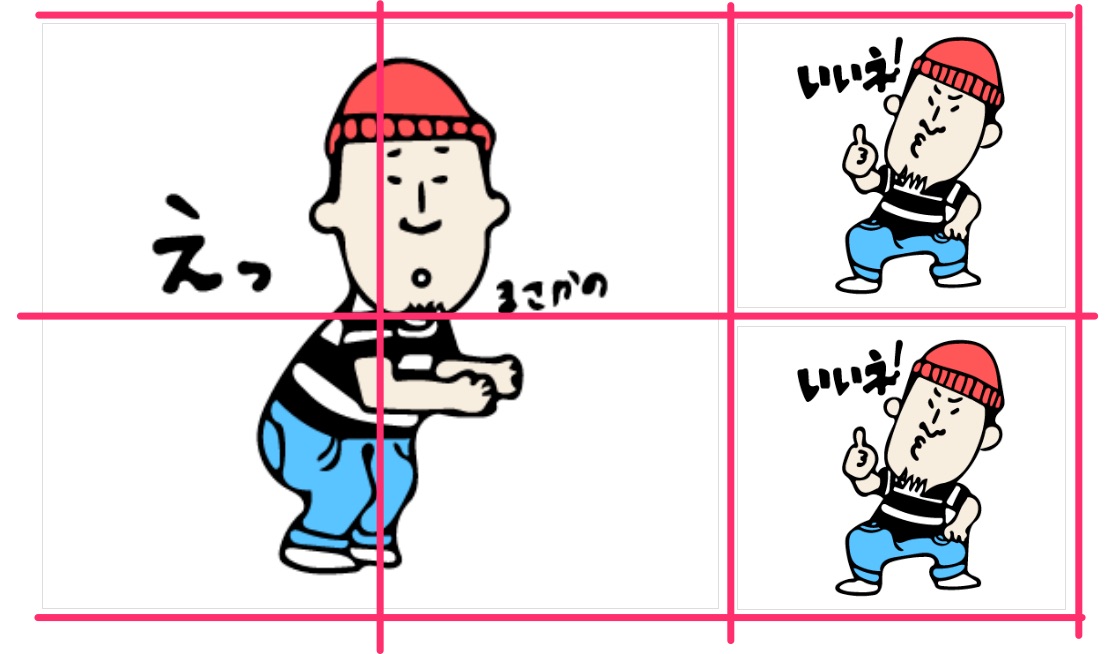
例えば、先ほど掲載した基本的な格子上のレイアウトに対してグリッド線を引くならば、以下のようになると思います!
トラック
トラックは、CSS Grid Layoutで表現された行や列の総称のことを指します。

行にあたるものを「row」、列にあたるものを「column」と言います。
CSS Grid Layoutでは、表示したいデザインに際して「何行・何列のグリッドを作るのか」を考えるのがポイントになってくるのですが、このグリッド構成のことを「トラック」と言います。
セル
セルは、グリッド線(エリア)によって作られた各領域のことを指します。

上記画像でいえば、各数字が振られている部分1つ1つのことを「セル」と言います。
エリア
実際にCSS Grid Layoutを使ってレイアウトをする場合、複数のセルにまたがってHTML要素を配置するケースがあります。

