この記事は、ジーズアカデミー 技術記事書いてみた編 Advent Calendar 2023 9日目の記事です。
僕自身が在籍していたG’s ACADEMYのTOKYO DEV25期でもそうでしたが、G’s ACADEMYの卒業制作では、一定数の方がReact.jsを使用するようです。(2023年末現在)
React.jsといっても卒業制作における使い方はさまざまで、
- React.js×Vite
- Next.js
- RemixなどNext.js以外のReactフレームワーク
- Laravelの中にReactを埋め込む(inertia.jsを使用)
などのパターンがあると思うのですが、今回はinertia.jsを使用するパターン以外において、React.jsを使ったアプリケーションのデプロイ先候補として考えられる
- Vercel
- Cloudflare Pages
を使い、
- mainブランチ・・・本番配信用の環境としてソースコードを使用
- mainブランチ以外・・・検証・開発環境用としてそれぞれソースコードを使用
といったように、GitHubのブランチごとに本番・開発用の検証(プレビュー)環境を自動で作る方法について書きたいと思います。
この方法を行うことで、「本番・開発用の検証環境それぞれのサーバを用意する」手間を行う必要がなくなります!
具体的にいうと
- 本番環境のURL・・・https://arrown-blog.com
- ブランチ1の検証環境のURL・・・https://branch1.arrown-blog.com
- ブランチ2の検証環境のURL・・・https://branch2.arrown-blog.com
みたいなURLを発行することが自動でできるようになるわけですね!動作確認するのがめっちゃ楽になります!
以後のお話ですが、
- 先に紹介したReact.jsを使ったアプリケーション構築方法のうち、inertia.jsを使用するパターン以外を選択している
- ソースコードはGitHubで管理し、ブランチを使った運用が最低限できる
という前提でお話を進めていきたいと思います!
本記事用にVite×Reactで作成したプロジェクトのソースコードを用意してあるので、必要に応じてcloneしてください!
ちなみに本記事ではReact.jsを例に説明していきますが、Vue.jsなどでもおそらくできるはず!?(試してはいない)
目次
結論:特別な設定必要なし・ただしGitHubのブランチ運用をしっかり行う必要あり
結論からいうと、Vercelを使った場合でもCloud Flare Pagesを使った場合でも、特別な設定は必要ありません!

GitHubでソースコードをしっかりと管理し、VercelやCloudFlare PagesとGitHubの連携設定をしっかり行えばOK!
- 開発用のブランチ上で開発を進める。
- 開発がひと段落したらGitHubでプルリクエストを送る(例:feature/●●→developへのプルリクエスト)
- 該当ブランチの内容に合わせてVercelやCloudFlare Pagesでブランチごとにデプロイが自動で実行される
- デプロイした内容に応じたURLが発行される
という環境が自動で生成されるため、環境ごとにフロントエンド側の動作確認のためのサーバを用意するという必要がなくなるわけです!
これ、めっちゃ便利ですよね。
これに加えて、バックエンド側の環境を本番用と検証環境用に分けるなどして、それぞれのAPIのURLをVercelやCloud Flare Pages側に環境変数として登録をしておけば、最低限かつ十分な検証環境は整ってしまうわけです!
なので、肝は「ちゃんとソースコードをGit管理し、GitHubのブランチ運用を行うこと」であり、そこさえちゃんとしてしまえば多大なる恩恵を受けられるということです!
次の章からは、VercelとCloud Flare Pagesそれぞれに分けて、これまで話してきた「自動で検証環境を作成する」方法を実現するための設定について、見ていきましょう!
各設定を紹介する前に知っておきたいこと
これ以降、VercelやCloudFlare Pagesでのデプロイ設定を紹介していきますが、記事上で何回か
- ビルドコマンド
- ビルドされたファイルの出力先ディレクトリ
という用語が出てきて、適切なものを入力してくださいね!というお願いをすることがあります。
念の為、この点について説明しておきます!
ビルドコマンドは、どのパッケージマネージャーを使用しているかによって変わります!
- npmであればnpm run build
- yarnであればyarn build
- pnpmであればpnpm build
になると思います。よくわからん!という場合は、デフォルトのnpmに相当するnpm run buildを選択していただければ問題ないかと思います!
また、ビルドしたファイルの出力先ディレクトリについてですが、これは何を使ってプロジェクト開発をしているかによって変わると思います!
本記事で配布しているコードのようなViteを使って環境を作っている場合はdistになると思いますし、Create React Appを使って環境を作っている場合はbuildになると思います。
繰り返しますが、何を使って開発をしているかによって変わりますので、よくわからない場合はnpm run buildコマンドをお手元の開発環境で実行していただき、ファイルが生成されたディレクトリの名前を確認してみてください!
Vercelにおける基本設定
まずは、Vercelです。Vercelへの登録済の状態であり、GitHubとVercelを連携する基本設定はできている状態であることを前提としてお話を進めていきます!
Vercelにログインし、Dashboardを開きましょう!

Dashboard上にAdd Newというボタンがあるかと思いますので、このボタンを押します。プルダウンが出てくると思いますので「Project」を選択してください!

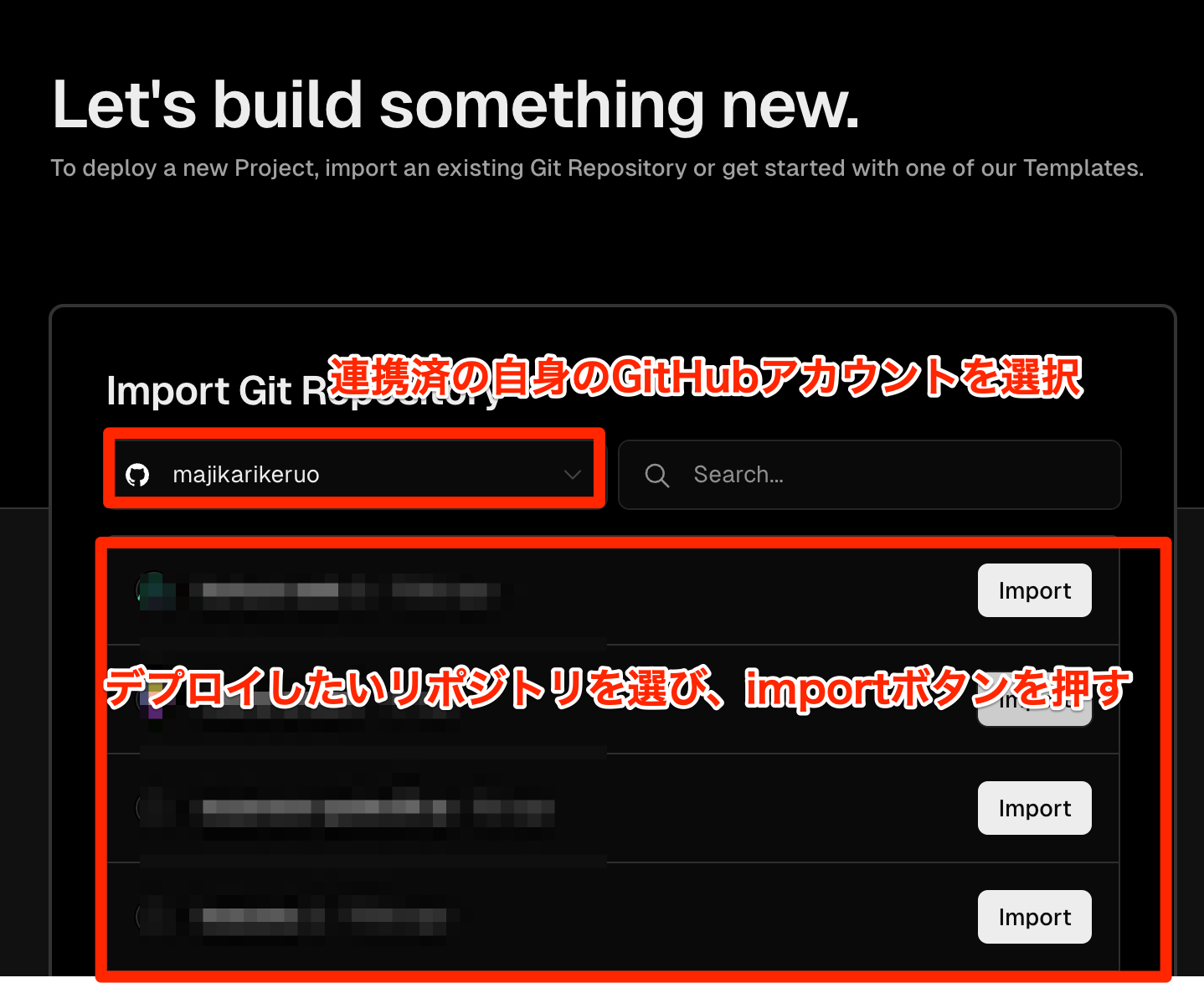
続いて出てくる画面で、上の画像に従い、自身のGitHubアカウントを選択した上で、自分がデプロイしたい内容が含まれているGitHubのリポジトリを選択し、importボタンを押します!


