こんにちは!ケインコスゲです!
今回はレスポンシブイメージというものに関するブログを書いてみたいと思います。
目次
レスポンシブWebデザインが当たり前の時代・PC&SP(スマホ)での画像切替はどう実装する??
SP(スマホ)からのWeb閲覧がPCからのWeb閲覧より多いことが当たり前になった現在ですが、Web制作時、SP(スマホ)の時とPCの時で、表示したい画像の見栄え・縦横比率・トリミング位置を変えたいということがよくあると思います。

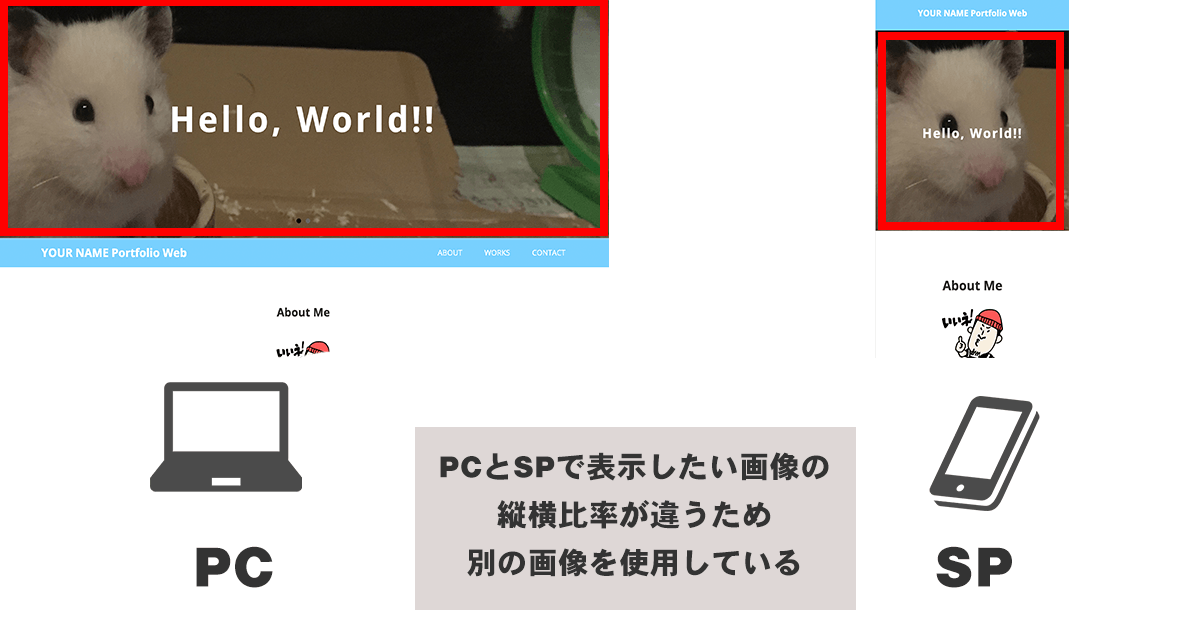
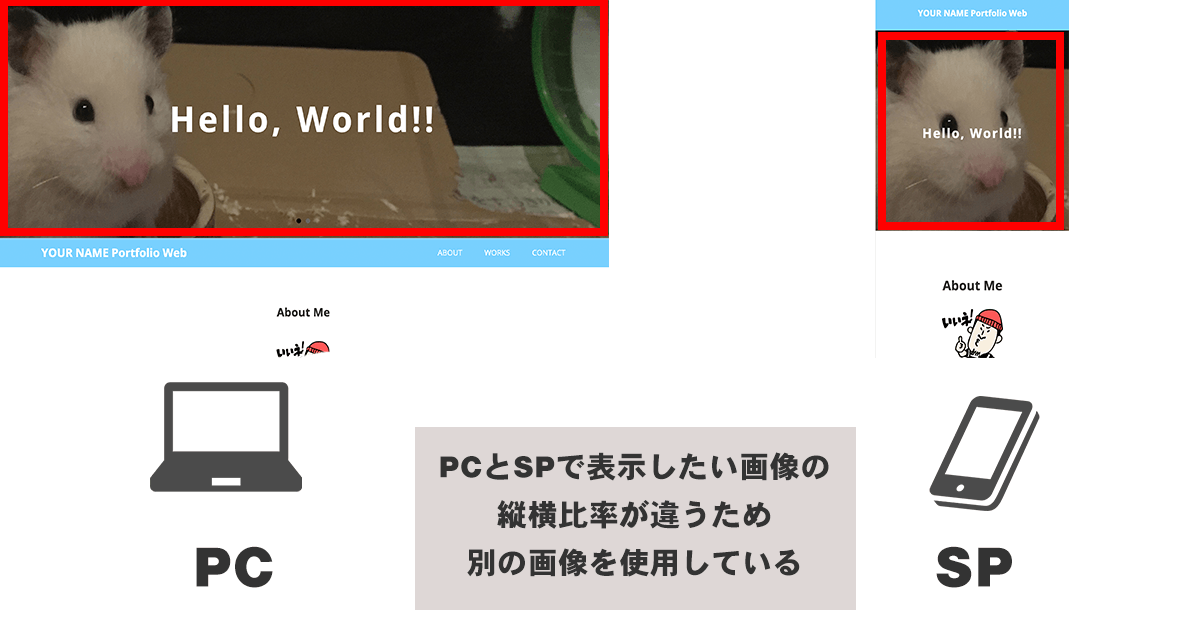
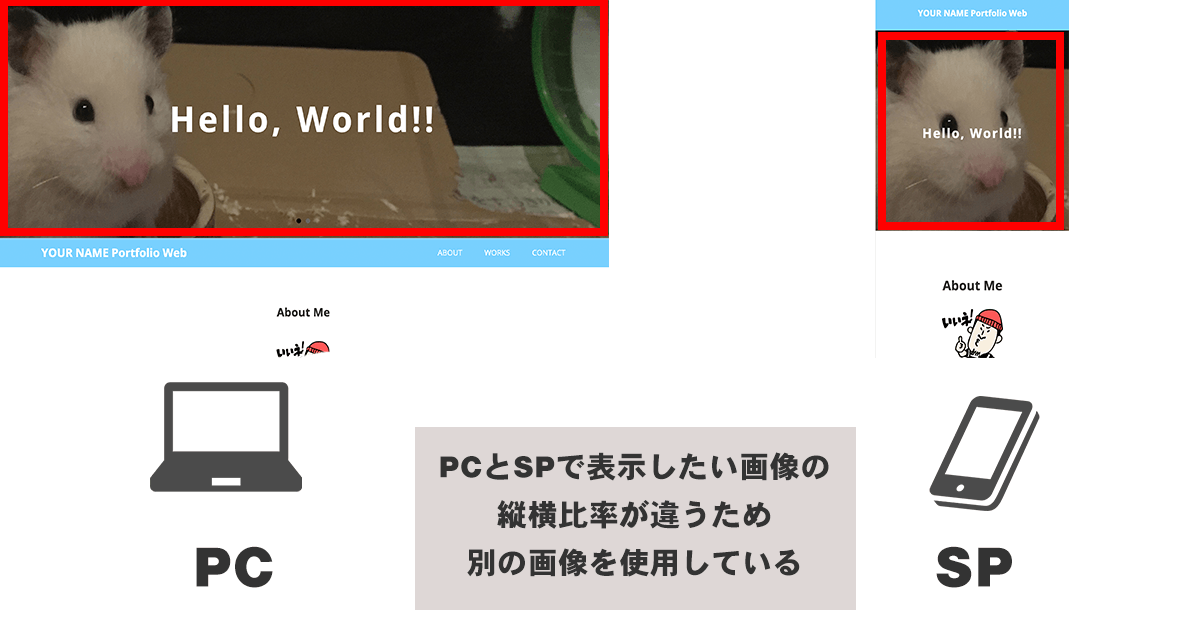
例えば上記画像のようなケースを考えてみます。PCでWebサイトを表示した時とSP(スマホ)でWebサイトを表示した時で、赤枠で囲まれたメインビジュアルの部分の縦横比率が違っています。
こういったWebサイトにおいてPC・SP(スマホ)それぞれ適切な画像を表示したい場合、数年前までは
- PC用とSP(スマホ)用で別画像を用意し、両方ともHTML上に記述をした上で、CSSで表示・非表示を切り替えする。
- 画像を表示するためのHTMLは1つ分だけHTMLに記述し、CSSではなく、JavaScriptを使ってPCの時とSP(スマホ)の時で表示すべき画像を切り替えする。
上記のようなやり方がよく用いられていました!上記でご紹介した2つの方法はどちらも「わかりやすい」というメリットがあります…
上記でご紹介した2つの方法はどちらも「わかりやすい」というメリットがあります。
しかし、これらの方法には問題も存在しています…
- CSSで表示・非表示の切り替えをする場合、無駄なHTMLが増えてしまう。画像データも2つ分読み込みしないといけない。アクセシビリティ的にも良いとは言えない。
- JavaScriptを使って表示切り替えをする場合、画像を表示するためだけにJavaScriptが動くので、小さくはあるが、積み重なるとサイトが重くなる原因になりかねない。
上記のように、CSSで解決するにおいても、JavaScriptで解決するにおいても、どちらの方法にも何かしらの問題が生じており、最適な解決方法とは言えない状況だったわけなんですね…
この状況を解決するために、最近ではHTMLのpicutreタグ・sourceタグや画像のsrcset属性を使った「レスポンシブイメージ」と呼ばれる手法が存在します!
