この記事は、ジーズアカデミー 技術記事書いてみた編 Advent Calendar 2023の10日目の記事です。
以前、ジーズアカデミーのプロジェクトとしてG’s Youth CAMP(東京)というものがありました。(現在はなくなったのか、休眠状態なのかは不明)
その時、僕は担当講師をさせていただいたのですが、タピオカが流行っていた頃に講義のタイミングがあったので、講義用のためにタピオカAPIというものを作ってG’s Youth CAMP(東京)で披露したところダダ滑りしました。
今回の記事ではその供養も兼ねて、「GAS×Google Spreadsheetで簡単なAPI(タピオカAPI)を作る」という内容でお送りしたいと思います!
タピオカAPIとしてどんなものを作ったのか

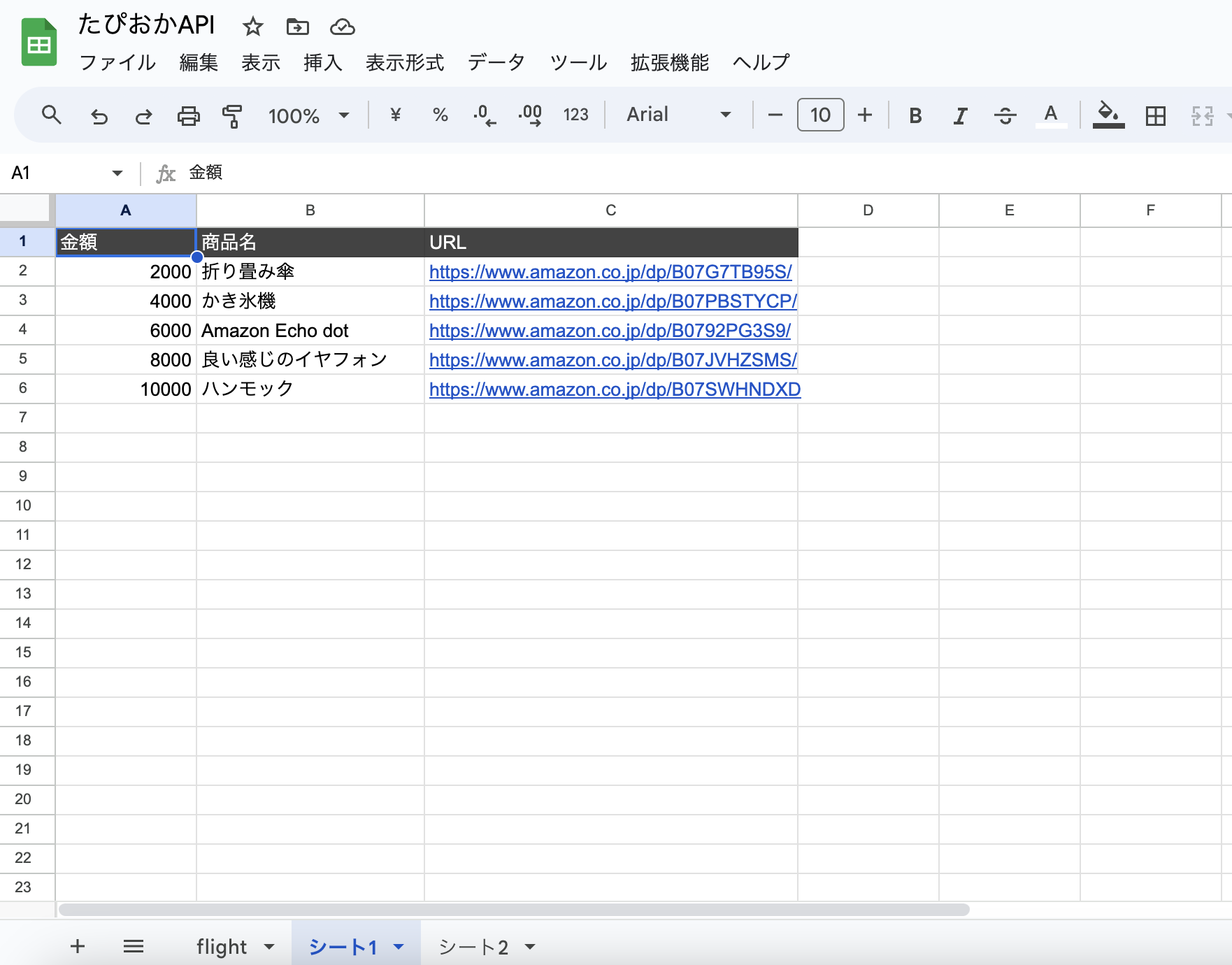
当時、タピオカAPIとして用意したデータは上のようなものでした。
どんなAPIを作ったのかというと「タピオカ飲むのを我慢した分の合計金額に応じて、どんなものが買えるのかをAPIから返し、アプリケーションの画面上で表示する」というものです。
まあ、たいした内容ではありませんね。。。笑
スプレッドシートに入力したデータをAPI化するための手順
それでは、今回は当時作成したものと全く同じものを想定して、スプレッドシートに入力したデータをGASでAPI化する手順を紹介したいと思います!
