こんにちは!ケインコスゲ(@keinkosuge)です。
今回は、改めてCSSのmarginとpaddingの使い分けについて考えてみたいと思います。
CSSを学び始めの時に必ずといって良いほどな悩むのが「margin」と「padding」は何が違って、それぞれどういう時に使えばいいんだろう?という内容です。
CSSレイアウトを学ぶ時に1番最初に立ちはだかる壁といっても過言ではないmarginとpaddingの使い分けについて、参考にしてみてくださいね!
目次
HTMLのボックスモデルとCSSのmarginとpaddingについて
まずは、CSSのmarginとpaddingがそれぞれどういう意味で、どんなことができるのかを確認してみましょう。
(※既にご存じの方は、読み飛ばして先に進んでいただいても問題ないですよ!)
HTMLのボックスモデルについて
marginとpaddingの違い含めて、CSSレイアウトや余白調整を行う上で理解しておきたいのが「ボックスモデル」です。
HTMLタグは、基本的に以下の形で構成されているものが多いです。

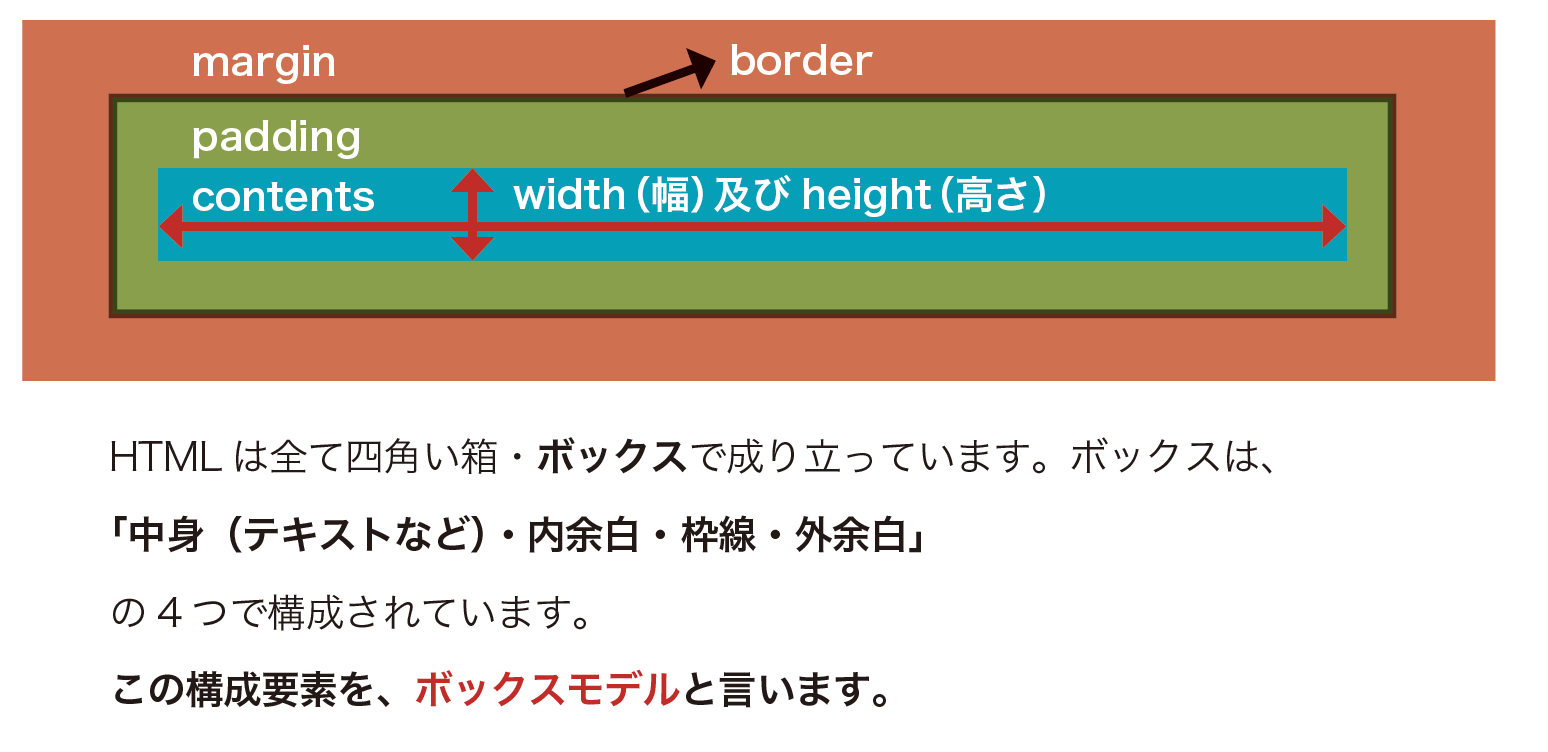
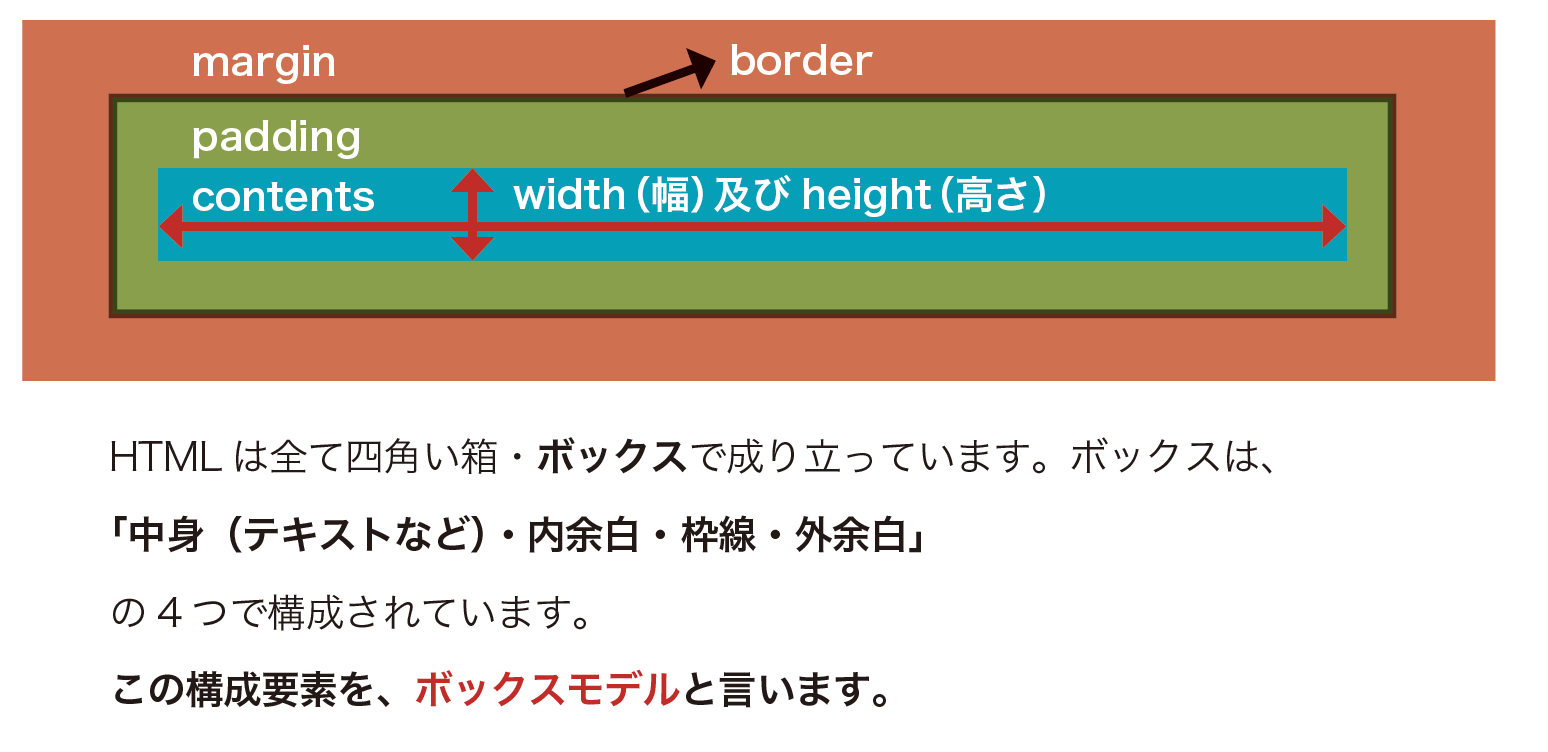
HTMLタグは全て四角い箱・ボックスの形で成り立っています。
それぞれのボックスは内側から順に
- 中身(content 。内容)
- 枠線・境界線と中身の間に生じる余白(padding。内余白)
- 枠線・境界線(border)
- 枠線・境界線の外側にできる余白(margin。外余白)
以上4つの領域で構成されています。このHTML構成のことを、一般的にボックスモデルと言います。
CSSのmarginとは??