レスポンシブイメージ、要するに「CSSやJavaScriptに頼らなくてもHTMLだけで、その時のWebサイト閲覧状況に応じた(例えば、PCで見ているのか?スマホで見ているのか?など)適切な画像表示を実現することができる」というものです!
レスポンシブイメージを使用すべき状況を考えてみる
レスポンシブイメージを使用する上で前提として知っておきたいのが、「レスポンシブイメージを使うべき状況」として、どんなものがあるのかということです!
レスポンシブイメージを使用する前提として「1ヶ所に画像を表示する上で、色々な状況に対応するために、複数の種類の画像を用意しなければならない」というものがあるんです。
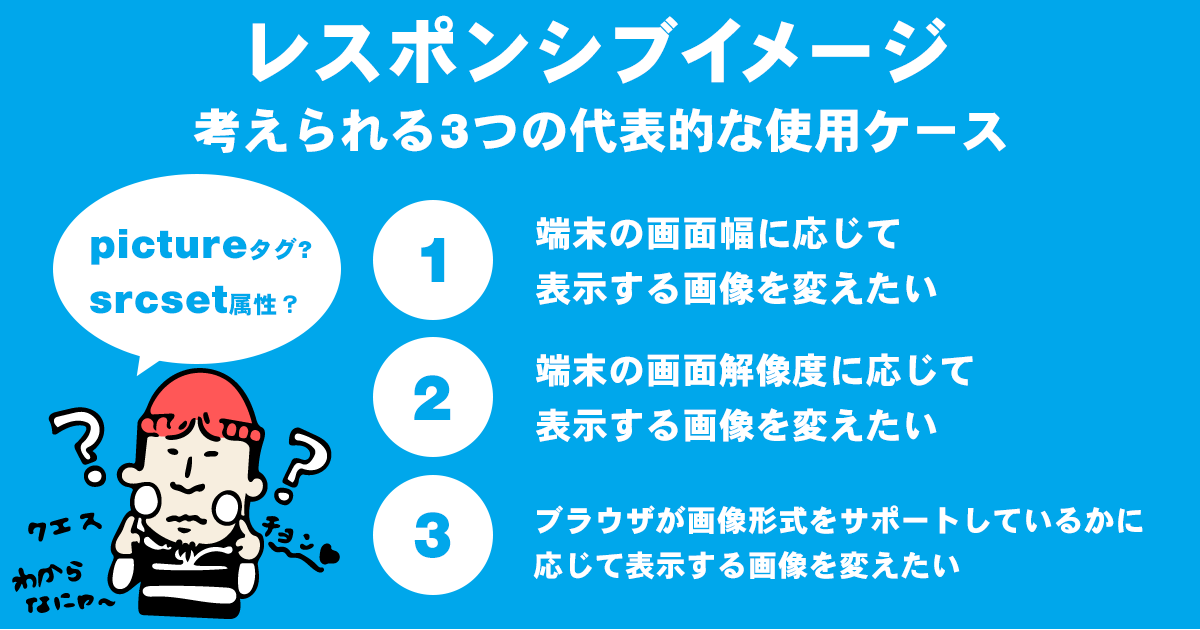
pictureタグ・sourceタグやsrcset属性の細かい使い方を見て行く前に、まずはレスポンシブイメージを使うべき状況・パターンをまとめてみたいと思います!
