真新しい内容でもないのですが、最近JavaScriptに触れている中でよくObject.assign()について触れる機会があったので、ブログに記録しておこうかなと思います。
オブジェクトのコピー・合体ができるObject.assign()は本当に便利だなーと思いますよ!
ちなみにこの記事は、JavaScriptのオブジェクトについて、書き方をご存知の方を対象としていますので、その点ご注意くださいね!
JavaScriptにおける参照渡しを理解する
Object.assign()を理解する上で必要なのが、JavaScriptにおける「参照渡し」の仕組みを理解することです。
これを理解しないと、Object.assing()の便利さが全く伝わりません!笑
See the Pen object-javascript-base by majikari-keruo (@castero) on CodePen.
上記のコード例を見てみてください。
object1にて、特定のオブジェクトを生成しているのですが、それをobj2に代入しています。
そのあとに、obj2のageプロパティに36を設定しました。最後に、console.log()を使ってobj1のageプロパティとobj2のageプロパティの値をそれぞれ表示してみると、なんと両方とも36が表示されるのがわかります。
これはなぜかというと、特定の変数にオブジェクトを代入して保存する場合、実際に代入されるのは値そのものではなく、代入し保存しようとしているオブジェクトデータの場所を代入するからなんです。
この概念を「参照渡し」と言います。
Object.assign()を使った場合
では、上記コードについて、Object.assign()を使って特定の変数に別のオブジェクトを代入した場合、何がどう変わるのかを見てみましょう。
