少し前に、Visual Studio Codeの使い方・基礎基本 – Microsoft製のコードエディタ –という記事でも書いた通り、最近コードエディタをBracketsからVisual Studio Codeに移行しました。
そして、これまた半年くらい前の話なのですが、BracketsでPHPデバッグがサクサク捗る!PHP Debuggerの設定方法という、コードエディタでPHPのデバッグ方法について書いたことがあります。
今回、コードエディタを変更したことにより、Visual Studio CodeでPHP Debuggerを利用するために、改めて設定方法を色々と調べ直さないといけなくなったのですが、色々試した上で、無事にVisual Studio CodeでPHP Debuggerの設定を行うことができました!
今後のために、Visual Studio CodeでPHP Debuggerを設定する方法を残しておきたいと思います!
上記のように、PHPの変数の中身をつどつど確認することができるようになるので、WordPress制作者も含めて、知っておくと便利ですよ!
目次
Visual Studio CodeでPHP Debuggerを利用・今回の環境について
今回の記事における、検証環境をまとめておきたいと思います。
- PHPの開発環境:XAMMP 7.1.11-0
- PHPのバージョン:7.1
- PCのOS:Mac OS X Sierra
こちらご注意ください!
1、XAMMP側でxdebugを導入する
まずは、XAMMP側でxdebugというものを導入する必要があります。
これがPHP Debuggerを利用するための肝になる部分です。
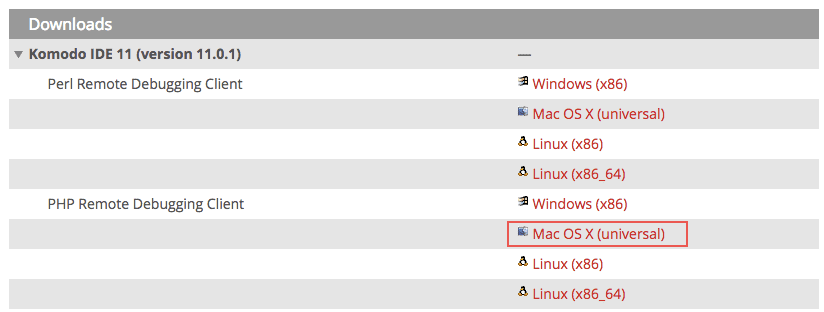
http://code.activestate.com/komodo/remotedebugging/からxdebug.soファイルをインストールします。
Macの場合は上記写真内、赤枠で囲んだ部分から、xdebus.soをダウンロードします。
既に該当ファイルがあった場合は特にそのままで問題ありませんが、後述の手順を踏んでもうまく行かない場合は、ダウンロードしたxdebug.soファイルで書き換えするとよいのではないかと思います!
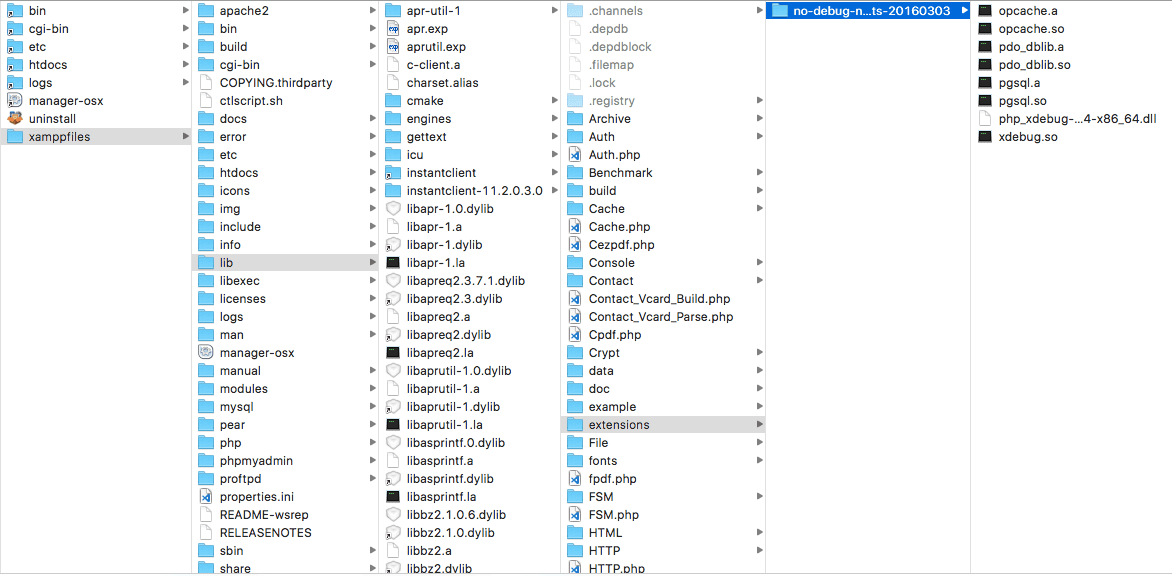
ちなみに、XAMMP内でxdebug.soを格納する場所は、「/Applications/XAMPP/xamppfiles/lib/php/extensions/no-debug-non-zts-20160303/」フォルダ内です!