CSSのmarginとは、ボックスモデルでいう外余白のこと、HTMLタグの外側にできる余白のことを指します。

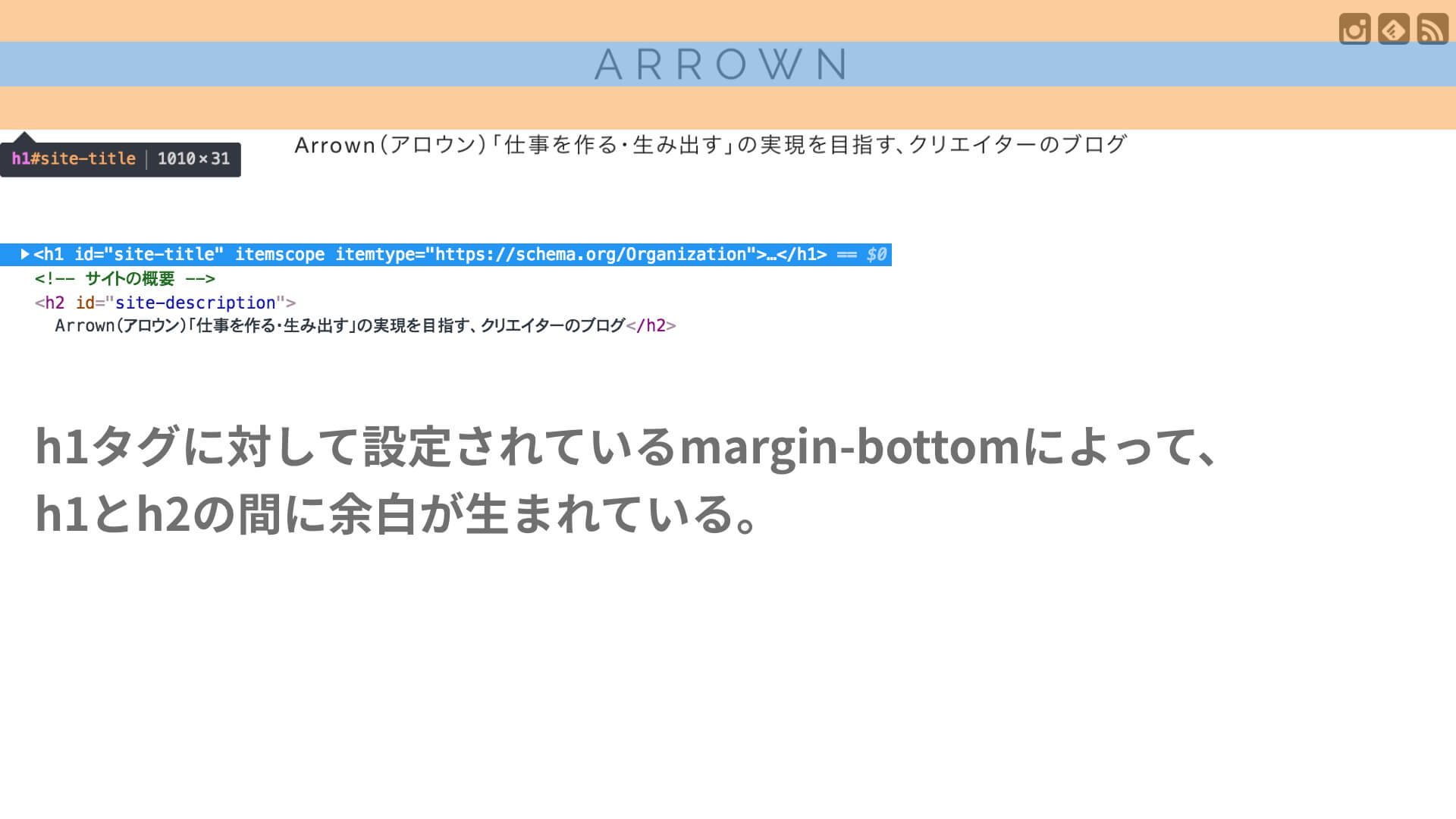
上記の例を見てみてください。このブログArrownのトップページをPCで見たときに、1番上の方にあるロゴと説明文あたりのHTMLの内容を示しています。
ロゴ(h1タグに相当)と説明文(h2タグに相当)の間には余白が生まれていると思うのですが、この部分を、ショートカットで覚えるGoogle Chromeデベロッパーツールの使い方・ HTML&CSS編でもご紹介しているGoogle Chromeのデベロッパーツールで見てみます。
h1タグ(Arrownと書かれている部分)とh2タグ(説明文が書かれている部分)の間に生まれている余白は、h1タグに対して設定されているmargin-bottomというCSSによって生じている余白であることが確認できます。
CSSのpaddingとは??
