こんにちは!ケインコスゲ(@keinkosuge)です!
本日はSCSS(dart-sass)で適切に使用すると便利なネストとアンバサダ(&)の使用方法について見ていきたいと思います!
目次
SCSS(dart-sass)で用意されているネストの基本的な使い方
まずはネストについてです。

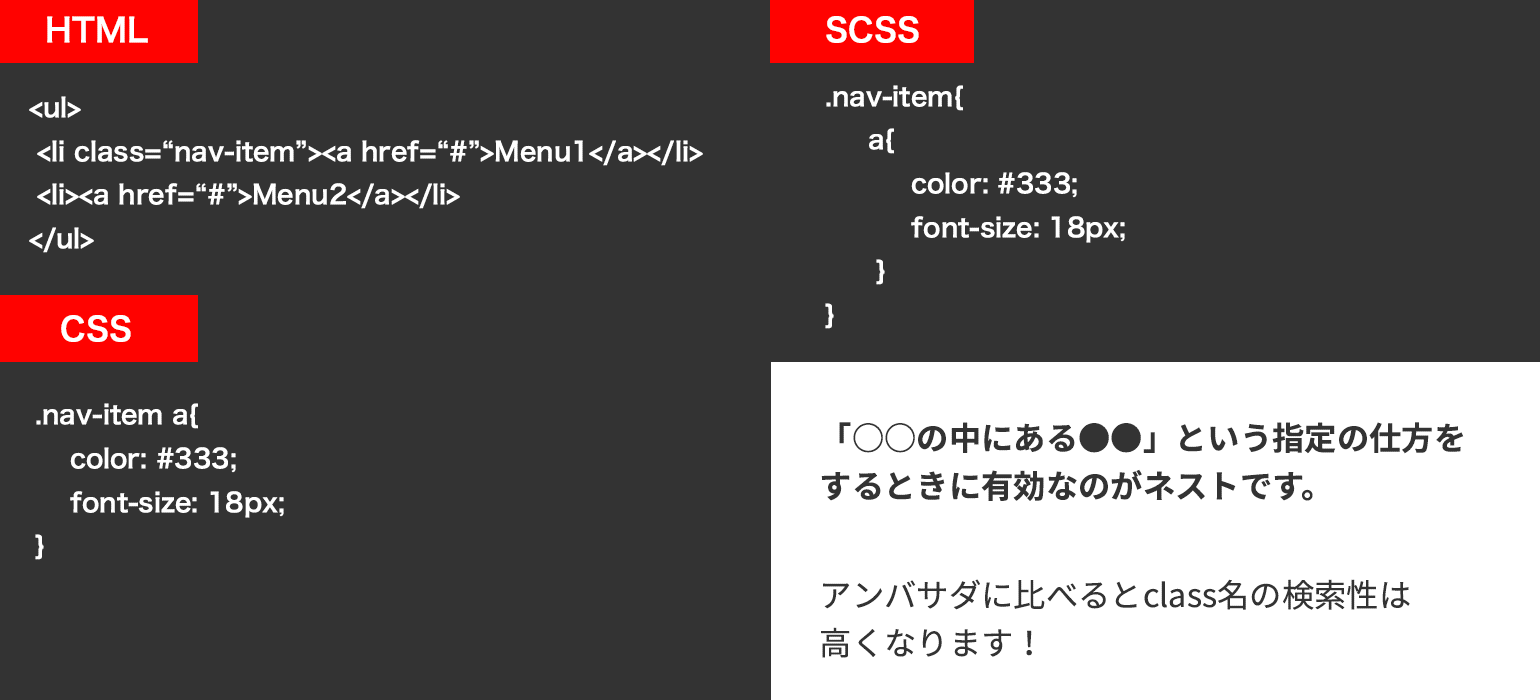
SCSSでは波カッコの中に波カッコを入れることができます!(普通のCSSでこれをやるとエラーになっちゃいますね)
この記法を「ネスト」といいます!