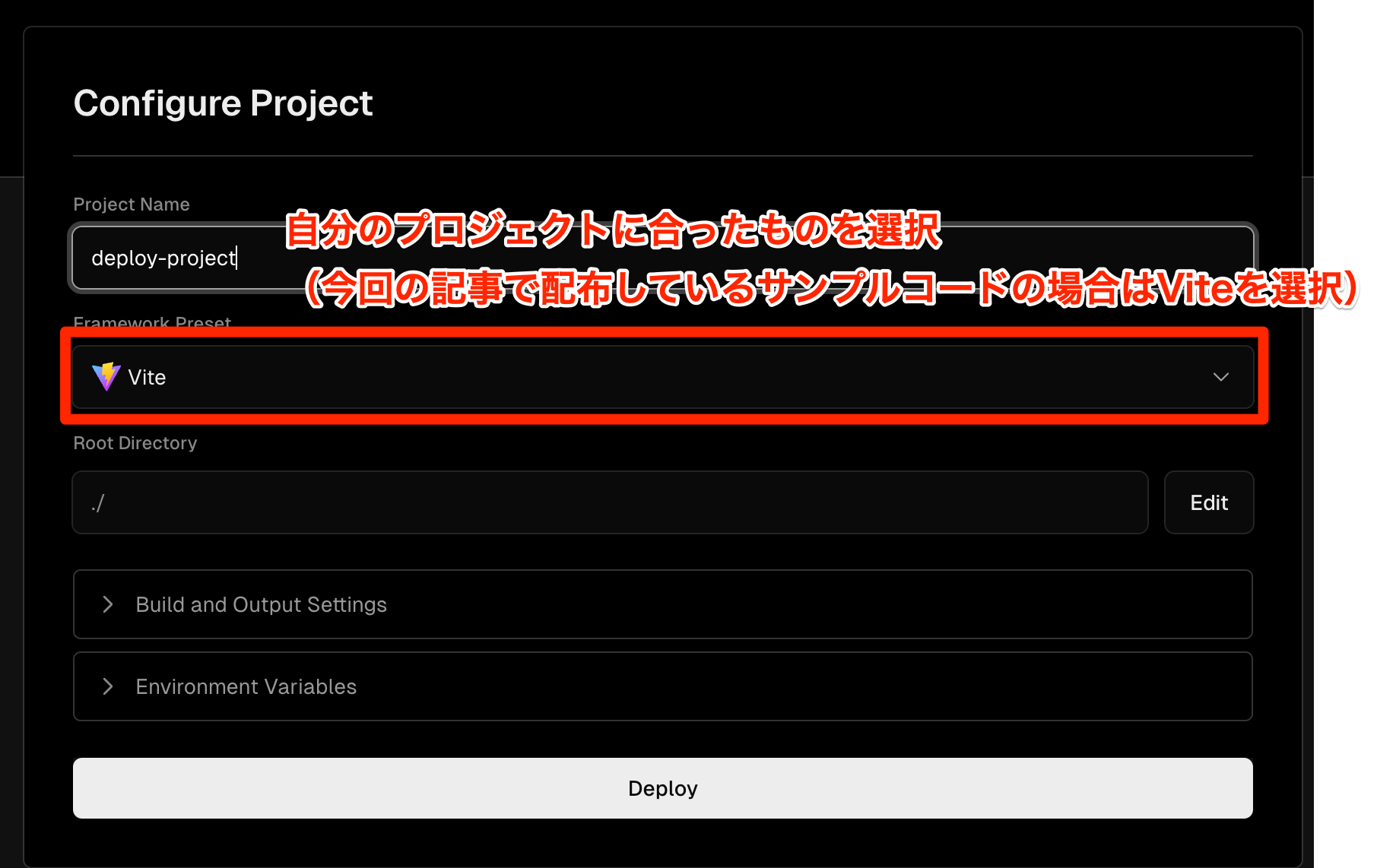
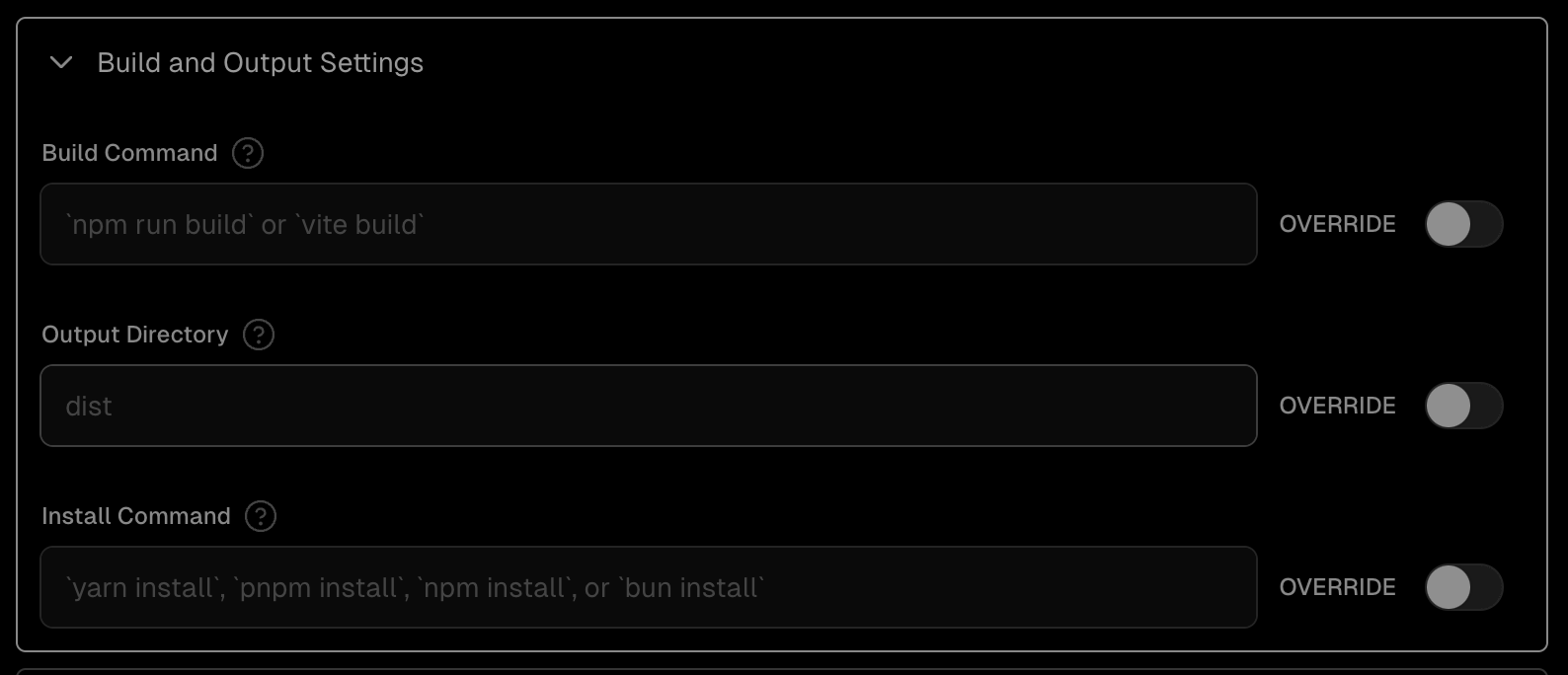
細かい設定が必要な場合は、Build Commandやビルドしたファイルの出力ディレクトリ名を設定してください!
ちなみに本記事に添付したgitリポジトリの内容をそのまま使う場合は、デフォルトの設定で問題ありません!
ビルドファイルの出力先がdist以外などになっている場合は、適宜設定を修正しましょう!