1、Webサイトを表示する端末の画面幅に応じて適切な画像を表示させるようにする
まずは、「Webサイトを表示する端末の画面幅に応じて適切な画像を表示させるようにする」ケースです。

前の章でもご紹介しましたが、上記の画像で掲載した例を考えてみましょう。
PCでWebサイトを表示する場合とSP(スマホ)でWebサイトを表示する場合で、明らかに画像表示部分の縦横比や画像のトリミング位置が異なっています。
このような場合、1種類の画像を用意するたけで、あらゆるWebサイト閲覧状況において、適切に画像を表示仕分けるのはまず不可能に近いです。
現実的な対処法として、「PCでは横長の画像」「SP(スマホ)では縦長の画像」といったように、複数の画像の種類を用意する必要があります!
ここで登場するのがレスポンシブイメージというわけです。
今回のように「複数用意した種類の画像のうち、Webサイトを閲覧する端末の画面幅を基準にして、どの画像を表示すべきかを判断し、適切な画像を表示する」場合には、レスポンシブイメージを使用すべきと考えられます。
2、Webサイトを閲覧する端末のモニタ(画面)の解像度を考慮し、最適な画像を表示させるようにする
最近はSP(スマホ)でもPCでもモニタ(画面)の解像度が良くなり、綺麗に画面を表示できるものが増えてきましたが、それでもWebサイトを閲覧する機種・端末によって「画面の解像度」には、ばらつきがあります。
例えば、高解像度(きれいな画面)のSP(スマホ)で、適切ではない解像度の画像を用いて画像を表示しようとすると、画像が荒れたりぼやけたりした状態で、SP(スマホ)の画面に画像が表示されてしまいます。
その状況に対応するためには、(例え見た目が全く同じだとしても)解像度が異なる複数種類の画像を用意する必要が出てくるわけですね!
(高解像度の画像だけ用意しておけばいいじゃん!という声もあるかもしれないですが、端末の画面解像度に応じて、適切な解像度の画像を表示するようにしないと、無駄にWebサイトが重くなる可能性があります)
今回のように「複数用意した種類の画像のうち、Webサイトを閲覧する端末の解像度(きれいさ)を基準にして、どの画像を表示すべきかを判断し、適切な画像を表示する」場合にも、レスポンシブイメージは使用すべきですね!
3、ブラウザが新しい画像形式(ファイルの種類)に対応している場合は、その画像形式で画像を表示させるようにする
画像の形式(ファイルの種類)として有名なものに、gif、png、jpegがあります。