1. スプレッドシートにデータを入力する
まずはGoogle Driveなどからスプレッドシートファイルを新規作成した上で、先ほど掲載した画像の内容にならってデータを入力していきましょう!
ちなみに画像に掲載したデータは以下の通りです!
2. スプレッドシートと連携したGoogle Apps Scriptファイルを新規で開く

次に、1で新規作成したスプレッドシートと連携したGoogle Apps Scriptファイルを新規で開きましょう!
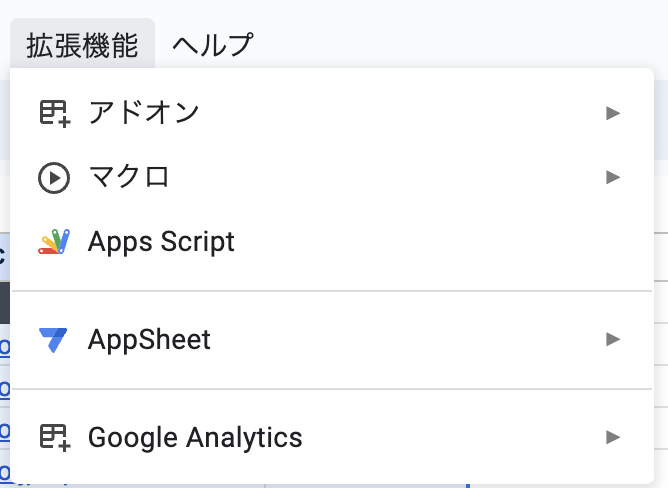
スプレッドシートのメニューの中から、拡張機能→Apps Scriptを選択すればOKです!
3. Google Apps ScriptのファイルエディタにAPIのためのコードを記述する
次に、 Google Apps ScriptのファイルエディタにAPIのためのコードを記述しましょう!
ちなみに当時記述したコードは以下の通りです!コピペしていただいても大丈夫です!
function doGet(e) {
const { price } = Number(e.parameter);
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getActiveSheet();
const json = {};
for (var i = 2; i < 7; i++) {
const productPrice = sheet.getRange("A" + i).getValue();
if (productPrice > price) {
const name = sheet.getRange("B" + i).getValue();
const URL = sheet.getRange("C" + i).getValue();
json = { 'name': name, 'URL': URL };
break;
}
}
const callback = e.parameter.callback;
if (callback) {
const responseText = callback + "(" + JSON.stringify(json) + ")";
return ContentService.createTextOutput(responseText).setMimeType(ContentService.MimeType.JAVASCRIPT);
} else {
return ContentService.createTextOutput(JSON.stringify(json)).setMimeType(ContentService.MimeType.JSON);
}
}
コードの説明は後ほど記載していきます!
4. Google Apps Scriptのコードをデプロイする
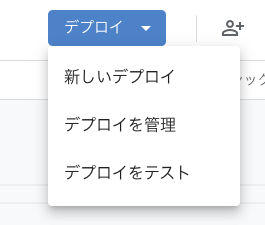
次に、Goole Apps Scriptのエディタにある「デプロイ」ボタンを押しましょう。

上記画像のようになるので、「新しいデプロイ」ボタンを押しましょう!