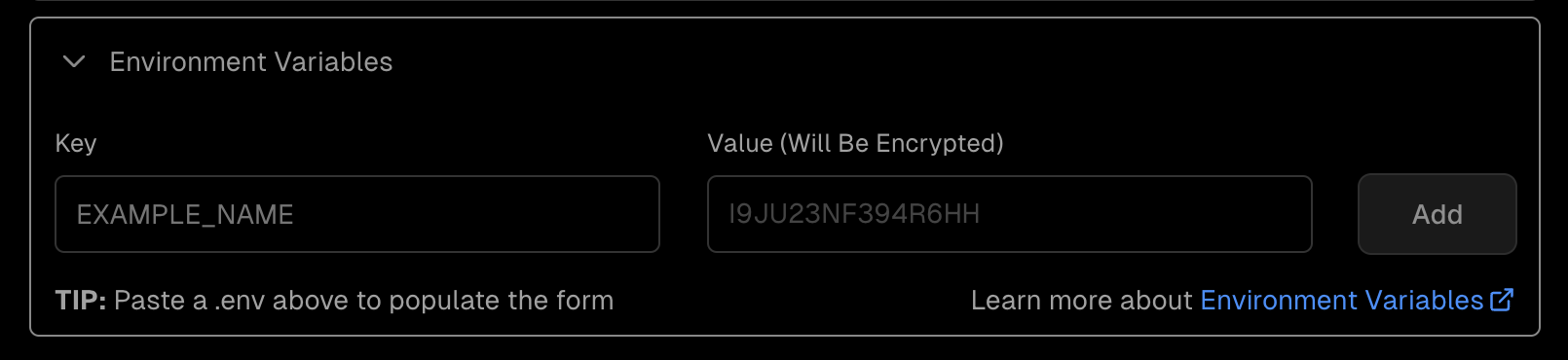
環境変数の設定が必要な場合は、Enviroment Varibalesの中に必要な環境変数を設定していきましょう!
ここまで設定することができたら、Deployボタンを押します!

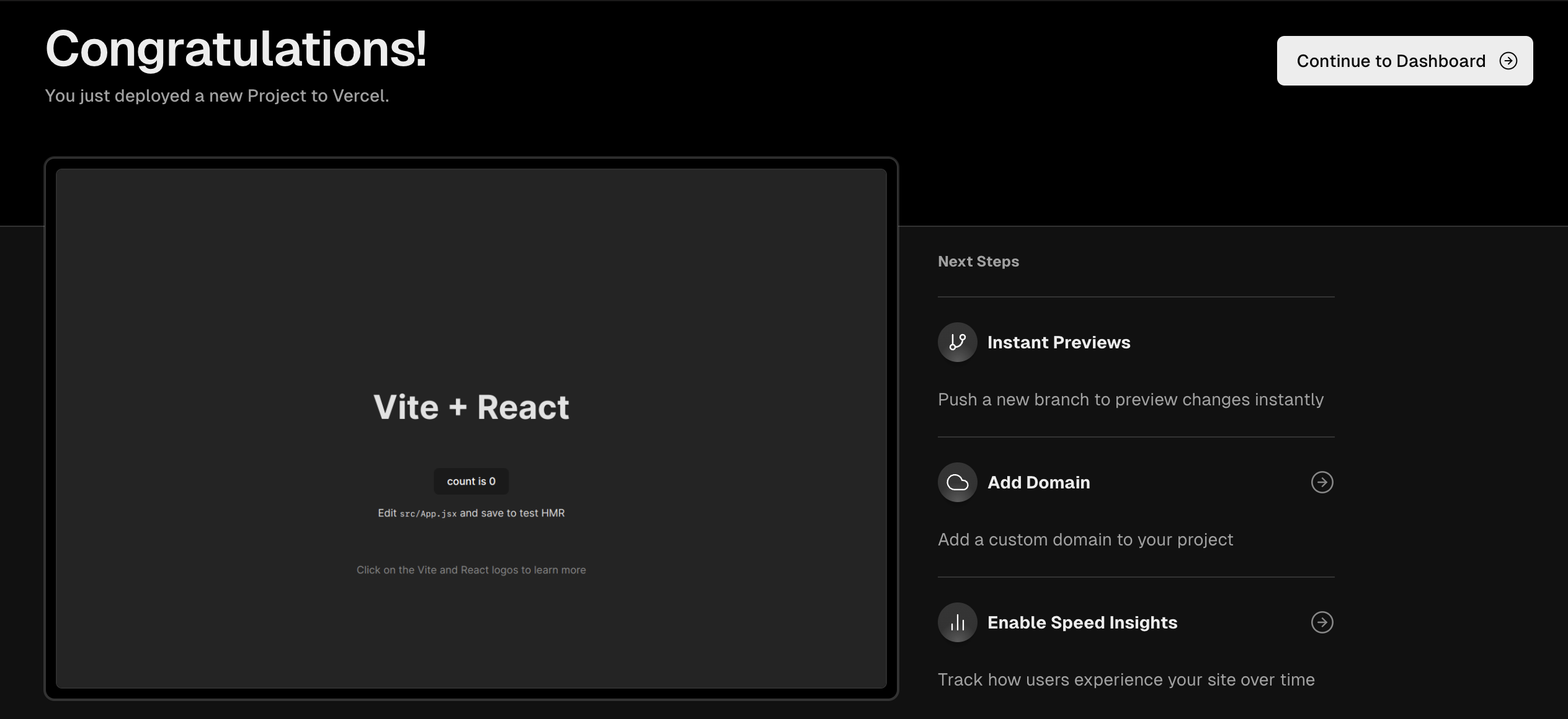
デプロイが成功したら、上記画像のような画面になります!デプロイが失敗した場合は、画面上でわかると思いますが、これだけでOKです!