ここまでできたら、XAMPPを再起動して、apacheを立ち上げ直してみてください!
(apacheが既に起動されている場合は、一度apacheを切って、XAMMPPを再起動して、apacheを立ち上げなおすという手順を行ってみてください!)
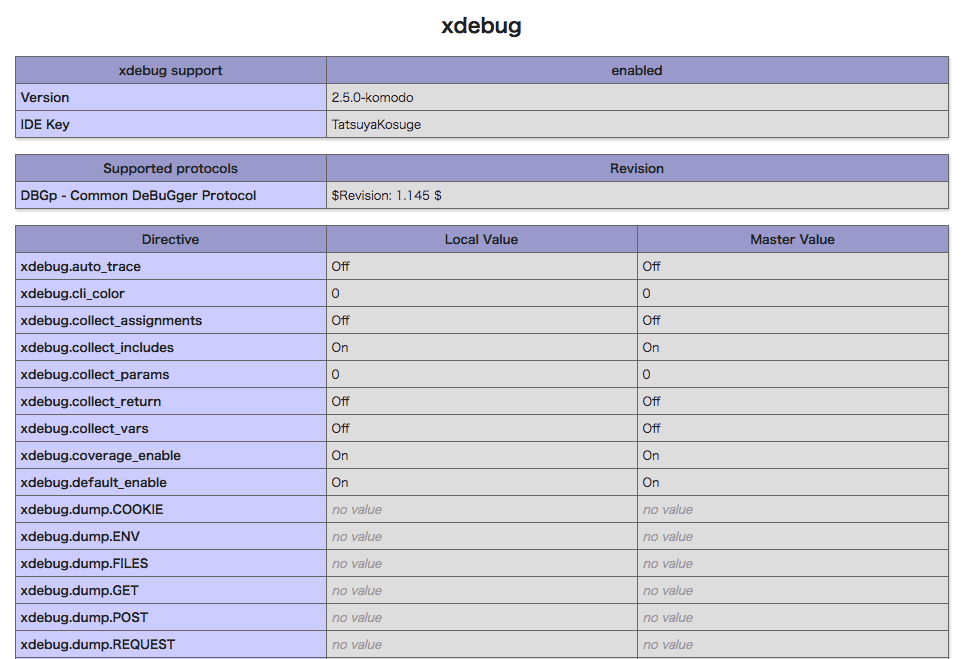
XAMPPが立ち上がったら、http://localhost/dashboard/phpinfo.phpにアクセスをして、下記の画面がページのどこかに表示されるようになれば成功です!
元々xdebugの項目がなかったところに、新しくxdebugの項目が追加で表示されるようになります!
XAMMP内のphpinfo画面で、xdebuggerの項目がきちんと表示されるようにならないと、先に進めないので、ご注意ください!
2、 XAMMP内のphp.iniファイルの設定に、xdebuggerの設定内容に追記をする
次に、XAMMPの中にあるphp.iniファイルの設定内容に追記をします。
僕の場合は、下記の内容を記述しました!
[aside type=”normal”]
[xdebug]
zend_extension=”/Applications/XAMPP/xamppfiles/lib/php/extensions/no-debug-non-zts-20160303/xdebug.so”
xdebug.remote_host=localhost
xdebug.remote_port=9000
xdebug.remote_enable=1
xdebug.remote_autostart=1
[/aside]
BracketsでPHPデバッグがサクサク捗る!PHP Debuggerの設定方法でも似たような手順を紹介しているので、コードエディタが変わっても、あまりやることは変わらないのかもしれません!