次に、CSSのpaddingについてです。
paddingとは、ボックスモデルでいう内余白のこと、HTMLタグの枠線・境界線とHTMLの中身(テキストなど)の間に生じる余白のことを指します。

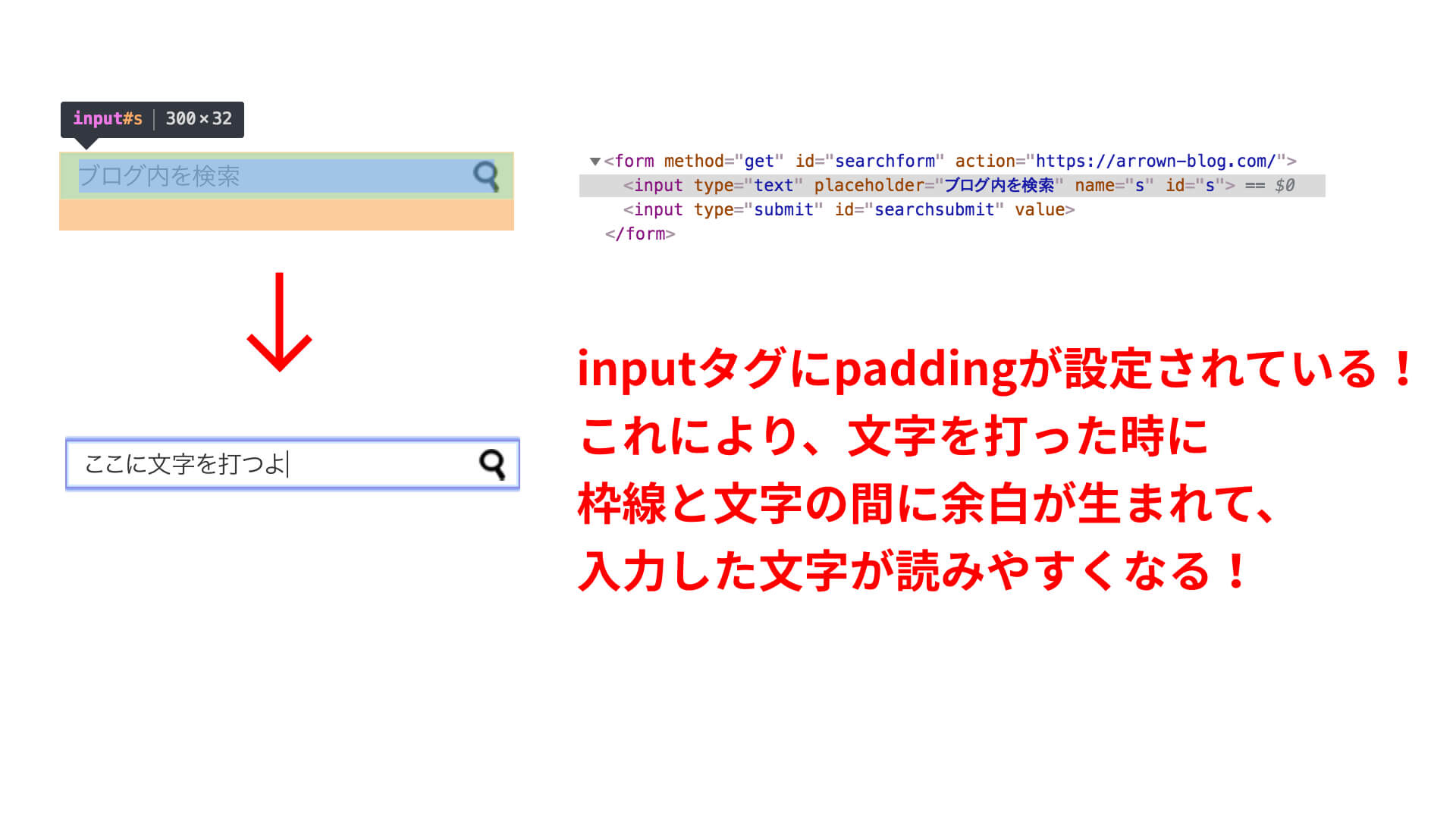
再び別の例を見てみてください。このブログArrownをPCで見たときに、右サイドにある検索フォームの部分を拡大表示した図になっています。
この部分はinputタグというHTMLタグで書かれているのですが、inputタグに設定されているpaddingというCSSによって、検索フォームの枠線・境界線と入力テキストの間に余白が生まれています。
結果、入力された文字も読みやすくなっていますよね!これがpaddingです。
CSSのmarginとpaddingの違いを知ろう
ここまでは、HTMLのボックスモデルと共に、CSSのmarginとpaddingについて紹介させていただきました。
しかし、実際CSSを書いていると、marginとpaddingをどう使い分けすればいいのか、悩むことが多々あります。
ここでポイントなのが「marginとpaddingの違い」についてきちんと理解することなんです!
ここからは、margintとpaddingの違いについて、見ていきましょう!
marginとpaddingの違いその1・paddingには背景色や背景画像が設定されるが、marginで設定された余白には背景色や背景画像が表示されない
まずは1番わかりやすい違いmarginとpaddingのについて説明します。
CSSを使っていると、HTMLタグに対して背景色を塗ったり、背景画像を表示したりしたい時がよくあります。
ここで知っておいてほしいのが、paddingの部分には背景色や背景画像が表示されるのに対して、marginの部分には背景色や背景画像が表示されないという違いがあるということなんです!