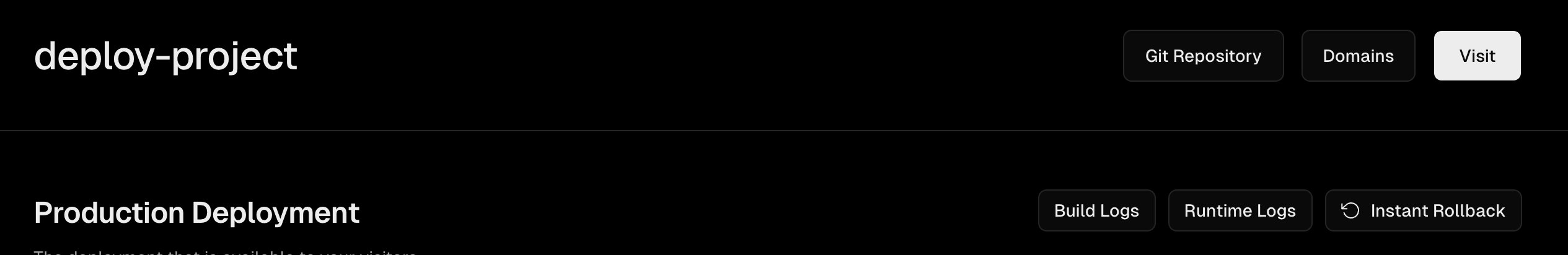
あとはダッシュボードからデプロイしたプロジェクトを選択し、Visitボタンを押せば、デプロイした内容をURLで確認することができます!
これでデプロイは完了!

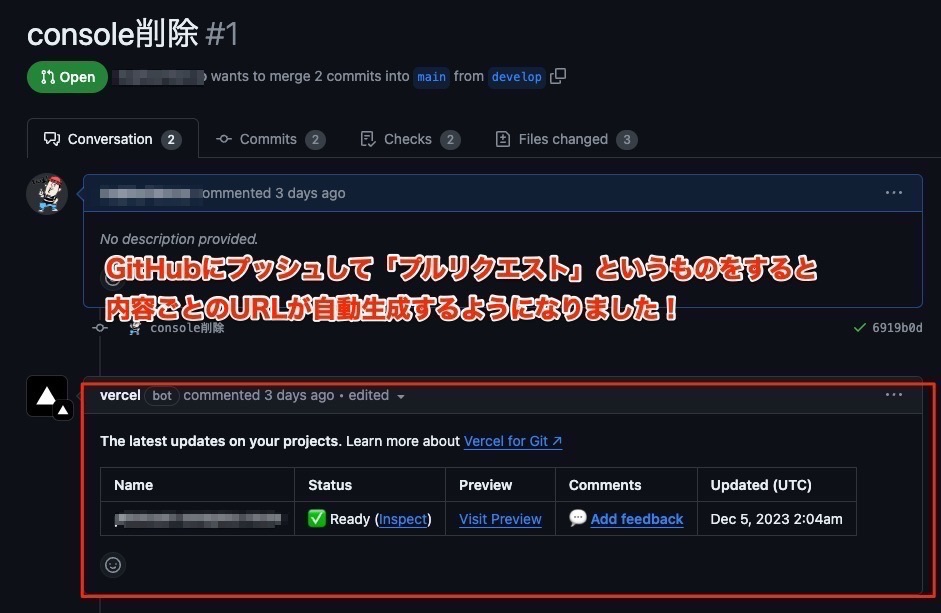
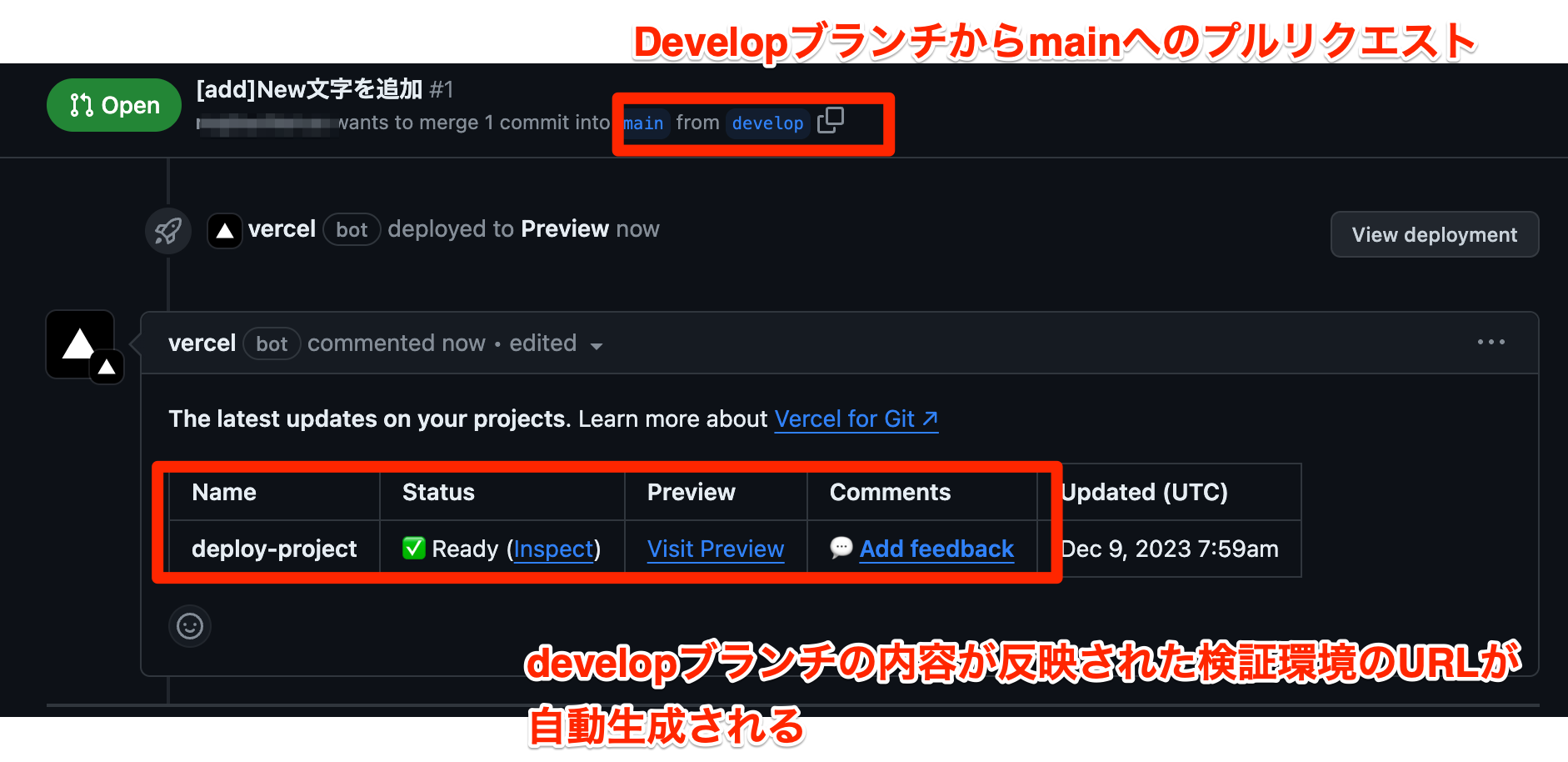
そして本題に戻りますが、例えばdevelopブランチからmainにGitHub上でプルリクエストを送ってみてください!
すると、検証環境用のURLが自動的にプルリクエスト上で生成されているのがわかります!
CloudFlare Pagesにおける基本設定
では次に、CloudFlare Pagesについて見ていきます!
- CloudFlareへの登録済
- ログインした状態である
- GitHubアカウントとの連携済(この点については後でもできます)
であることを前提として話を進めていきたいと思います!

