今回は、formタグに関するちょっとしたお話です。
プログラミングやコーディングをしていると良く出てくるのが「form」タグとその仲間たち(inputタグで表現されるパーツですね)ですよね。
今回はそんなformタグの中でちょっとニッチかもしれない「form属性」について書いてみたいと思います!
form属性とは何か
まずは、聞き覚えのない・聞きなれないという方にform属性とはどんなものなのかについて説明してみたいと思います!
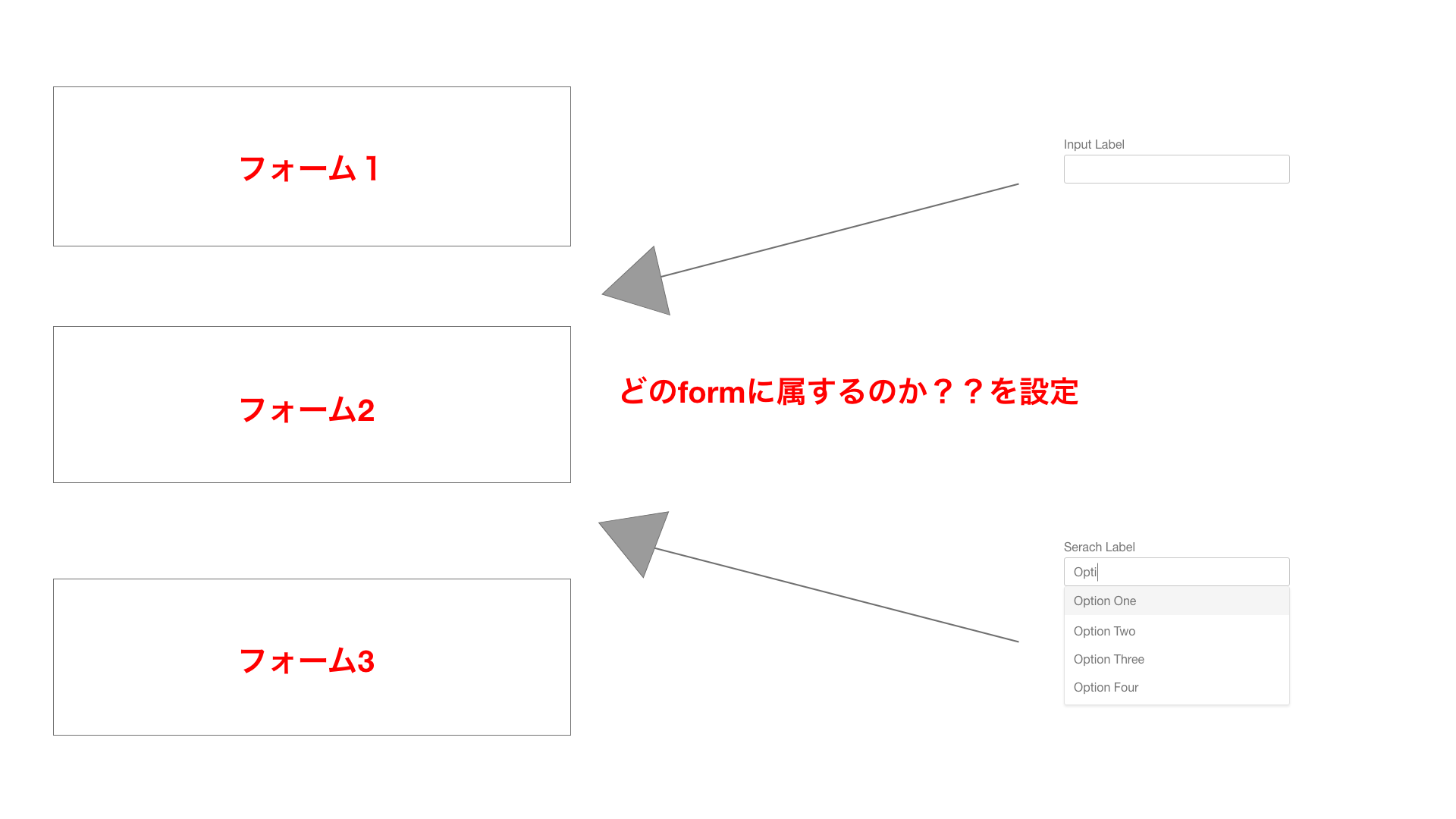
form属性は、1つのページやファイルの中でformが複数ある場合、inputタグやselectタグなどがどのformに所属するものなのかを明示的に示すための属性になります。
「そもそも1つのページやファイルの中でformが複数ある場合なんて存在するのだろうか・・・」と思われた方もいらっしゃるかと思います。
実際にあるんですね、そういうケース。
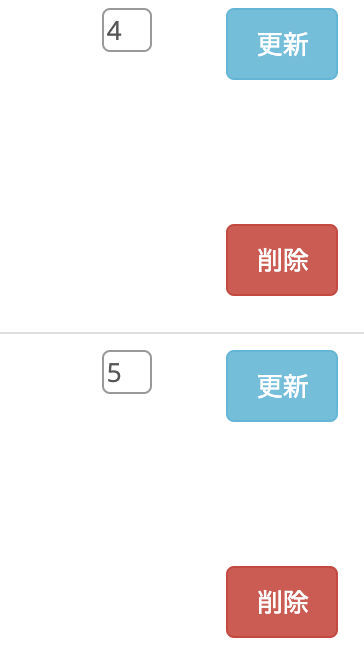
例えば、何かのWebアプリケーションの管理画面で、特定のデータを更新 or 削除したいという部分を作ると、実例として上記の画像のようなものが出来上がるかと思います。
更新を押すと入力したデータを更新する、削除を押すと当該データを削除する、こんなアプリケーションの管理画面を作る時にはformタグを複数使うことになるわけなんですね。
form属性の実際の使い方
では、実際にどんな風にしてform属性を使えばいいのかを見ていきましょう。
こういうものはコードの実例をお見せした方が早いと思うので、早速掲載させていただきますね!
上記のコードのように、formタグ1つ1つにidを使って固有の名前を指定してあげます。
そして、そのあとにそれぞれのformのパーツに該当する部分(inputやselect)にform属性を設定し、関連あるformのid名と同じ名前をform属性の中身に指定してあげるわけですね!
使い方としてはとってもシンプルになっています!
ちなみに、form属性を使えば上記コードのように「formタグに囲まれていないパーツ(inputやselect)も特定のformに関連させることができる」ようになるため、formタグの外側にinputタグがあるという見慣れない状態のコードが出来上がるわけです!
これも一応問題なく使えるわけなんですね・・・
まとめ
ということで、今回はform属性についてご紹介させていただきました!
元々今回のブログを書くにいたった経緯としては、「formタグが勝手に閉じられる現象に陥っているコード」を発見し、それをどうにか直してformを機能させたい!ということで調べたというのものがありました!みなさんも同じ状況で困ったらぜひform属性を使ってみてくださいね!
それにしても、久しぶりにブログを書くと、書く勘みたいなものが鈍っているのがわかりますね!笑
また定期的に書いたりブラッシュアップしたりして、わかりやすいブログを心がけていけたらなと思っています!