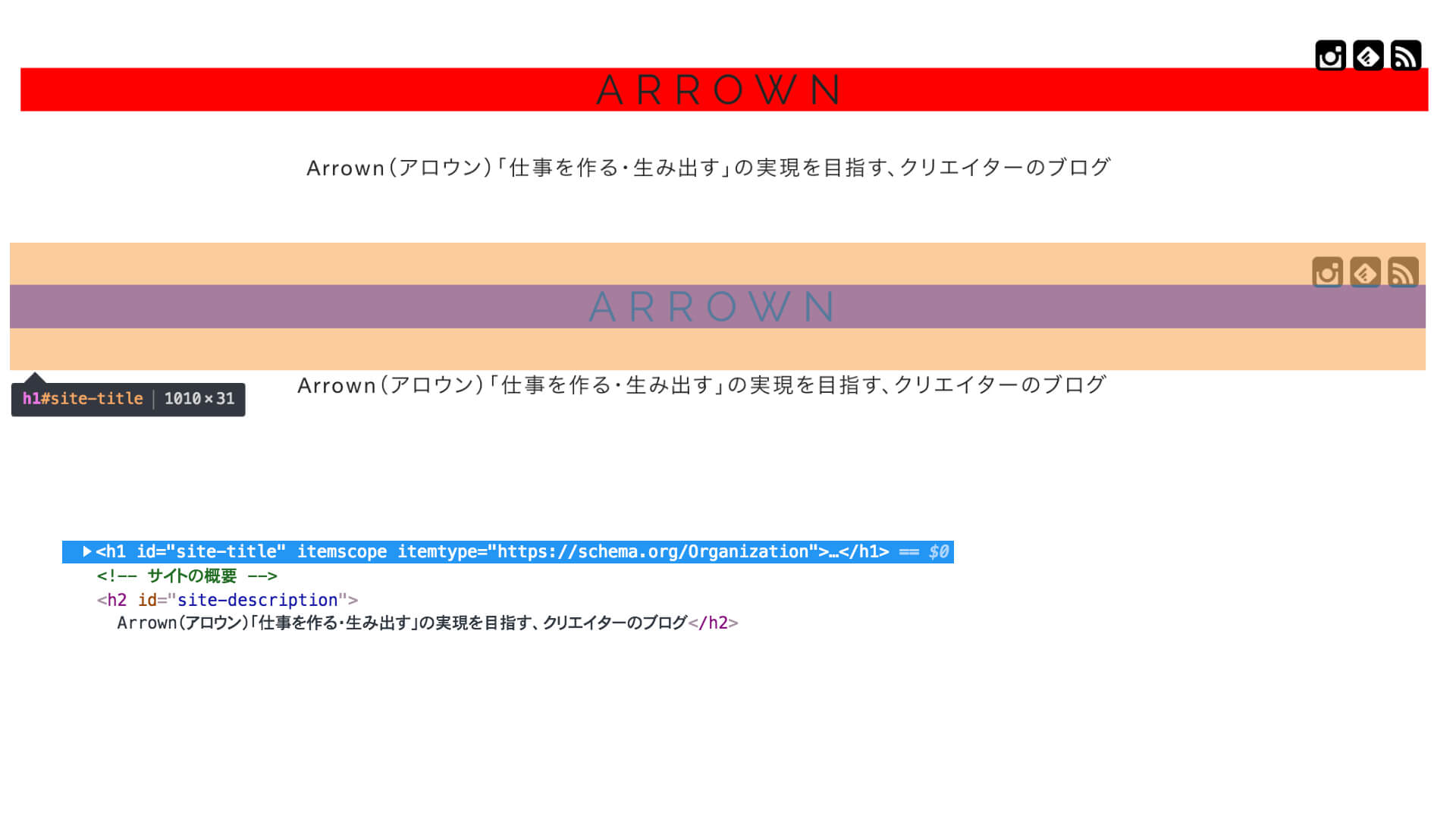
先ほども出てきた、このブログArrownのトップページの1番上あたりの部分を再び題材に説明させていただきます。
ロゴに設定されているHTMLのh1タグに対してCSSでbackground-color、つまり背景色を適用してみました。
するとh1タグ(Arrownの部分)とh2タグ(Arrownの下の説明文)の間に設定されている余白部分には、背景色が塗られていないですよね!
前述したように、h1タグ(Arrownの部分)とArrownの下の説明文(h2タグ)との間には、h1タグに指定したmargin-bottomというCSSによって余白が設定されています。
このことからも「margin部分には背景色や背景画像が表示されない」のがお分かり頂けるのではないかと思います!