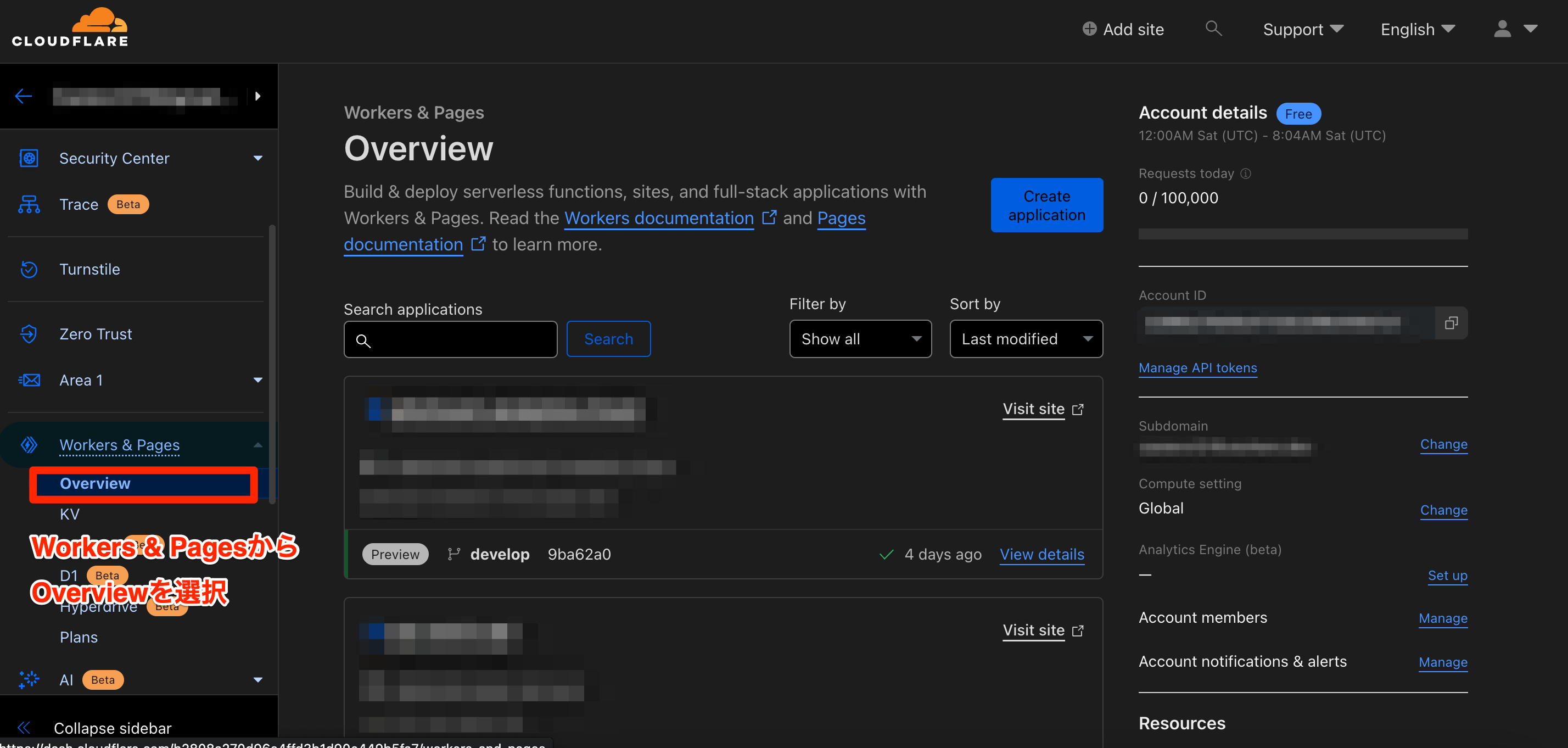
Cloud Flareにログインしアカウントを選択したら上のような画面になるかと思いますので、左サイドバーから「Workers & Pages」を選択します。そして、「Create an application」ボタンを押しましょう!

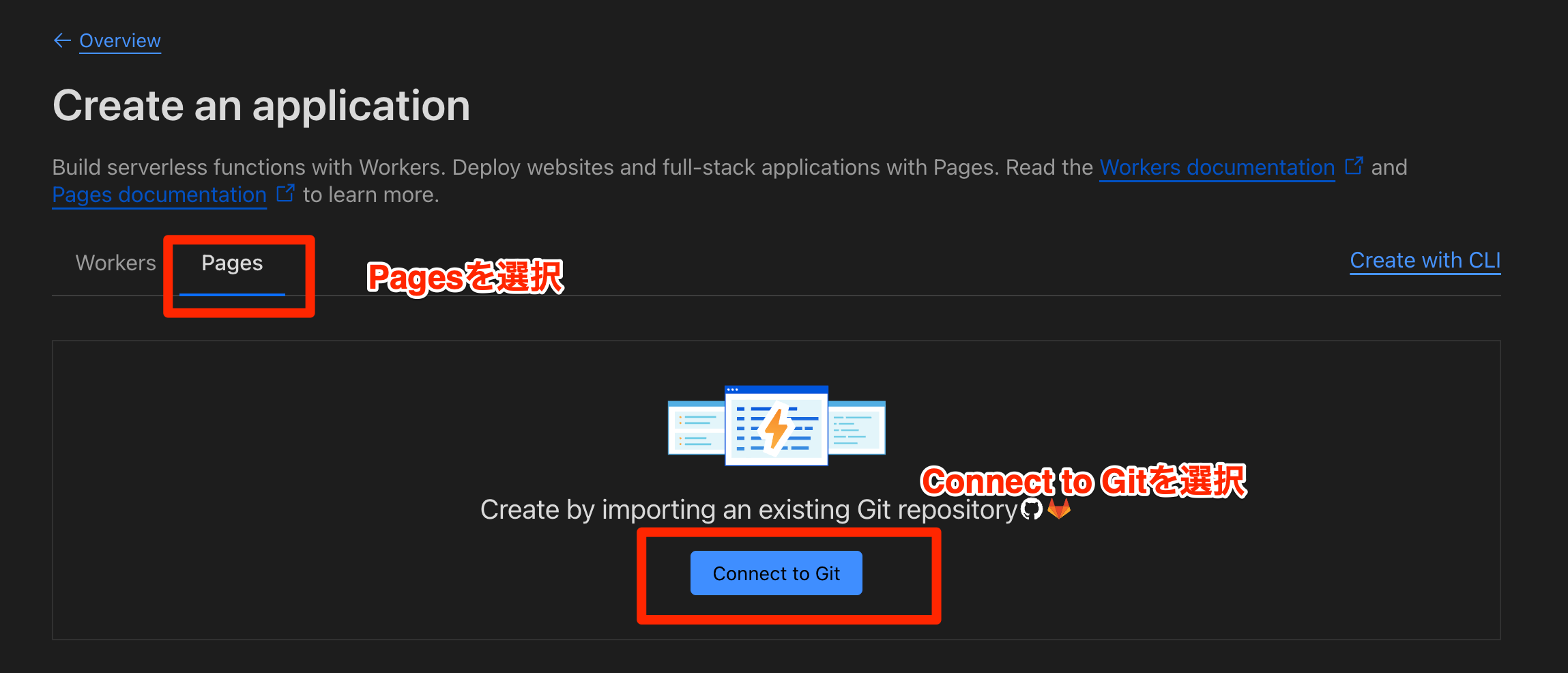
次に出てきた画面で「Pages」を選択した上で、「Connect to Git」を選択します。