SCSSでネストを使うことによって、CSSにトランスパイル(変換)された時には、

上記のように変換されます!
デフォルトでは半角スペース区切り、つまり子孫セレクタとして変換されるようになっています!
他にもネストを使うことで以下のようなことができます!
.list-item > {
a {
color: #333;
}
}以上のようにSCSSを記述すると
.list-item > a {
color: #333;
}上記のようにCSSが変換されます!つまり子セレクタに変換されます。
他にも、隣接セレクタなどに関してもネストを使って表現することができます!
普通にCSSで表現しても良いのですが、視覚的に分かりやすい状態を作ることができるのが、メリットだなと思います!
SCSS(dart-sass)で用意されているアンバサダ の基本的な使い方
次にアンバサダについて見ていきたいと思います!

アンバサダ(&)は、ネストと似ていますが、使い方が異なるものです!
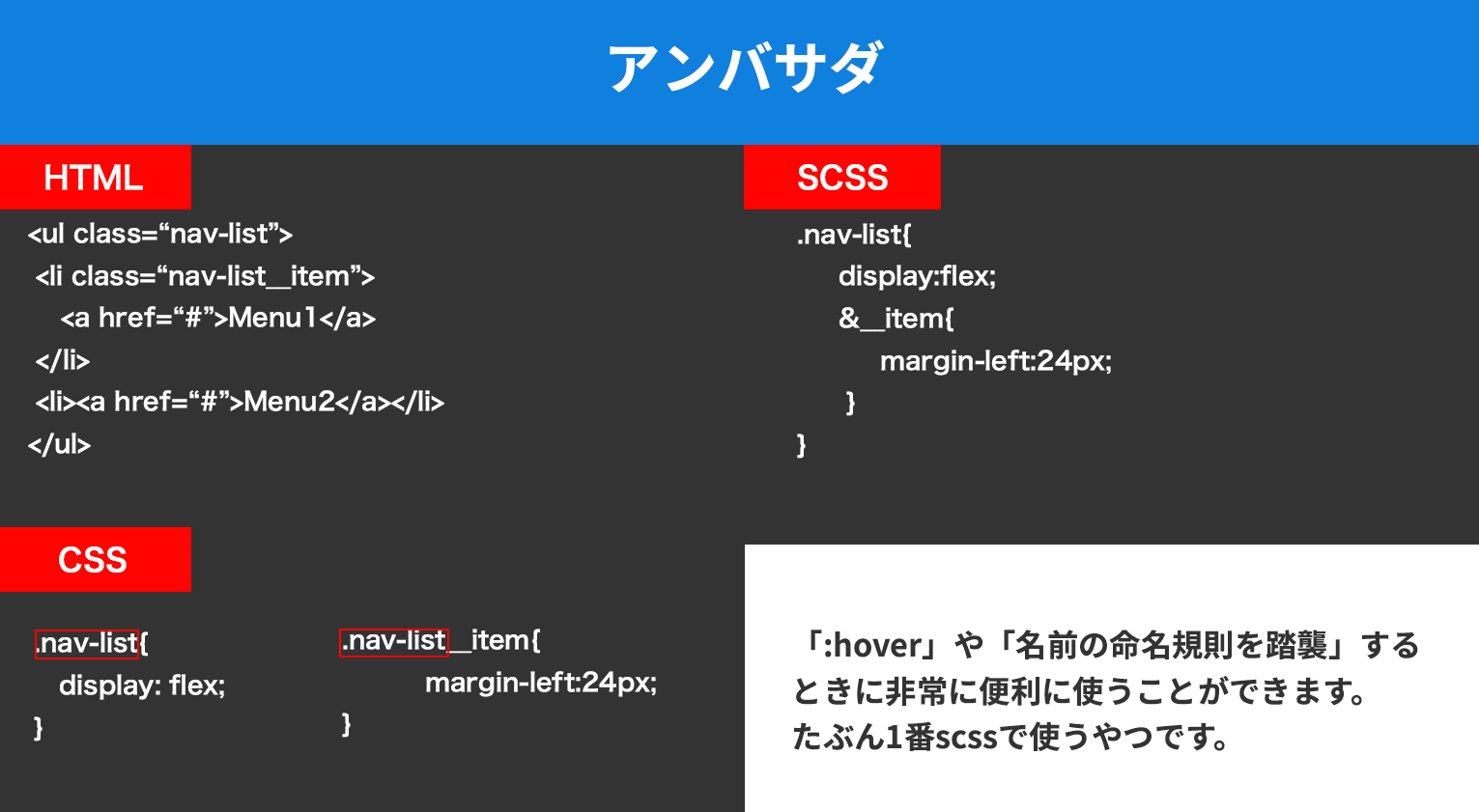
基本的には「親セレクタの名前の後ろに子セレクタで指定した名前をくっつける形でCSSにトランスパイル(変換)されるようになります!