このように複数のセルにまたがる領域・範囲を「エリア」と呼びます。(仮に1つのセルだった場合でもエリアという呼び方をします)
「どのHTMLをどのエリアに配置するのか」を考えるのもCSS Grid Layoutの考え方の基本になります!
例えば、「●●の画像を1・2セルに跨ったエリアに表示させたい」という考え方で指定するわけですね!
CSS Grid Layout(CSSグリッドレイアウト)の基本的な実装・適用方法
それでは、CSS Grid Layout(CSSグリッドレイアウト)の基本的な用語を学んだ後は、基本的な実装・適用方法について学んでいきます。
先ほどまで何度か紹介したデザインを以下のようなHTMLで表現するということを前提として、基本的な実装・適用方法を見ていきましょう!
なお、CSS Grid Layoutを実装する際は、
- エリア単位で考える
- ライン単位で考える
<div class="gallery">
<div class="gallery__item"><img src="https://kosugelian.net/images/stamp1.png"></div>
<div class="gallery__item"><img src="https://kosugelian.net/images/stamp2.png"></div>
<div class="gallery__item"><img src="https://kosugelian.net/images/stamp7.png"></div>
<div class="gallery__item"><img src="https://kosugelian.net/images/stamp4.png"></div>
<div class="gallery__item"><img src="https://kosugelian.net/images/stamp5.png"></div>
<div class="gallery__item"><img src="https://kosugelian.net/images/stamp9.png"></div>
</div>1. Grid Layoutを適用したい領域の親HTMLに対してdisplay: gridを適用する
CSS Grid Layoutを使用する上での大前提、それはグリッド上に表示したい領域の親HTML要素に対してdisplay: grid;を適用することです。
.gallery{
display: grid;
}2. display: gridを適用した領域に対してgrid-template-rowsとgrid-template-columnsのプロパティを使ってライン(グリッド線)を引く
次に、display:gridを適用した領域に対して、ライン(グリッド線)を引いていきます!
CSSで各トラック(行・列)を指定することでグリッド線を引くことと事実上同じ意味になります。
- grid-template-rows・・・行トラックの高さを指定するCSSプロパティ
- grid-template-columns・・・列トラックの幅を指定するCSSプロパティ
になるので、この2つのCSSプロパティを使って、display:gridを適用した領域に対してライン(グリッド線)を引いていきましょう!
.gallery{
display: grid;
grid-template-rows: 200px 200px;
grid-template-columns: 200px 200px 200px;
}
//画像を可変させるために追加
img{
max-width:100%;
height:auto;
}display:gridを指定した箇所と同じ場所にgrid-template-rowsとgrid-template-columnsを指定します。
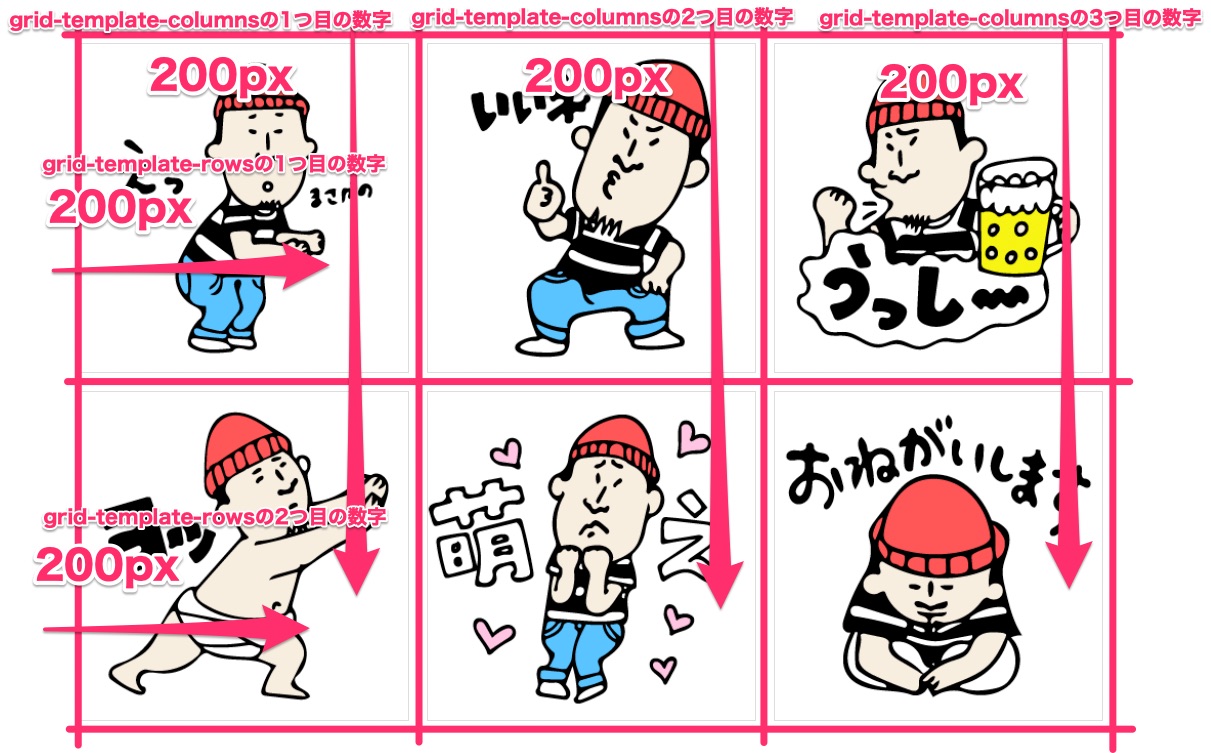
たとえば、上記のようなCSSを適用すると、以下のような見え方になります!

実際のコードもおいておきますね!
今回記載したコードの場合、それぞれのCSSプロパティは以下のような意味になります。
grid-template-rows: 200px 200px;・・・・・2行分の行を作り、それぞれの行の高さを200px、200pxに設定するgrid-template-columns: 200px 200px 200px;・・・・・3列分の列を作り、それぞれの列の幅を200px、200px、200pxに設定する
このCSSを追加することで、結果的に領域上に行方向に3本・列方向に4本のライン(グリッド線)がひかれることになるわけですね!
3. (任意)グリッド間の余白をgapプロパティで指定する
グリッド間に余白を設定したい場合は、gapプロパティを使用します。