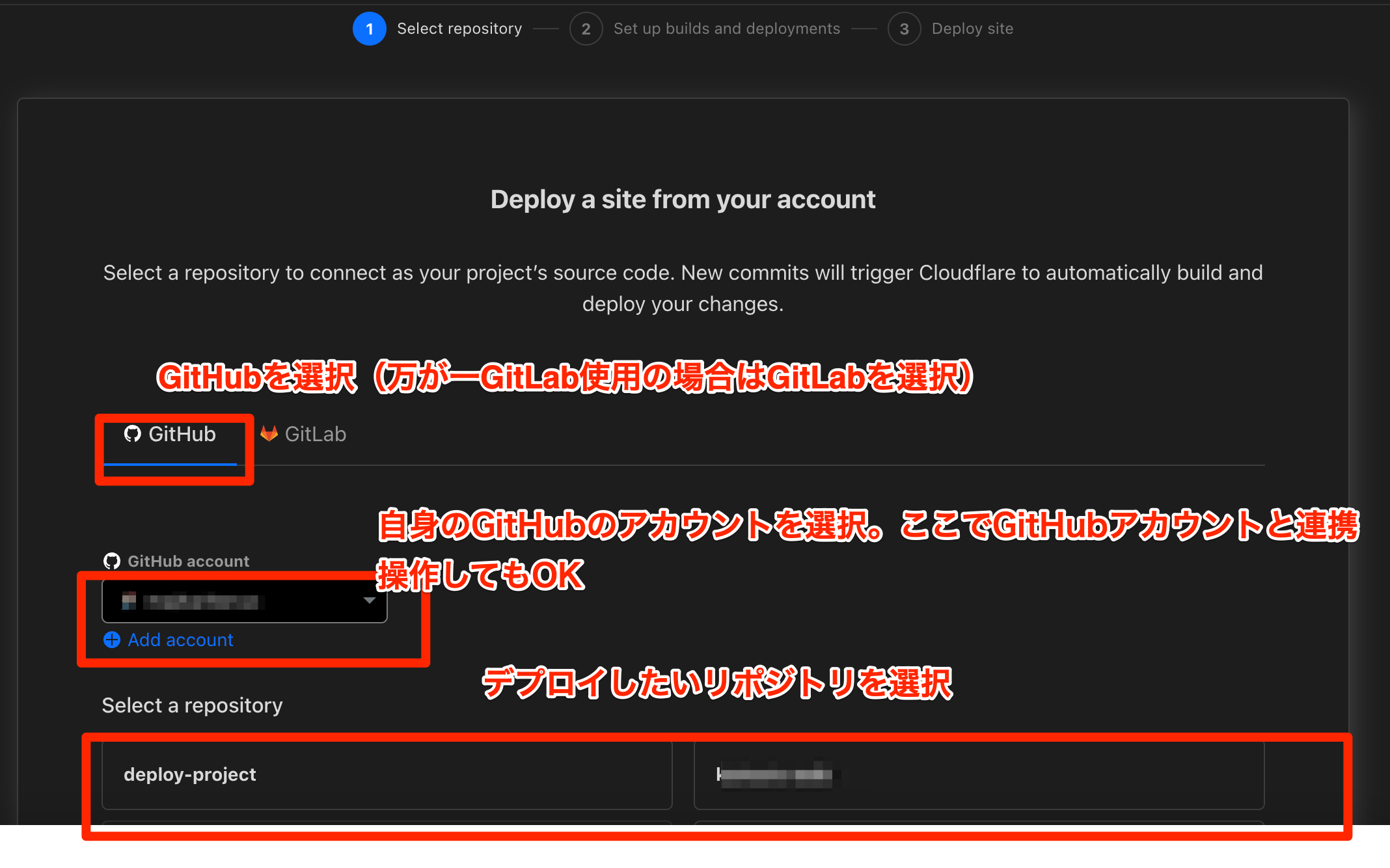
次に出てきた画面で、GitHubアカウントの選択(連携していない場合は連携)やデプロイ対象のリポジトリを選択します。

選択したら、画面下の方にいくと「Begin Setup」というボタンがあるので、このボタンを押します。

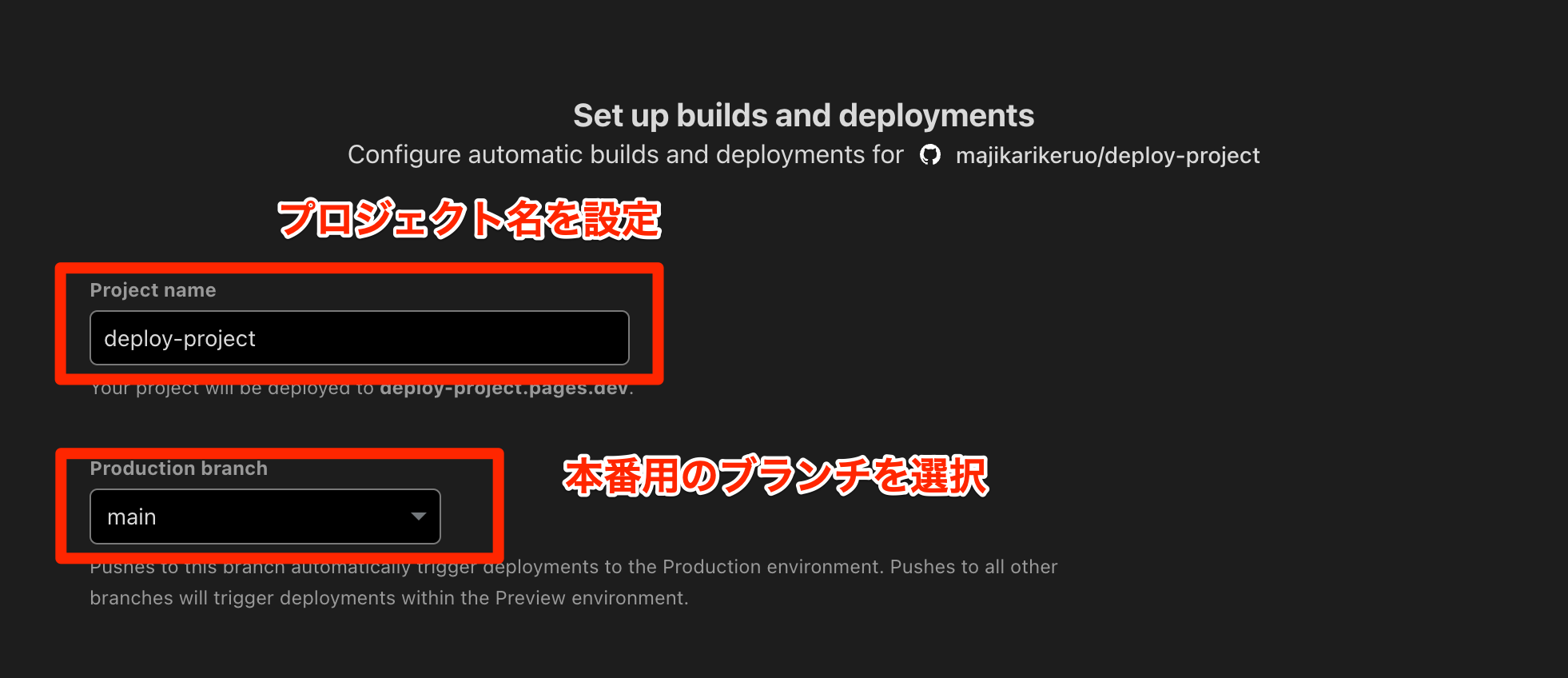
次に出てきた画面でさらに細かい設定を進めていきます。
上画像の部分では、基本的に本番環境で使用するブランチを選択します。(たぶんmainにするケースが大半のはず)