しかし最近ではWebP(ウェブピー)など、新しい画像形式(ファイルの種類)も登場しています。
例えばWebP(ウェブピー)形式の画像は、従来の画像形式に比べて、軽量と言われています!
WebP(ウェブピー)はGoogle Chromeなど一部のブラウザでは既に対応しているので、せっかく軽量であれば、そのメリットの恩恵を受けたいところですよね!
しかし、WebP(ウェブピー)は、Internet Exploler 11(IE11)など、まだまだ対応していないブラウザが多くあるのも現実です・・・
そのため、WebP(ウェブピー)を使用したくても、現実的には
- 従来の画像形式(pngやjpgなど)のみ画像の種類を用意する
- 従来の画像形式(pngやjpgなど)とWebP(ウェブピー)など新しい画像形式との、複数の画像形式で必要な画像を用意し、ブラウザの対応上記によって使用する画像形式の種類を変更する。
以上2つのうちのいずれかの方法をとるのが現実的でしょう。
「Google ChromeなどではWebP(ウェブピー)を使いたい!WebP(ウェブピー)がサポートされていないブラウザの場合は従来の画像形式(pngやjpgなど)を使用したい!」という場合は、レスポンシブイメージの出番です。
そのため、「Webサイトを閲覧するブラウザが「表示しようとしている画像の形式をサポートしているかどうか」を基準にして、複数用意した画像のうち、どの画像を表示すべきかを判断し、適切な画像を表示する」場合も、レスポンシブイメージを使用することになります。

ここまでの話をまとめると、レスポンシブイメージを使用する状況としては、概ね以上3つのパターンが想定されるかと思います。
レスポンシブイメージを使用する上で知っておきたいpictureタグ・sourceタグとsrcset属性の使い方
前の章で、「レスポンシブイメージを使用することが想定される3つのケース」についてご紹介をさせていただきました。
いよいよレスポンシブイメージを使用する上で書かせたいpictureタグとsrcset属性の使い方について見ていきたいと思います。
普通、HTMLのタグや属性を説明するには、そのタグや属性の意味・使い方を辞書のように紹介することが多いです。
ですが、せっかく前の章で「レスポンシブイメージを使用することが想定される3つのケース」について考えてみましたので、今回は「このケースではこういう風にpicureタグやsrcsetを使う」という説明の仕方で、pictureタグとsrcset属性の使い方を見ていきたいと思います。