ちなみに、h1タグ部分にpaddingを設定すると、上記画像のような見栄えになります。
赤い背景色が、paddingで作られた余白にも生じていることがわかりますよね!
marginとpaddingの違いその2・marginが重なりあうときは相殺される(paddingが重なりあっても相殺されない)
次にご紹介するmarginとpaddingの違いは、marginが重なり合うときは余白の相殺が発生するのに対して、paddingの場合は重なりあっても相殺されずに、合計値が余白になるという点です!

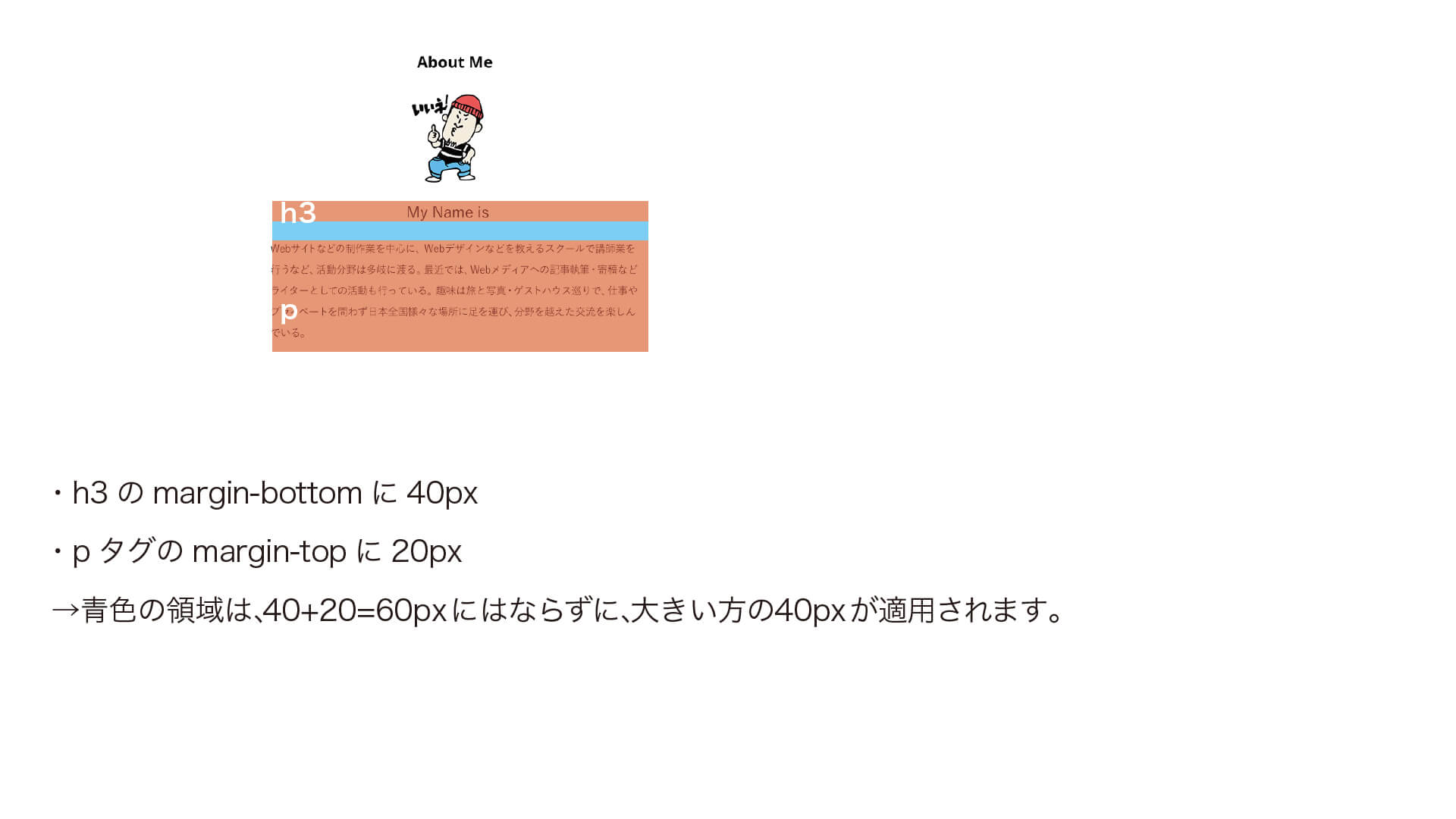
例を見てみましょう!上記の画像では、h3タグの下にpタグが存在している状態になっています。(HTMLのコードとしては下記のような感じ)
<h3>My Name is/h2>
<p>ここに文章が入る・・・</p>このHTMLに対して、以下のCSSで適用してみます。
h3 {
margin-bottom: 40px;
}
p {
margin-top: 20px;
}すると、h3タグとpタグの間に生じる余白は「40+20=60px」にはならずに、40pxになります。(画像でいう青色部分ですね)
marginが重なり合う場合は、大きい数字の方が余白として適用されて、小さい数字の方は相殺されて余白にならないということなんですね!
