3回に渡って自分の備忘録もかねて書かせていただく「Stripe×PHP(Laravel)」のブログ記事、3回目の今回は「決済処理編」になります。
せっかくStripeを使ってクレジットカード登録ができるようになったのであれば、実際に決済処理もやってみたくなりますよね!
今回も、自分の備忘録目的の記事ではありますが、結構苦労したので、同じ悩みをもっている方のお役に立てればと思っております・・・
(引き続き、3回のブログ記事に渡ってご説明する内容の中で最終的に作成いただくアプリの全体の仕様や画面遷移についてはhttps://arrown-blog.com/php-laravel-stripe-creditcard/#iを参照してみてください!)
※3回分のブログにさせていただく内容の最終形コードは、上記Githubに掲載しております。こちらの内容を元にお話を進めていきたいと思います!
3回の内容については、以下の通りの区分になっています!
- 事前準備編
- クレジットカード登録・更新編
- 決済処理編(今回の記事はこちら)
目次
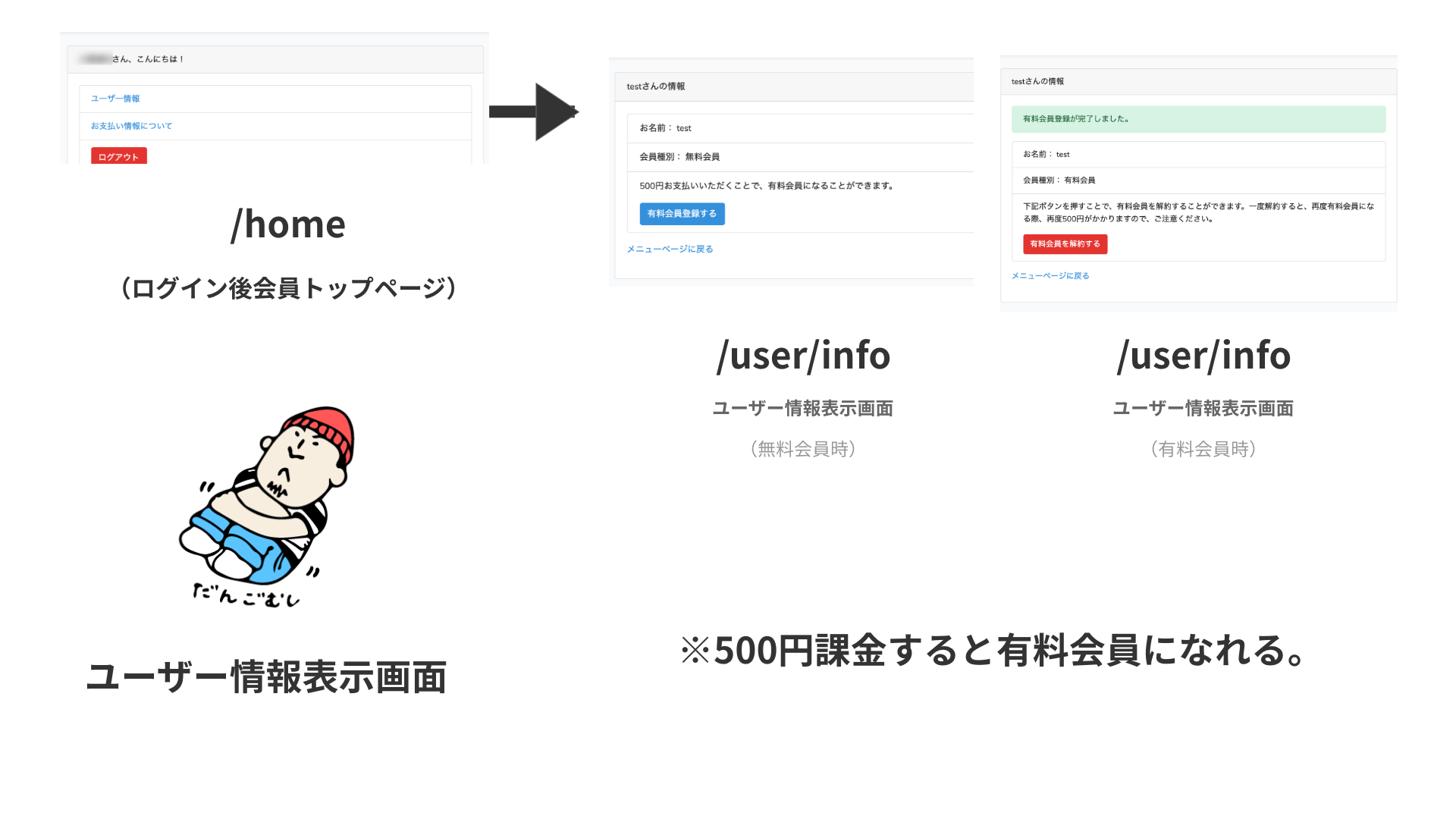
今回実装する部分の確認
事前準備編でも紹介している内容の確認になりますが、今回の記事で扱う部分は以下の通りです。

今回の内容は至ってシンプル!
シンプルに会員登録をするだけの場合は「無料会員」の状態だが、クレジットカードで500円支払いすると「有料会員」になることができる、そんな仕組みを作ってみようと思います。
Stripe × PHPで決済処理機能を実装してみる工程
それでは、実際に決済処理機能を実装していきましょう!
1、ユーザー情報表示関連ページを作成
まずは、ユーザー情報表示に関連したページを作成していきたいと思います!