See the Pen object-javascript-object-assign by majikari-keruo (@castero) on CodePen.
上記にコードの実例を示してみました。
先ほどまでと違い、obj1のageプロパティは35、obj2のageプロパティは36となり、参照渡しではなくそれぞれのオブジェクト(obj1、obj2)が独立して存在するような形となります。
参照渡しの状態を保つのであれば、obj1のageプロパティも、obj2のageプロパティも36になるはずですものね!
JavaScriptのObject.assign()とは何者なのか
では、本題。JavaScriptのObject.assign()とは一体なんなのでしょうか。
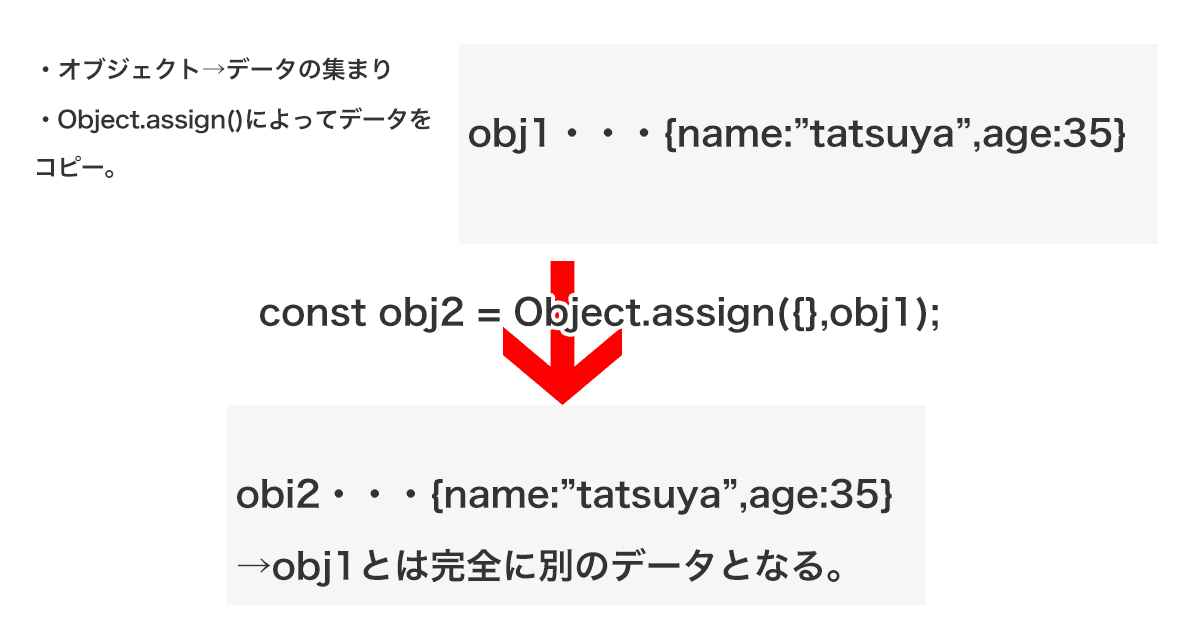
処理の流れをなんとなく図にしてみました。
要するに、Object.assign()が行なっているのは、オブジェクトデータのコピーになります。
{}が記載されている部分があると思うのですが、この中に何も書かれていない場合はただ元のオブジェクトを丸コピーした新しいオブジェクトが生成されます。
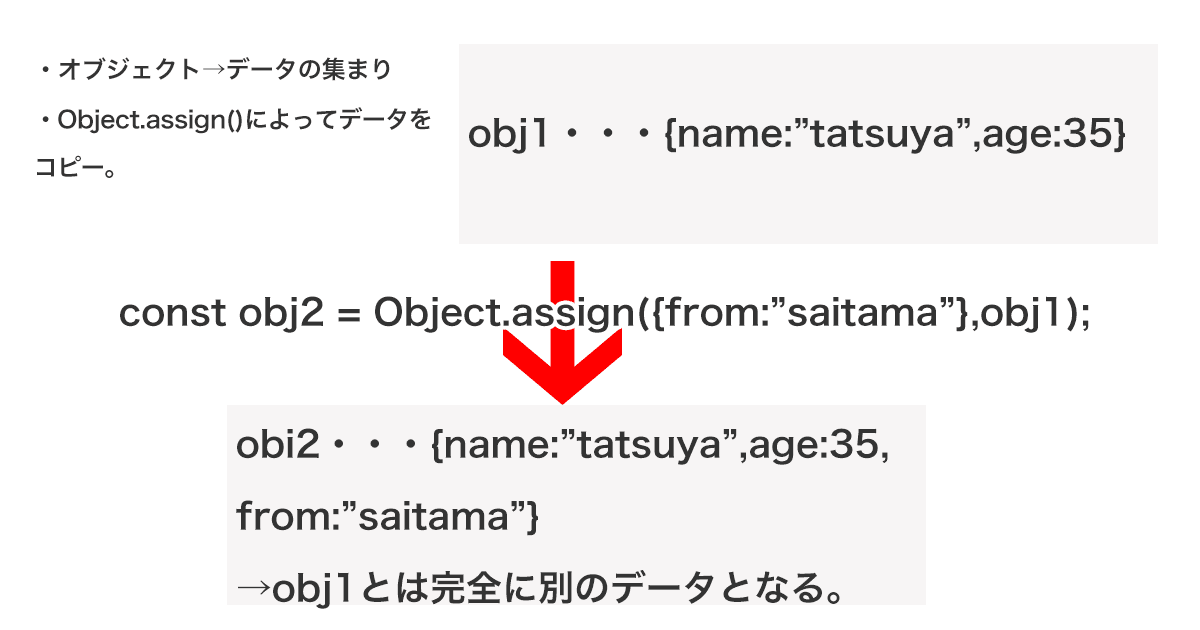
{}の中に新しいプロパティが何かしら書かれている場合は、そのプロパティも含めた状態で、新しいオブジェクトが生成されます。
上記が、 新しいプロパティも含めてObject.assign()を使用した例になります。
Obj2の中身が{name:”tatsuya”,age:35,from:”saitama”}になっている、つまり新しいプロパティも含めて新しいオブジェクトが生成されているのがわかりますよね!
まとめ
ということで、今回はJavaScriptのObject.assign()が便利という話をさせていただきました!
効果的に使って、JavaScriptマスターをいつか名乗れたらなと思います・・・・笑