これが「重なり合うmarginが相殺される」事例となります!
この仕様は、marginとpaddingの違いを理解し、使い分けを適切に行う上で、理解しておきたい仕様になります!
marginとpaddingの違いその3・marginが親要素をこえてはみ出すケースがある
次にご紹介するmarginとpaddingの違いは、それは「marginが親要素をこえてはみ出すケースがある」というものになります。
一体どういうことなのか??まずは下の画像を見てみてください!

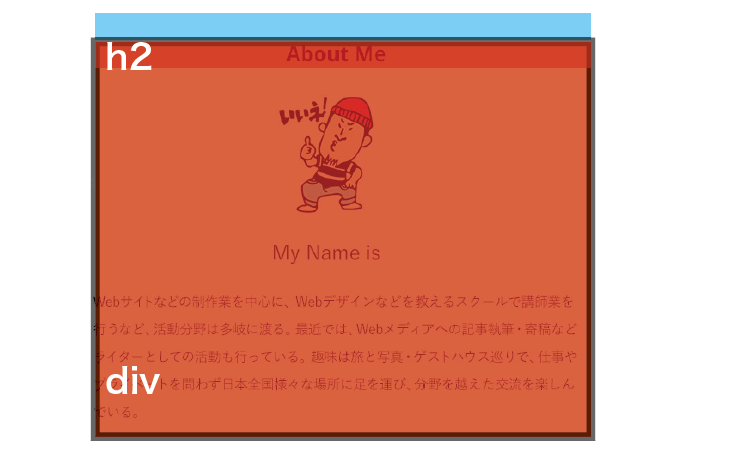
divタグの中にh2タグやその他画像や文章が入っています。
htmlとしては以下のような構成ですね。
<div>
<h2>About Me</h2>
<!--ここにコンテンツの内容が続く-->
</div>この時、内側に入っているh2タグにmargin-topを設定してみます。具体的なCSSコードでいうと下記のような感じですね。
div {
}
h2{
margin-top: 40px;
}このような方法でdivタグとh2タグの間に余白を取ろうとすると、marginがdivタグを突き抜けて設定されるような状態になってしまうのです
この仕様、本当に謎ですよね・・・
そして更にCSSを学び立ての方にとって不思議に思うのが、ここでdivタグに対してborderを設定してみます。
div {
border:solid 1px #333;
}
h2{
margin-top: 40px;
}すると、divタグとh2タグの間にmargin-top:40pxで適用した余白が生まれるわけなんですね!
この違いも、marginとpaddingの違いや使い分けを理解する上で、知っておかなければならない仕様です。
CSSのmarginとpaddingの使い分けのポイント
先ほどまでご紹介したmarginとpaddingの違いを踏まえて、いよいよmarginとpaddingの使い分けについて触れていきたいと思います!
marginとpaddingの使い分けその1・背景画像や背景色を余白部分に表示させたい時はpaddingを使う
marginとpaddingの使い分けポイントその1をご紹介します!