ケース1・Webサイトを表示する端末の画面幅に応じて、複数用意した種類の画像の中から適切な画像を表示する

何度も同じ画像を掲載して恐縮ですが、上記画像での例を元に、ケース1として「Webサイトを表示する端末の画面幅に応じて、複数用意した種類の画像の中から適切な画像を表示する」場合にはpicureタグやsrcset属性をどう使えば良いかを考えてみます。
今回の例においては、以下を設定条件とします。
- PCサイズの画面幅でWebサイトが閲覧されている時は、横長の画像を表示させる。
- SP(スマホ)サイズの画面幅でWebサイトが閲覧されている時は、縦長の画像を表示させる。
- 2つの画像は、全く別のファイルとして存在している。
- 560px以下の画面幅の場合はSP(スマホ)、561px以上の画面幅の場合はPCと判断する。

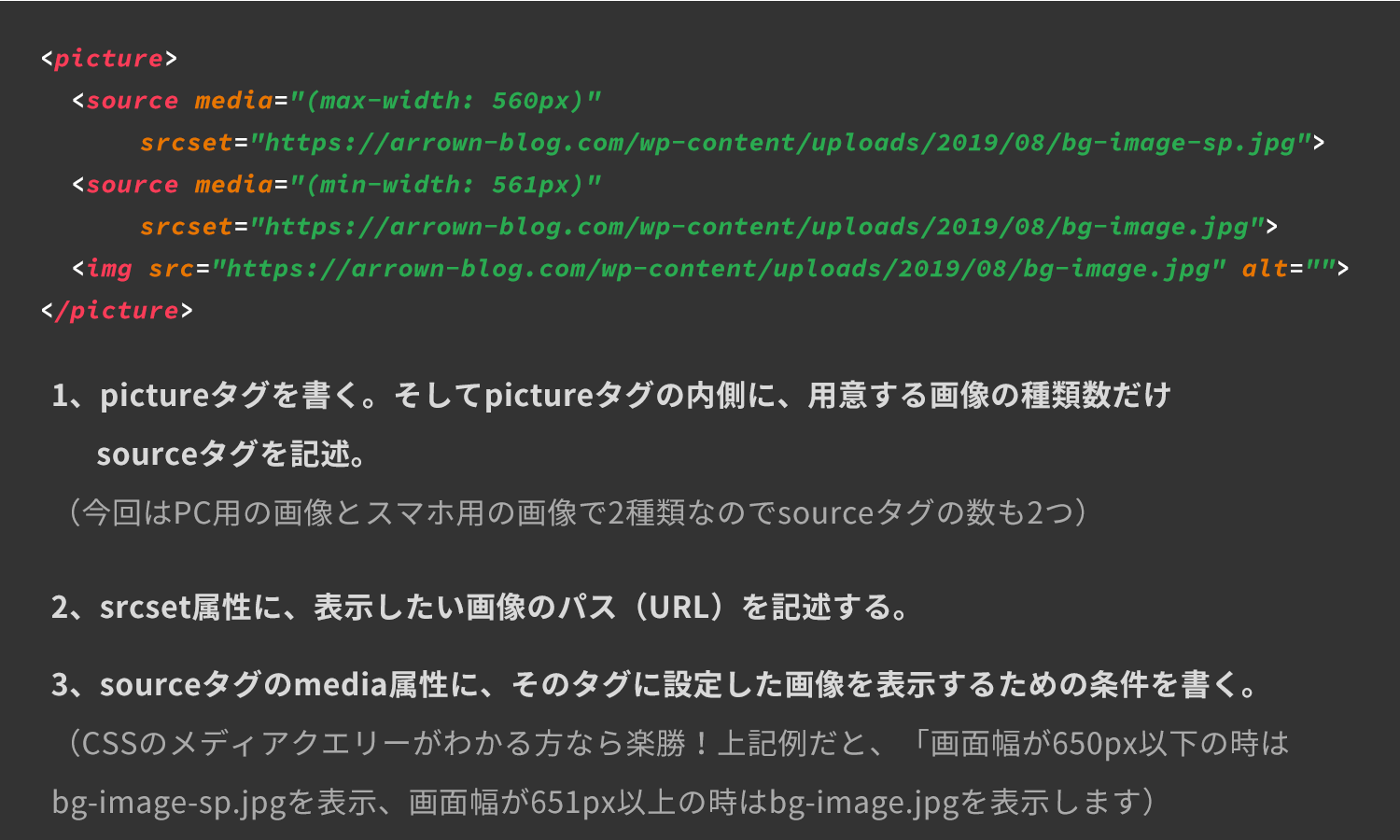
サンプルコードと説明画像を掲載してみました。
ポイントとして、Webサイトを表示する端末の画面幅に応じて、複数用意した種類の画像の中から適切な画像を表示する場合は、
- 用意した画像の分だけsourceタグを書く。
(今回の場合は画面幅560pxを境にして、560px以下の画面幅の場合に表示する画像と561px以上の画面幅の場合に表示する画像の2種類の画像があるので、用意すべきsourceタグも2種類) - sourceタグのmedia属性には、CSSのメディアクエリーのように、そのsourceタグのsrcset属性に設定した画像を表示したい画面幅の条件を設定する。
- 「ここでレスポンシブイメージを使いますよ」という飾りとしてpictureタグを用意する。
- ブラウザがsourceタグに対応していなかったり、sourceタグで設定されたパターンのどれにも当てはまらなかった場合のために、imgタグも必ず用意し、デフォルトで表示したい画像をsrc属性に記述する。
以上が肝になるというところだと思います。
ケース2・Webサイトを閲覧する端末のモニタ(画面)の解像度を考慮し、最適な画像を表示させるようにする
次にケース2として「Webサイトを閲覧する端末のモニタ(画面)の解像度を考慮し、最適な画像を表示させるようにする」場合のpicureタグやsrcset属性の使い方を見ていきたいと思います。