.nav-list {
&__item {
color: #333;
}
}アンバサダ(&)を使って上記のようにSCSSを書くと、
.nav-list__item {
color: #333;
}というCSSに変換されます!
.nav-list + __item = .nav-list__item
以上のようになるわけですね!なんとなくイメージがついたでしょうか!?

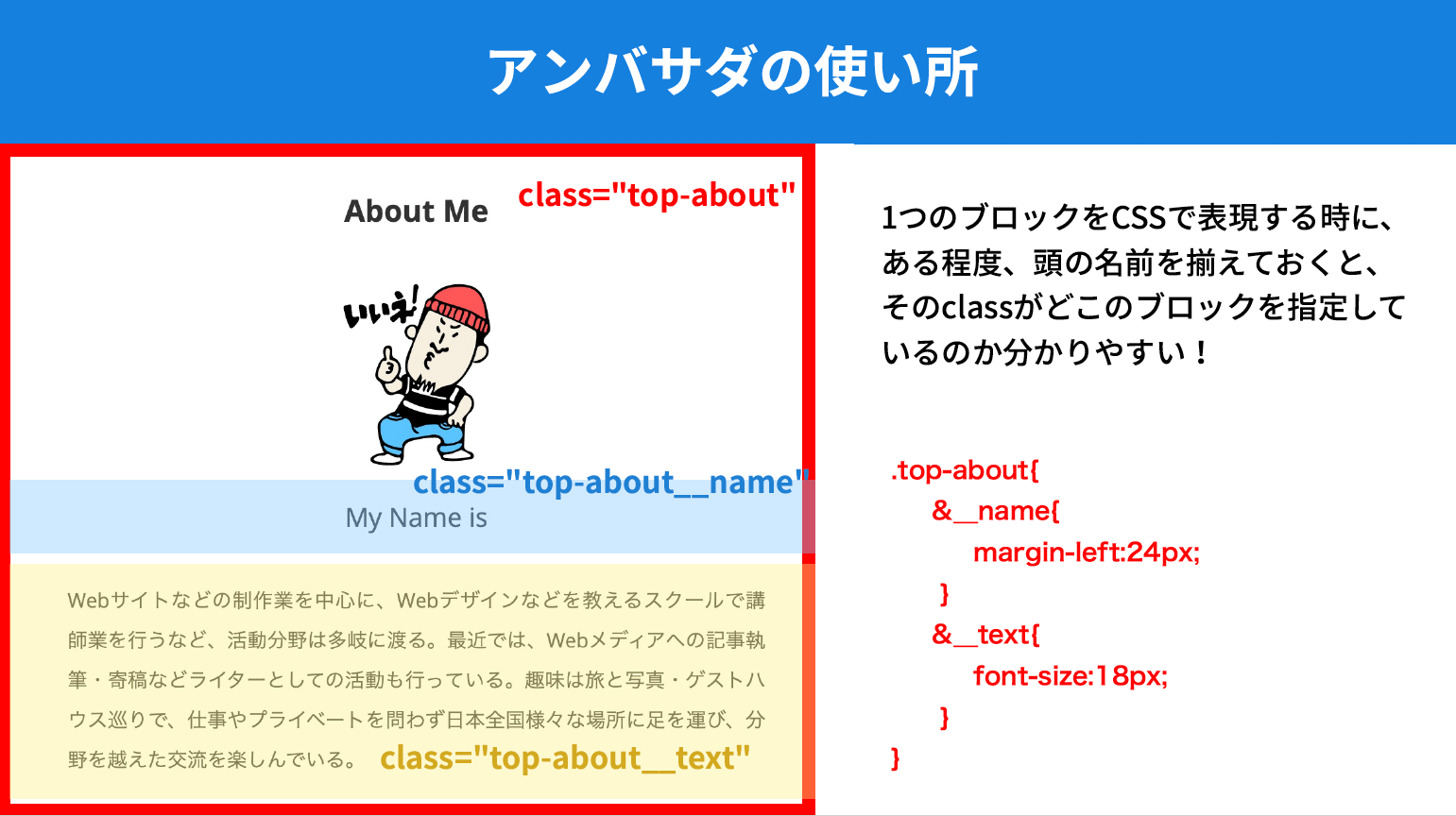
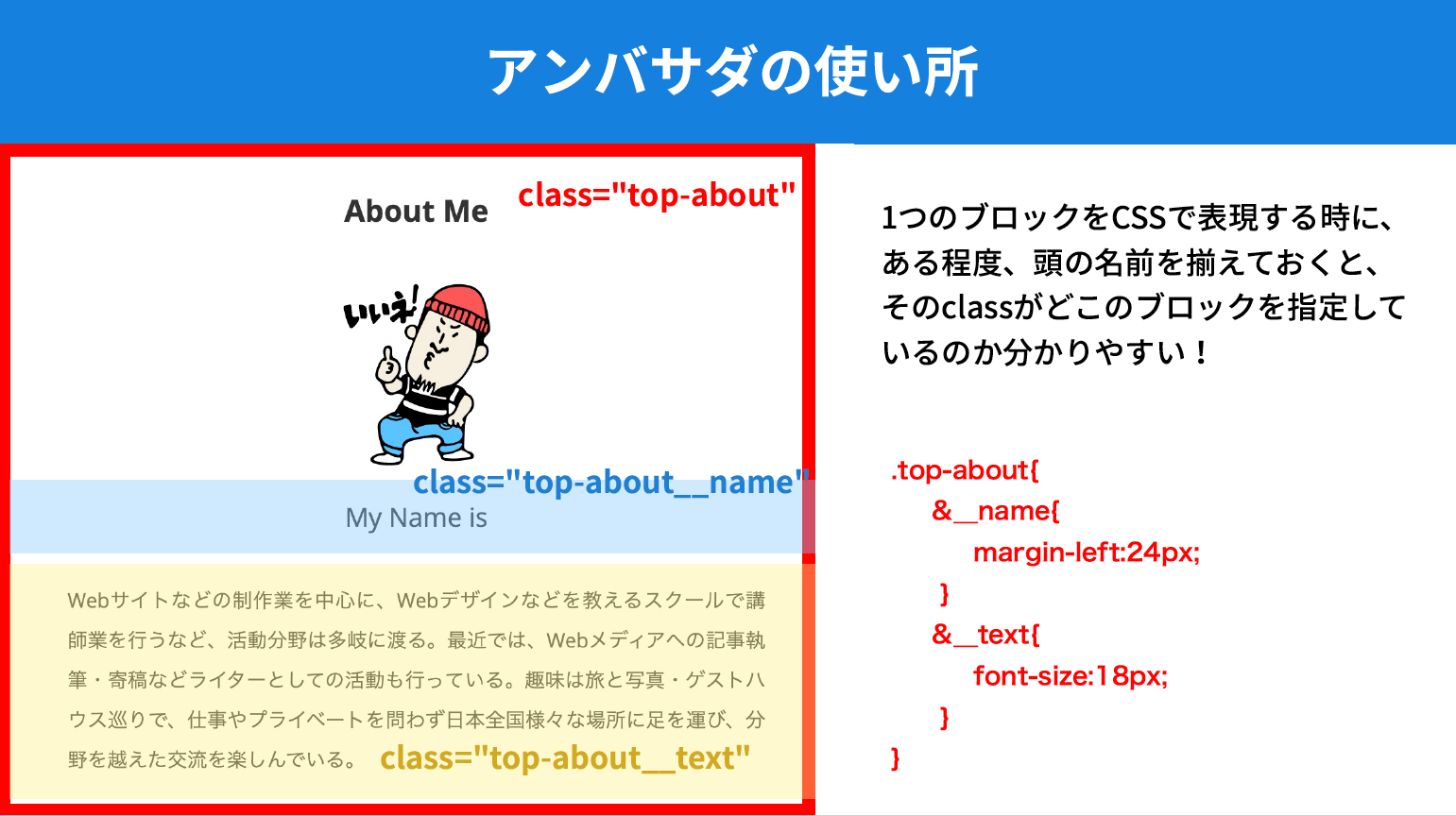
個人的に考えるアンバサダ(&)の使いどころです。
特定のブロックやセクションに対して、頭につけるclass名を揃えておくことによって、アンバサダ(&)で表現されたCSSのかたまりが、「どこの部分に割り当てられたCSSなのか」がわかりやすくなる、というものです!
どうCSSを書くかにもよりますが、使い方の一つとして参考にしていただければ幸いです!
ネストやアンバサダ(&)を使用する際の注意点
ここまでの内容で、ネストやアンバサダ(&)の利便性を感じてもらえたら嬉しいのですが、ネストやアンバサダ(&)を使う上での注意点についても考えてみたいと思います!