以下、該当箇所のコードを抜粋したいと思います!
/* route/web.phpより関連部分を抜粋 */
Route::get('/user/info', 'UserController@getUserInfo')->name('user.info');
Route::post('/user/paid', 'UserController@becomePaidMember')->name('user.paid');
Route::post('/user/cancel', 'UserController@cancelPaidMember')->name('user.cancel');
/* resources/views/user/index.blade.php */
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">{{ Auth::user()->name }}さんの情報</div>
<div class="card-body">
@if (session('status'))
<div class="alert alert-success" role="alert">
{{ session('status') }}
</div>
@endif
@if (session('success'))
<div class="alert alert-success" role="alert">
{{ session('success') }}
</div>
@endif
@if (session('errors'))
<div class="alert alert-danger" role="alert">
{{ session('errors') }}
</div>
@endif
<div class="form-group">
<ul class="list-group">
<li class="list-group-item">
<span>お名前:</span>
<span>{{$user->name}}</span>
</li>
<li class="list-group-item">
<span>会員種別:</span>
@if($user->status === 0)
<span>無料会員</span>
@elseif($user->status === 1)
<span>有料会員</span>
@endif
</li>
<li class="list-group-item">
@if($defaultCard)
@if($user->status === 0)
<p>500円お支払いいただくことで、有料会員になることができます。</p>
<form action="{{route('user.paid')}}" method="POST">
@csrf
<button id="" class="btn btn-primary">有料会員登録する</button>
</form>
@elseif($user->status === 1)
<p>下記ボタンを押すことで、有料会員を解約することができます。一度解約すると、再度有料会員になる際、再度500円がかかりますので、ご注意ください。</p>
<form action="{{route('user.cancel')}}" method="POST">
@csrf
<button id="" class="btn btn-danger">有料会員を解約する</button>
</form>
@endif
@else
<p>有料会員登録をするためには、カード登録を行っていただく必要があります。</p>
<p><a href="{{route('user.payment.form')}}">カード登録画面へ</a></p>
@endif
</li>
</ul>
</div>
<p><a href="{{route('home')}}">メニューページに戻る</a></p>
</div>
</div>
</div>
</div>
</div>
@endsection
フォームについては、何の変哲もない普通のフォームです。
2、バックエンドの決済処理を実装してみる
次に、決済処理を実装してみます。
該当部分のコードを抜粋します!
<?php
/* app/Http/Controllers/UserController.php */
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Auth;
use App\User;
use App\Payment;
class UserController extends Controller
{
//
public function getUserInfo(){
$user = Auth::user();
$defaultCard = Payment::getDefaultcard($user);
return view('user.index', compact('user', 'defaultCard'));
}
public function becomePaidMember(Request $request){
\Stripe\Stripe::setApiKey(\Config::get('payment.stripe_secret_key'));
try {
$user = User::find(Auth::id());
$chargeOject = [
'amount' => 500,
'currency' => 'jpy',
'description' => 'ユーザー:'.$user->name."、有料会員課金分",
'customer' => $user->stripe_id,
];
$charge = \Stripe\Charge::create($chargeOject);
} catch (\Stripe\Exception\CardException $e) {
$body = $e->getJsonBody();
$errors = $body['error'];
return redirect('/user/info')->with('errors', "決済に失敗しました。しばらく経ってから再度お試しください。");
}
$user->status = 1;
$user->save();
return redirect('/user/info')->with('success', "有料会員登録が完了しました。");
}
public function cancelPaidMember(Request $request){
$user = User::find(Auth::id());
$user->status = 0;
$user->save();
return redirect('/user/info')->with('success', "有料会員解約が完了しました。");
}
}
Stripe × PHP(laravel)でクレジットカード登録・決済処理機能を実装!(クレジットカード情報登録・更新編)と比べると、実にシンプルなボリュームですね笑
特筆すべきStripe APIの関数について解説
今回、決済部分に関していうと、特筆すべきStripe APIの関数について解説します!
そう、\Stripe\Charge::create()関数ですね。文字通り、「決済処理を行う」部分になります。
create()の()の中に、決済情報に必要なものを連想配列形式で指定していきます。
先述したコードでは
$chargeOject = [
'amount' => 500,
'currency' => 'jpy',
'description' => 'ユーザー:'.$user->name."、有料会員課金分",
'customer' => $user->stripe_id,
];といったように一旦連想配列形式で必要な情報を変数$chargeOjectに保存・用意して、
$charge = \Stripe\Charge::create($chargeOject);として、決済処理を行うcreate()の引数として、変数$chargeOjectを設定しています。
決済に必要な情報としては
- amount・・・値段
- currency・・・通貨単位(jpyは当然日本円)
- customer・・・決済対象の顧客 ID(API DocumentだとカードIDを指定する方法がのってますが、これでもいけました)
- description・・・その決済が何の決済なのかをメモするところ(任意)
となっており、これをオブジェクト内のデータとして用意しておけば、基本的にはOKというわけですね!
まとめ
ということで、今回はStripe × PHP(laravel)でクレジットカード登録・決済処理機能を実装!(決済処理編)について書いてみました!
Stripeについてもそうですが、Laravelについても初めて触れたブログ記事だったので、僕もなかなか文章にするのが難しかったのが正直なところでした。
でも、挑戦しないと伝え方もうまくならないので、これからも恐れずにどんどんアウトプットしていきたいと思います!