今回の例においては、以下を設定条件とします。
- 画面の解像度(ピクセル密度)のパターンを1倍・1.5倍・2倍の3つと想定し、それぞれの解像度に応じた画像を用意する。(用意するのは3種類の画像)
- 用意する3種類の画像は、どれも縦横比率やトリミング位置が全く同じ。単純に解像度が違うだけ。

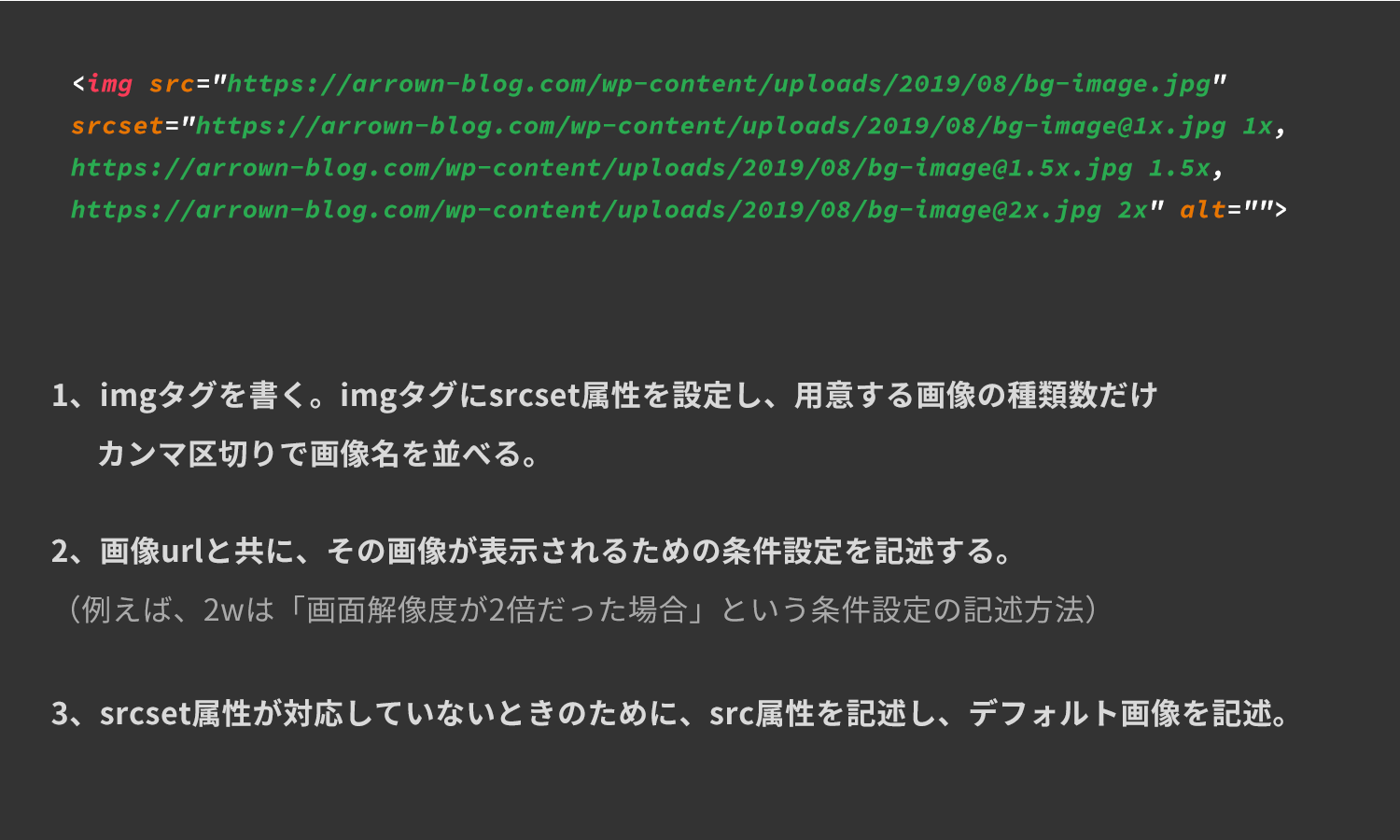
今回もサンプルコードと画像による説明を掲載してみました。
ポイントとして、Webサイトを表示する端末の画面幅に応じて、複数用意した種類の画像の中から適切な画像を表示する場合は、
- srcset属性にカンマ区切りで用意した複数の種類の画像を記述する。
- 画像名と共に、その画像が表示される条件を設定する。
(例えば2xというのは、解像度が2倍の端末の場合、という条件設定の仕方になる) - ブラウザがsrcset属性に対応していなかったりした場合のために、imgタグも必ず用意し、デフォルトで表示したい画像をsrc属性に記述する。
以上が肝になるというところだと思います。
ちなみに、ケース1とケース2を混ぜ合わせることもできます!
画面幅に応じて異なる縦横比率の画像を表示仕分けつつ(例えばPCとスマホの2パターン)、画面の解像度に応じてそれぞれのパターンに対応すべき解像度の分だけ種類を用意するというものですね。
(この場合、画面パターンが2×解像度パターンが3=6種類の画像を用意する必要がある)
あ、言い忘れましたが、ケース2の場合、pictureタグにお世話になることはありません!imgタグにsrcset属性を設定すれば基本的にはOKということですね!
3、ブラウザが新しい画像形式(ファイルの種類)に対応している場合は、その画像形式で画像を表示させるようにする
次にケース3として「ブラウザが新しい画像形式(ファイルの種類)に対応している場合は、その画像形式で画像を表示させるようにする」場合のpicureタグやsrcset属性の使い方を見ていきたいと思います。
今回の例においては、以下を設定条件とします。
- ChromeのようにWebP(ウェブピー)が対応しているブラウザの場合はWebP形式の画像を表示する。
- ブラウザがWebP(ウェブピー)に対応していない場合はpng形式の画像を表示する

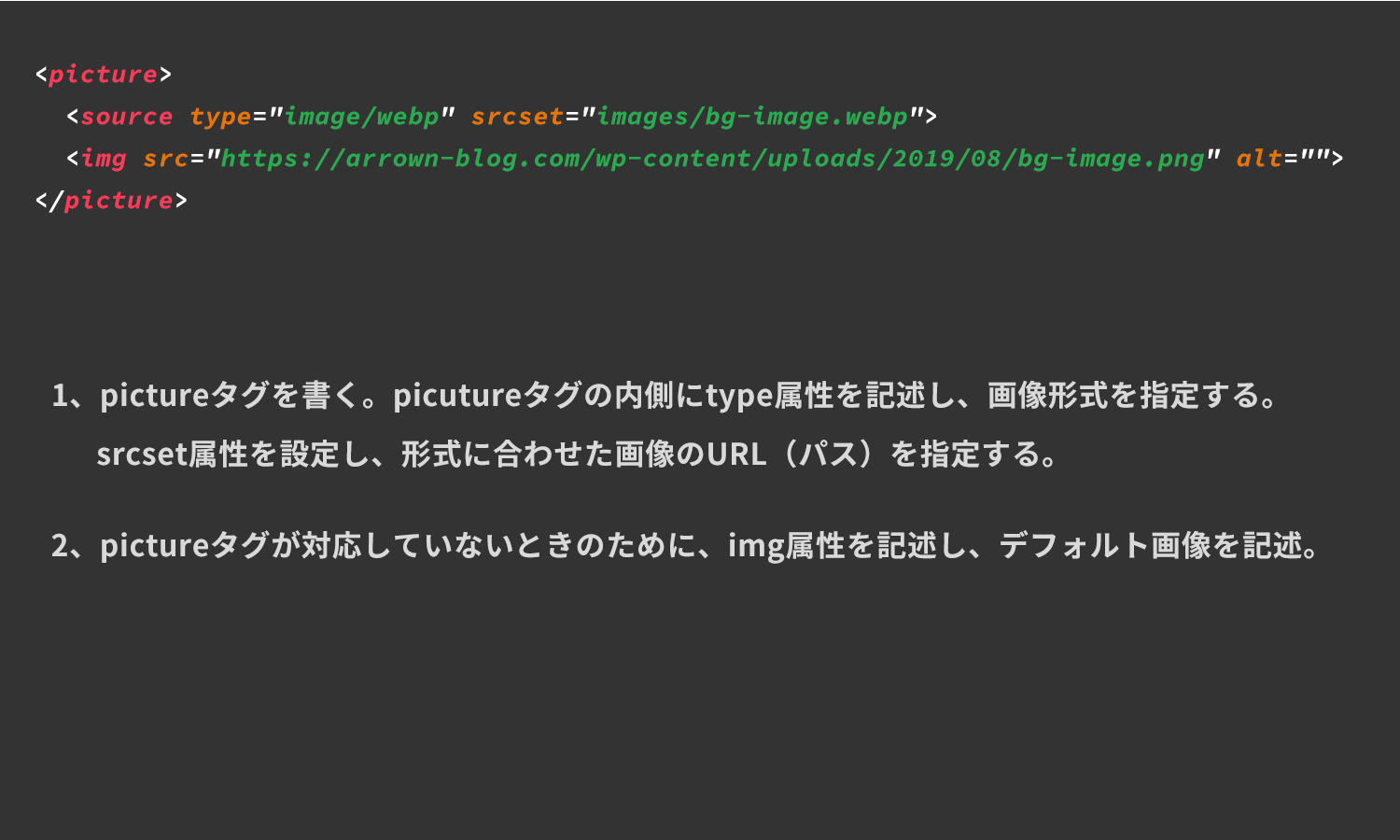
今回は素材の都合上サンプルコードが用意できなかったので(後日アップ予定)、説明画像のみ掲載いたします。