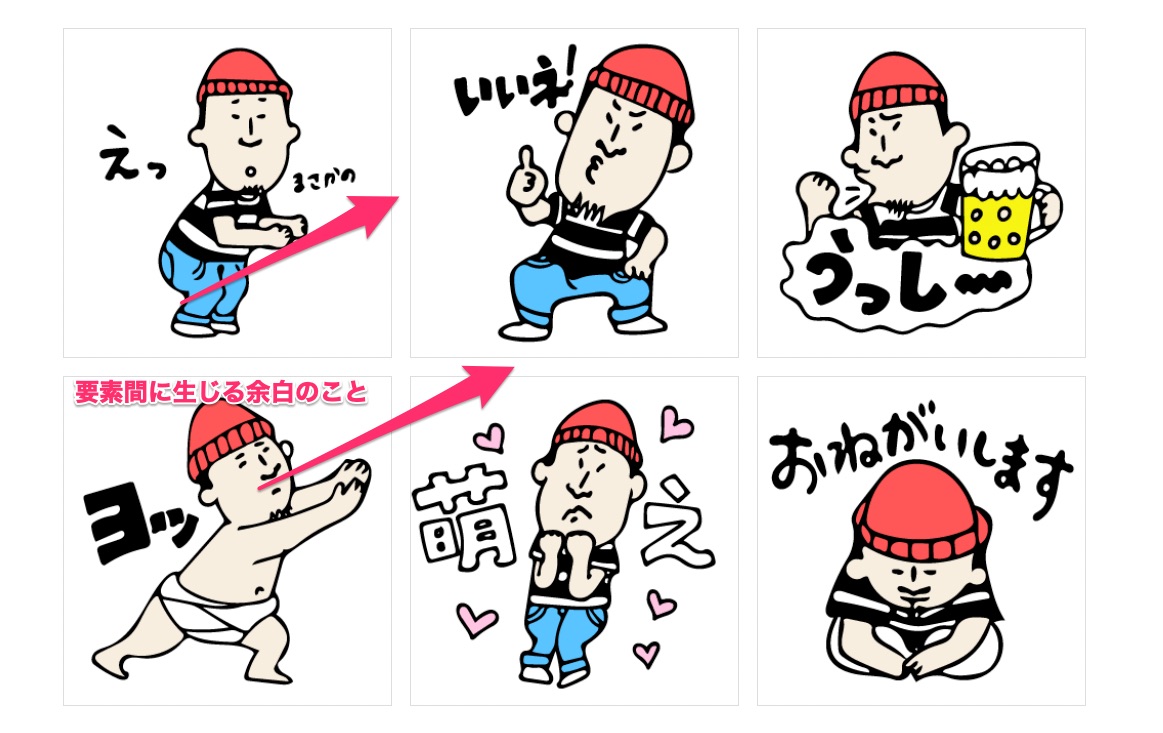
今回のデザインでいうと、上記画像で指し示した部分ですね!要素間に余白を設定したい場合、gapプロパティを使って指定することができます。
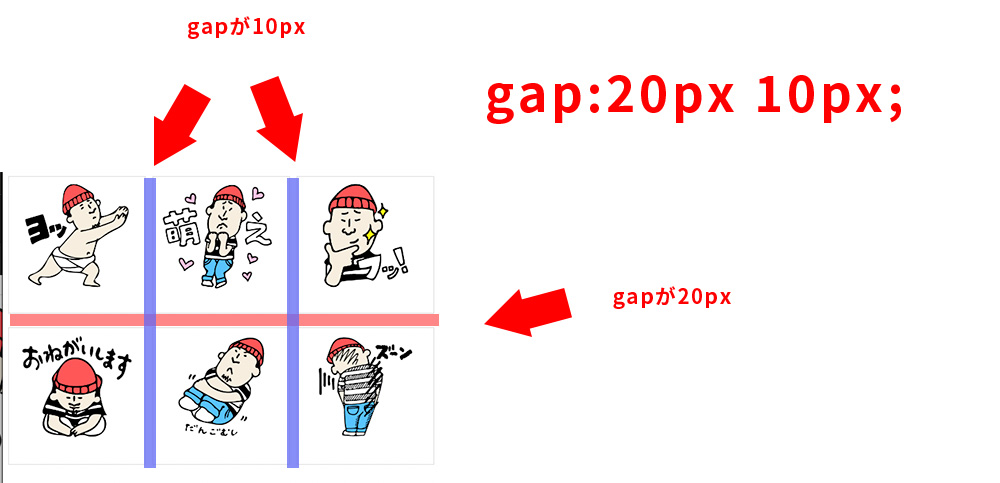
例えば、実際のコード例は上記の通りです。細かい指定方法を掲載しますね!

.gallery{
display: grid;
grid-template-rows: 200px 200px;
grid-template-columns: 200px 200px 200px;
gap: 20px 10px; //最初に指定した数字は行と行の間の余白、2つ目に指定した数字は列と列の間の余白
}
gapプロパティでは行と行の間の余白・列と列の間の余白をそれぞれ指定することができます。もし両方向の余白が同じ場合は、数字を gap: 20px; のように1つだけ数字を指定すればOKです!
まとめ
ということで、今回は「CSS Grid Layout(グリッドレイアウト)の基本的な用語と実装方法を基本的な格子上レイアウトを作りながら理解しよう!」という内容でお送りさせていただきました!
しばらくは 、さまざまなサンプルを実装しながらでGridLayoutを理解するシリーズ記事を書いていきたいと思います!お役に立てば幸いです!