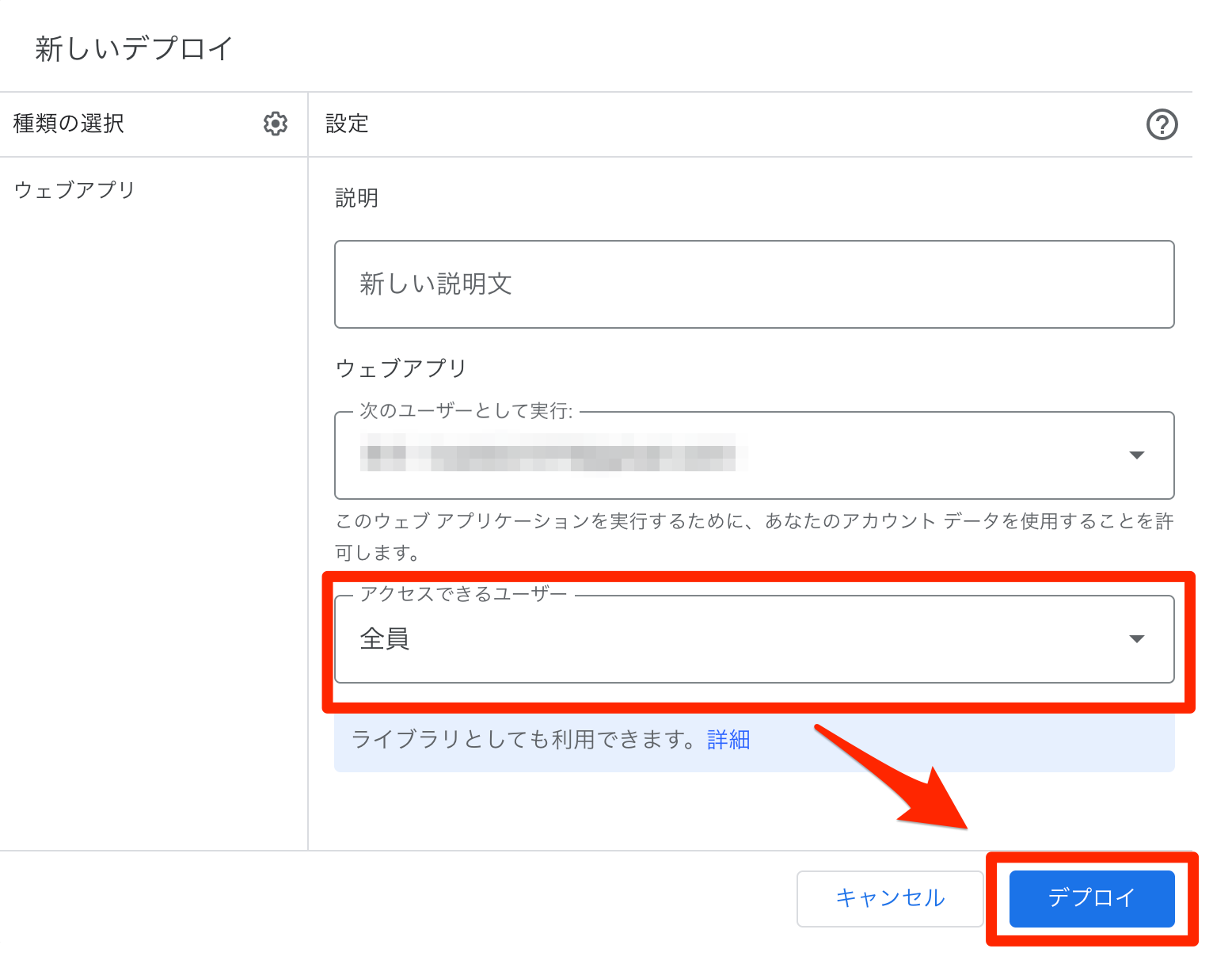
上のような表示が出てくると思いますので、「アクセスできるユーザー」を全員にした上で、デプロイボタンを押します!
この時点でGoogleアカウントの認証を求められる場合は、素直に従い認証作業を進めていってください!

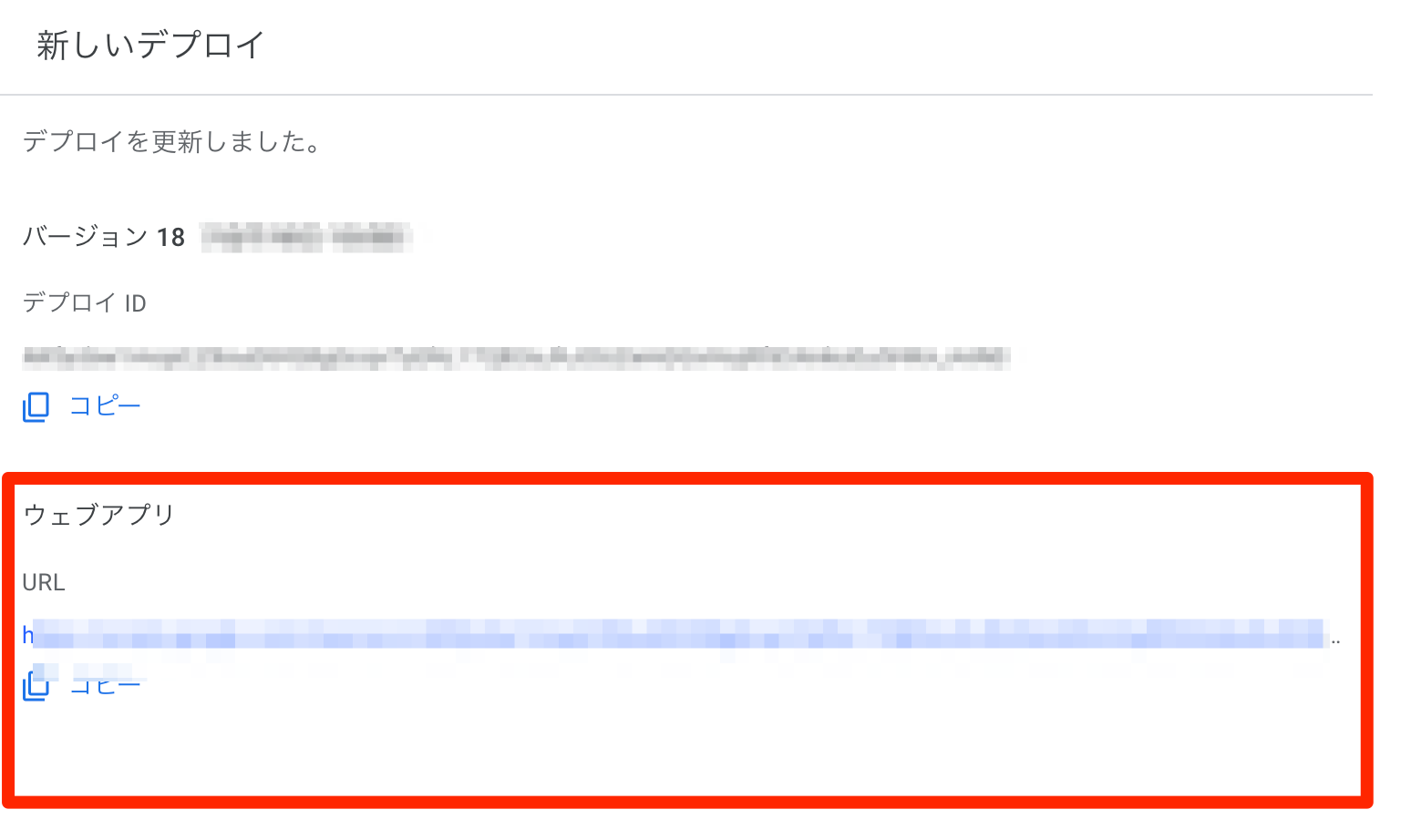
デプロイが終わると上のような画面になるかと思いますので、URLのところに書かれたものをコピーして、アプリケーションのプログラム側で活用するようにすればOKです!
Google Apps Scriptのコードの説明
さて、先ほど掲載したGoogle Apps Scriptのコードについて、要点を説明していきたいと思います!
関数名doGet
今回作成しているAPIはGETリクエストに対応するものですが、Google Apps ScriptでGETリクエストに対応するAPIを立てる場合は、関数名をdoGetにする必要があるようです。
スプレッドシートの指定
Google Apps Scriptでスプレッドシートを扱う際にはおなじみの部分が以下です。
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getActiveSheet();要するに、Google Apps Scriptからどのスプレッドシートファイル・どのシートを扱ったり操作をしたりしたいのかを指定している部分になります。
今回の場合は、「連携しているスプレッドシートファイルのAPI用のデータが書かれているシートを指定している」と思ってください!
アプリケーション側から送信されたデータの取得
今回の内容においては、アプリケーションから「節約したタピオカ代」を示す金額が送信されてくることを想定しています。
Google Apps Script上でこのデータを取得するには、doGet関数に引数を設定した上で(今回はeとしています)、
const { price } = Number(e.parameter); のように、パラメータオブジェクトを取得し、そこから分割代入で取得したいデータのKeyを記載します。(今回の場合、タピオカ節約金額に対するプロパティをpriceとしています。
シートからデータを取得
次にシートからデータを取得します。