背景画像や背景色を余白部分に表示させたい時はpaddingを使いましょう。
これはmarginとpaddingの違いの紹介部分で触れた通り、paddingで出来た領域には背景色が適用されるので、この特徴をそのまま生かした使い分けの基準・ポイントになります。
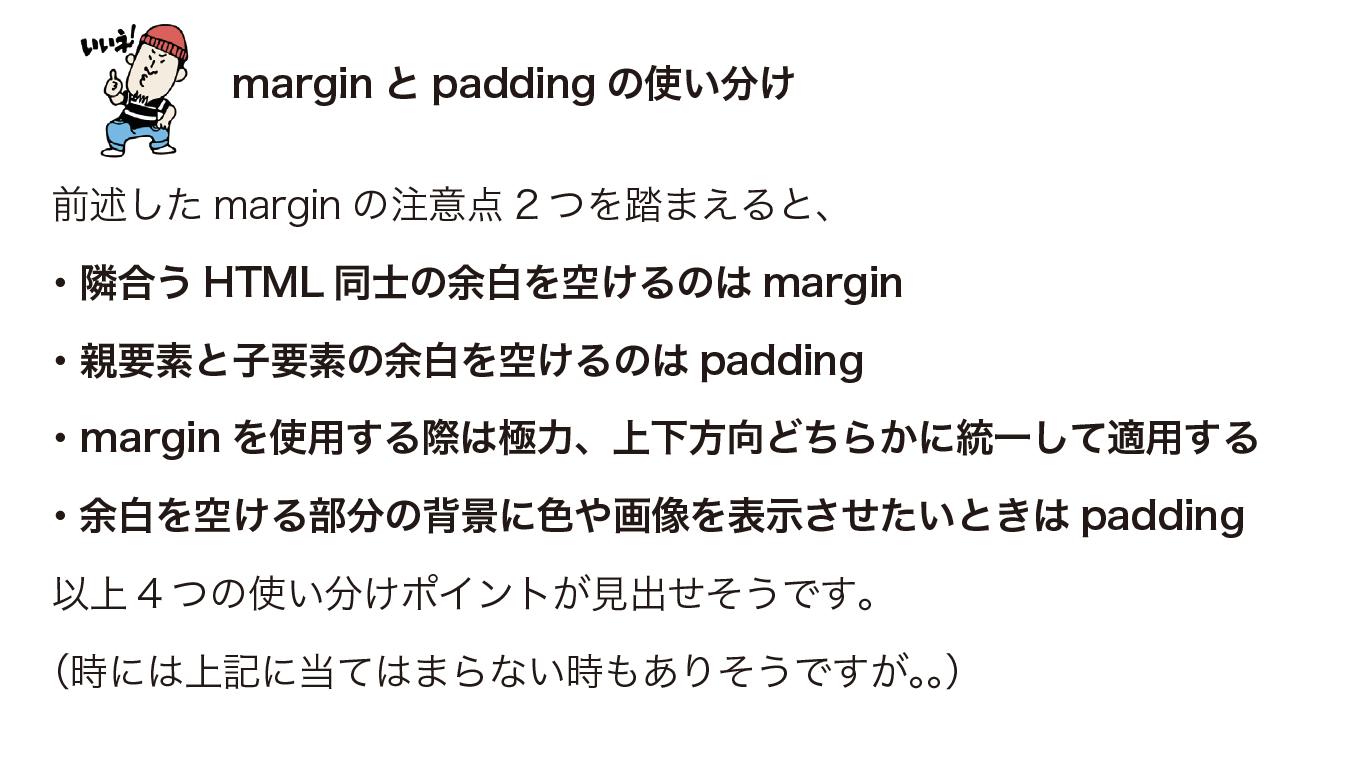
marginとpaddingの使い分けその2・隣合うHTML同士の余白を空ける時はmarginを使用
marginとpaddingの使い分け、2つ目のポイントは、「隣り合うHTML同士の余白を空ける時は、marginを使用する」ということです。

ボックスモデルの図を再度見てみると、marginはHTMLタグの外側にできるものになっています。
2つHTMLタグを並べて書いた場合、HTMLとHTMLの間の余白を開けたい場合は、タグとタグの間の余白になるので、marginを使って余白を空けるのが本来の意味にそぐう形になるのです。
marginとpaddingの使い分けその3・marginを使用する際は極力、上下方向についてはどちらか片方に統一して適用する
marginとpaddingの使い分け3つ目のポイントは、「margin を使用する際は極力、上下方向どちらかに統一して適用する」です。
これはmarginの特徴をご紹介させていただいた時にも触れた「重なり合うmarginは相殺される」という特徴を踏まえて、なるべくこの特徴に当たらないようにするための考え方です。
上下方向の余白はmargin-topでも表現できますし、margin-bottomでも表現できるのですが、両方を混ぜて使っていると、どこかしらでmarginの相殺現象が起きてしまい、思いもよらないレイアウト状態になってしまう可能性があります。
この状況を避けるために、上下方向のmarginについては、らかじめmargin-topかmargin-bottomのどちらかのみ使用すると決めておけば、相殺現象が起きることは全くなくなるわけなのです。
marginとpaddingの使い分けその4・親要素と子要素の余白を空けるのはpaddingを使用する
marginとpaddingの使い分け4つ目のポイントは、「親要素と子要素の余白を空けるのはpaddingを使用する」です。
これは、marginの特徴でも触れた「marginが親要素をこえてはみ出すケースがある」という謎の特徴を踏まえて、謎の特徴が起きる状況を避けるための考え方となっています。
まとめ

改めてmarginとpaddingの使い分け4つのポイントをまとめてみました。
考え方としては「marginには変な特徴があるから、あらかじめ変な特徴が起こらないような状況を作る」方針を基にしています。
必ずしも今回ご紹介した4つの使い分けポイントが100%当てはまるとは限りませんし、あえてmarginの変な特徴を生かして余白の設定をすることもあります。
ただ、ご紹介した4つの使い分けポイントを活用すれば「思った通りに余白が取れない」という状況は限りなく減らすことができると思いますので、ぜひ参考にしていただければと思います!