今回もサンプルコードと画像による説明を掲載してみました。
ポイントとして、ブラウザが新しい画像形式(ファイルの種類)に対応している場合はその画像形式で画像を表示させるようにする場合は、
- pictureタグを用意し、内側にsourceタグを記述。
- sourceタグのtype属性に画像形式名を記入。srcsetに画像ファイルのURL(パス)を記述する。
- ブラウザがpictureタグに対応していなかったりした場合のために、imgタグも必ず用意し、デフォルトで表示したい画像をsrc属性に記述する。
以上が肝になってきます。
pictureタグやsrcset属性に対応していないブラウザの場合はレスポンシブイメージをどう実現するか
ここまで長々とレスポンシブイメージについて書かせていただきましたが、ここで気になるのがブラウザ対応です。
Can I useのpictureタグの対応状況 Can I useのsrcset属性の対応状況を確認すると、Internet Exploler11はpictureタグやsrcset属性に対応していないことがわかります。本当にInternet Exploler11はやっかいですね。。。
では、Internet Exploler11にpictureタグやsrcset属性を対応させるのは不可能かと言えば、そんなことはありません。
picturefillというライブラリを使えば、Internet Exploler11でもpictureタグやsrcset属性を使用することができます。
<script src="https://cdnjs.cloudflare.com/ajax/libs/picturefill/3.0.3/picturefill.min.js"></script>
上記に掲載したように、CDN形式としてもpicturefillは利用できるので、上記のscriptタグを使用したいページに読み込みすれば、それでOKです!
まとめ
ということで、レスポンシブイメージを使いこなしてWeb制作での画像切り替えを極めようという内容でブログをお送りしました!
それにしても、今回の記事を書くにあたって改めて色々と調べたのですが、画面解像度の知識だったりビューポートだったり、色々な知識を理解していないとなかなか理解するのが難しい内容だと感じました。
今回ご紹介していないものとして、sizes属性などもあるのですが、こちらについては後日更新予定なので、ご期待ください!