for (var i = 2; i < 7; i++) {
const productPrice = sheet.getRange("A" + i).getValue();
if (productPrice > price) {
const name = sheet.getRange("B" + i).getValue();
const URL = sheet.getRange("C" + i).getValue();
json = { 'name': name, 'URL': URL };
break;
}
}今回は固定値を使ってシートの2行目から7行目をデータ取得対象として指定してしまっていますが、Google Apps ScriptにはgetLastRow()という最終行の数値を取得するための関数も用意されていますので、これを使ってもいいと思います!
やってることとしては、要するに「アプリケーションから送られてきた金額よりも少ない金額で買えるものを空のJSONデータに追加していっている」というものです!
アプリケーション側にデータを返す
最後に、データをアプリケーション側に返すための部分です。
const callback = e.parameter.callback;
if (callback) {
const responseText = callback + "(" + JSON.stringify(json) + ")";
return ContentService.createTextOutput(responseText).setMimeType(ContentService.MimeType.JAVASCRIPT);
} else {
return ContentService.createTextOutput(JSON.stringify(json)).setMimeType(ContentService.MimeType.JSON);
}これにより、データをアプリケーション側に返しています。
あとはアプリケーション側のコード上でGoogle Apps Scriptで作成されたAPIのデータを取得し、やりたいことに応じてコードを色々といじっていけばいいわけですね!
まとめ
ということで、今回はGAS×Google Spreadsheetで簡単なAPI(タピオカAPI)を作るという内容で記事をお送りしました!