ポイントとしては、「可読性が下がる」状態を回避するという点ではないかと思います!
ネストやアンバサダ(&)の階層を深くしすぎない
まず上記画像にも掲載したように「ネストやアンバサダ(&)の階層を深くしすぎない」ことにあるかなと思います!
上記画像のように波括弧の中身に何もなければ気にならないかもしれませんが、実際CSSを書く時は、波括弧の中にたくさんのCSSを書きます!
そうするとCSSの行数が増えることになるので、ネストやアンバサダ(&)を多重に使用しすぎると可読性が下がることもご理解いただけるのではないでしょうか!?
一般的にも言われているようですが、ネストやアンバサダ(&)の多重使用は3階層以内が望ましいとされています!
ネストやアンバサダ(&)のセレクタ名を共通化させすぎない
また、各セレクタ時の名前の付け方も注意しないと可読性が下がる原因になるので注意が必要だと思います!
例えば、
.btn-submit {
}
.btn-disabled {
}というCSSセレクタがある場合、「btn-」という部分が共通していることを理由に
.btn {
&-submit {
}
&-disabled {
}
}というSCSSのまとめ方をしたくなってしまいそうですが、個人的にはこれはあまりよろしくない共通化の方法だと思っています!
理由としては、先ほど同様「可読性が下がる」からです!
classの名前というのは工夫次第で、
- どこに使用されているclassなのか
- 何の目的で使用されているclassなのか
を分かりやすく(分かりにくく)表現することができるようになります!
ここで、
.btn {
&-submit {
}
&-disabled {
}
}というSCSSの書き方をしてしまうと、「btn-submit」という2語で役割や機能を表現していたものが分解されてしまい、あとはCSSの記述量が増えれば増えるほど先ほどと同じで可読性が下がることになりかねません!
なので、安易なclass名の共通化は避けるべきと、個人的には考えています!
class名の付け方・ポイントについては、個人的意見も含めてまた別の機会にブログとして記載しようと思います!
まとめ
ということで、今回はSCSS(dart-sass)で適切に使用すると便利なネストとアンバサダ(&)の使い方についてブログを書いてみました!
自由に使える分使いどころに悩みそうな感じですが、慣れが全てな気がしますね!