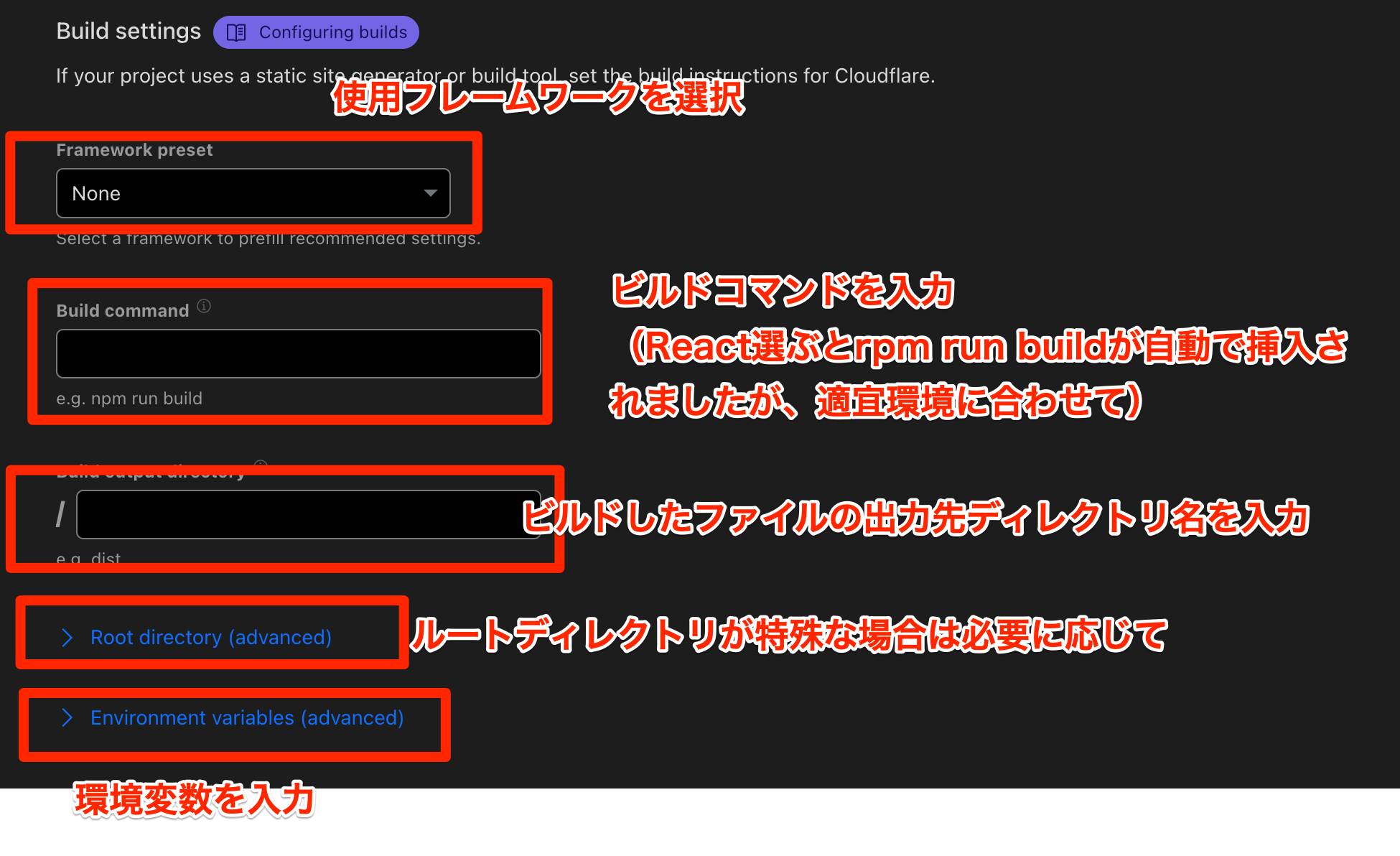
下にスクロールしたら、さらに細かい設定を選択していきます!
設定ができたら、さらに下にスクロールしたところにある「Save & Deploy」というボタンを押しましょう!

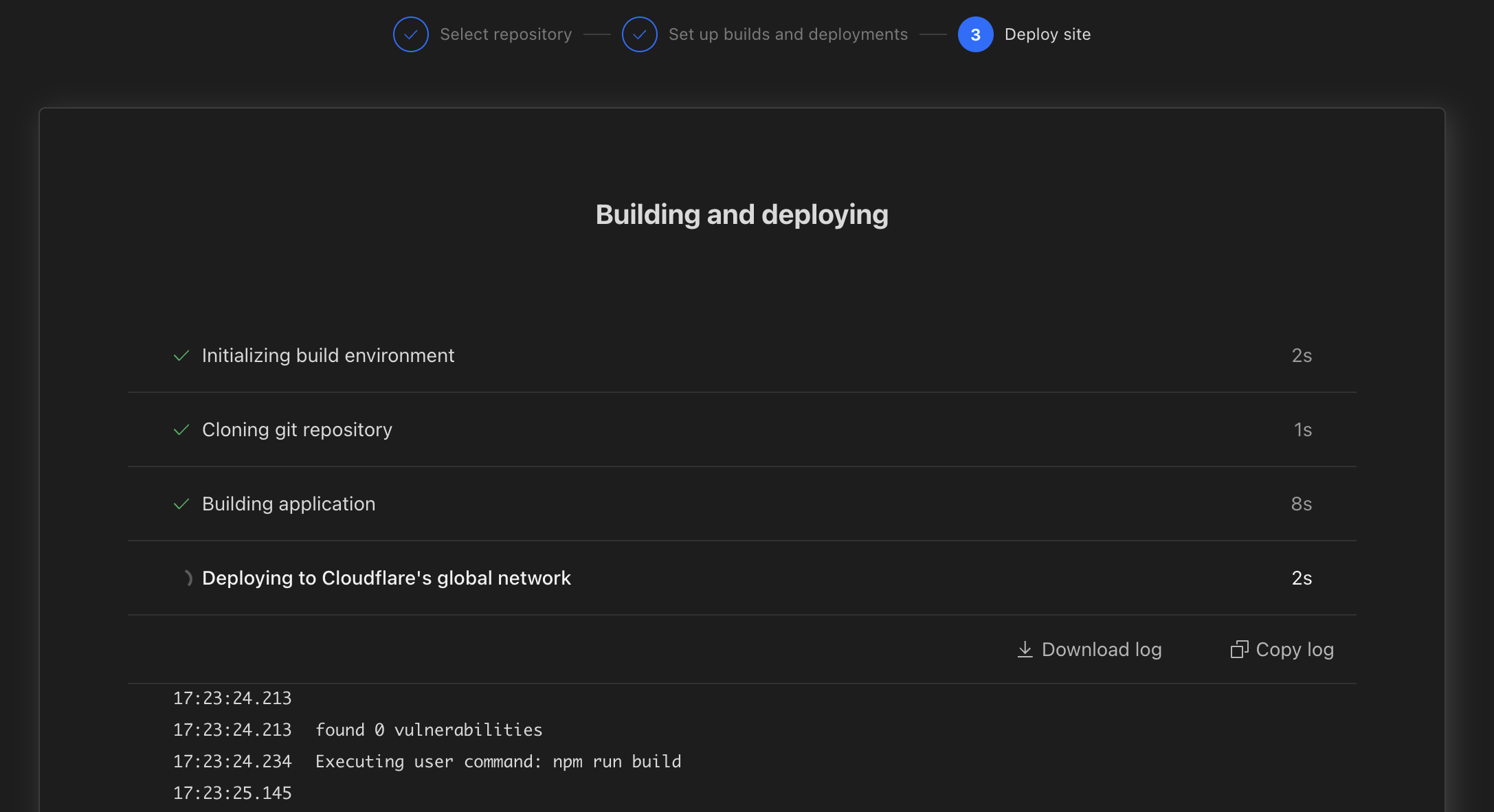
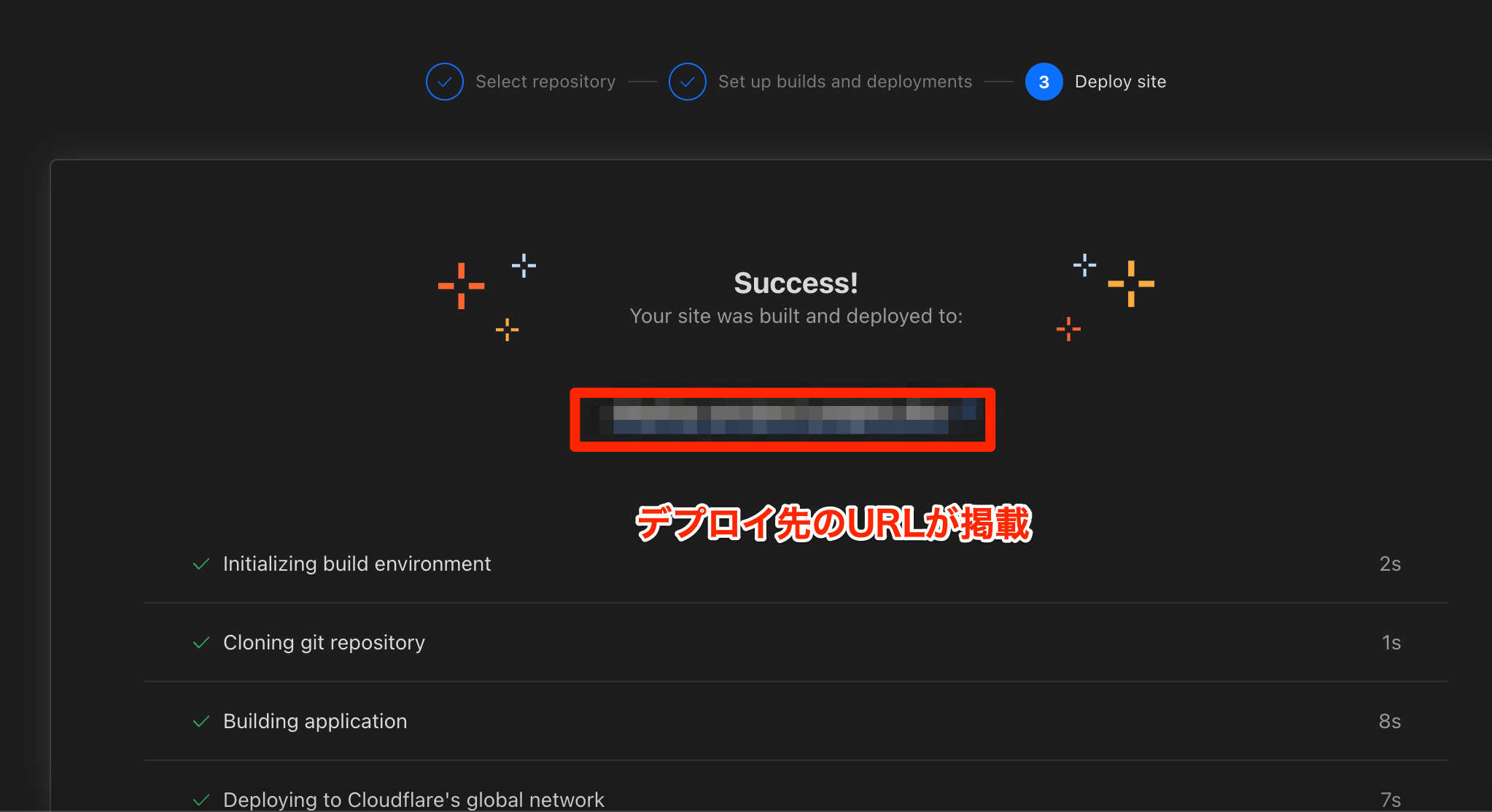
あとは、デプロイが進んでいく様が画面上で見られるようになりますので、成功を祈りましょう!

デプロイに成功すれば、画面上にデプロイ先のURLが掲載されていると思います!

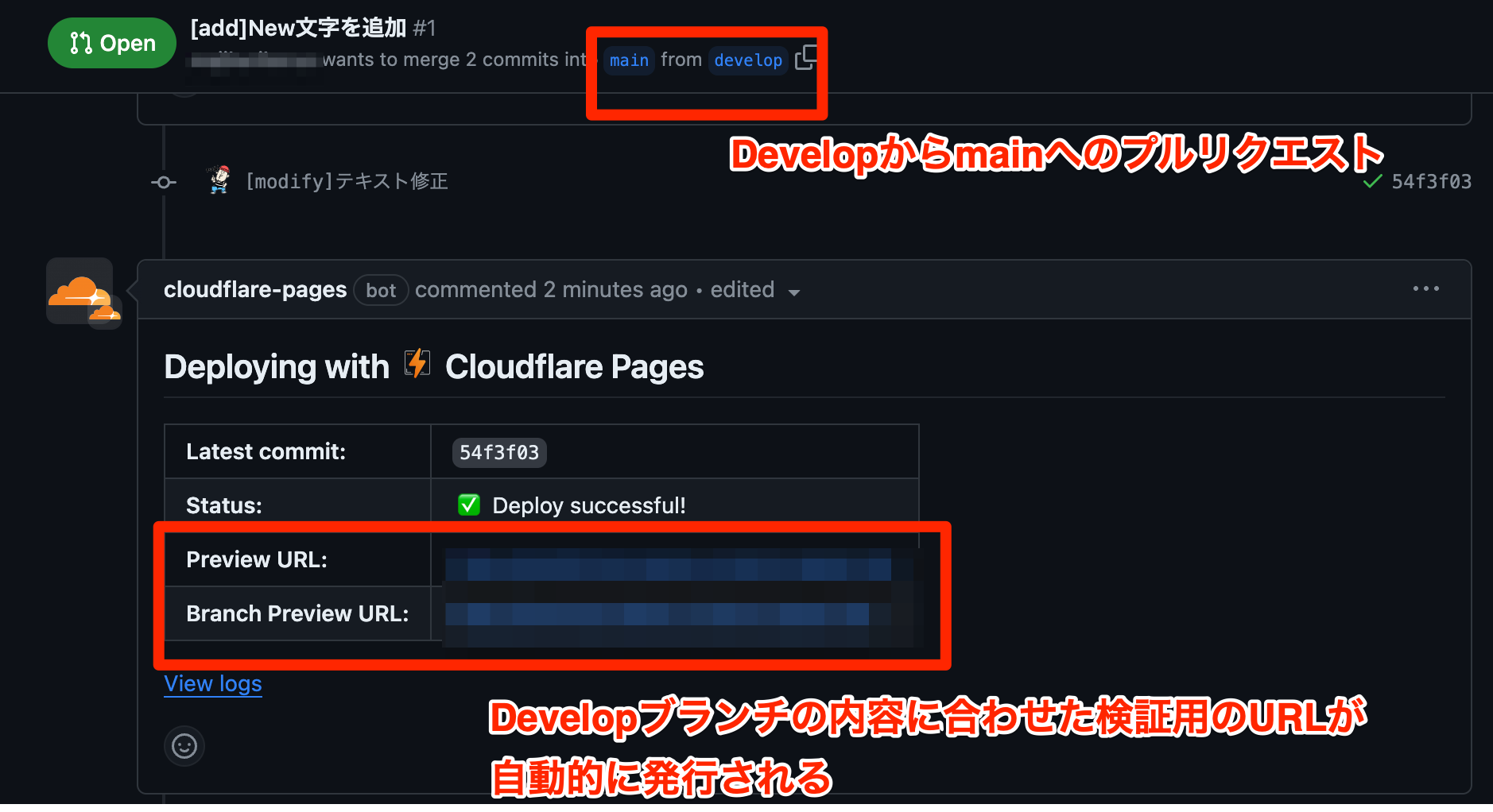
そして本題に戻りますが、例えばdevelopブランチからmainにGitHub上でプルリクエストを送ってみてください!CloudFlare Pagesを使った検証環境用のURLが自動的にプルリクエスト上で生成されているのがわかります!
まとめ
ということで、今回のブログ記事ではVercel・CloudFlare PagesでGitHubのブランチごとに開発用の検証(プレビュー)環境を作る方法について、React.jsを使った事例で見ていきました!
設定自体はとっても簡単だと思いますので、ぜひやってみて快適な開発環境を作成してみてくださいー!