Visual Studio Codeを利用していて、XAMMPではなくMAMPを使っている方は、BracketsでPHPデバッグがサクサク捗る!PHP Debuggerの設定方法の記事も交えながら、進めてみてくださいね!
3、Visual Studio CodeにPHP Debuggerのプラグインをインストール
ここで、念のためXAMMPの再起動・apacheの再起動をします。
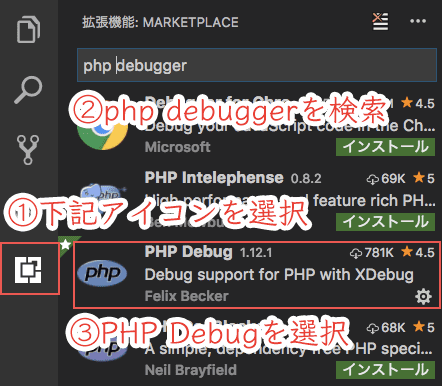
そして、Visual Studio Codeに、PHP Debuggerのプラグインをインストールします!
類似したプラグインがたくさん出てきますが、間違えないようにしてください!
4、launch.jsonファイルを編集する
これでまだ終わりではないのです・・・・
次に、launch.jsonファイルを編集します。
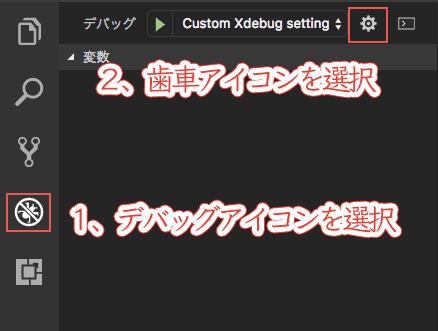
まずは、Visual Studio Codeのデバッグアイコンをクリックします。
次に、出てきた画面内にある、歯車アイコンをクリックします。
(上記写真参照)
すると、Visual Studio Codeでlaunch.jsonが表示されるので、上記のようにコードを書いてみてください!
一応コード内容を控えておきます!
[aside type=”normal”]
“name”: “Custom Xdebug setting”,
“type”: “php”,
“request”: “launch”,
“port”: 9000,
“serverSourceRoot”: “${workspaceRoot}”,
“localSourceRoot”: “${workspaceRoot}”
[/aside]
nameの部分は、自由な名前でOKです!
僕は「Custom Xdebug setting」と設定をしました!
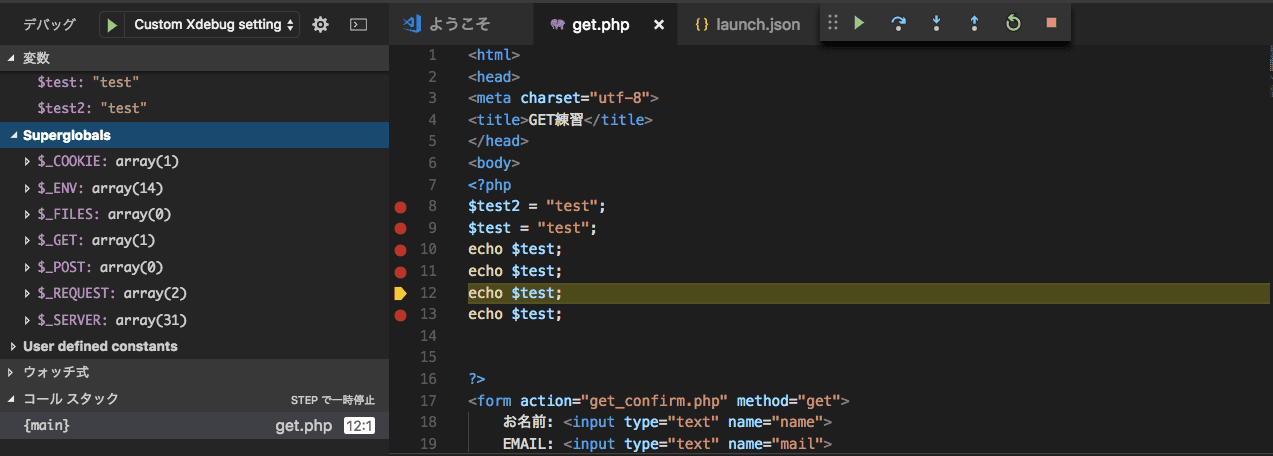
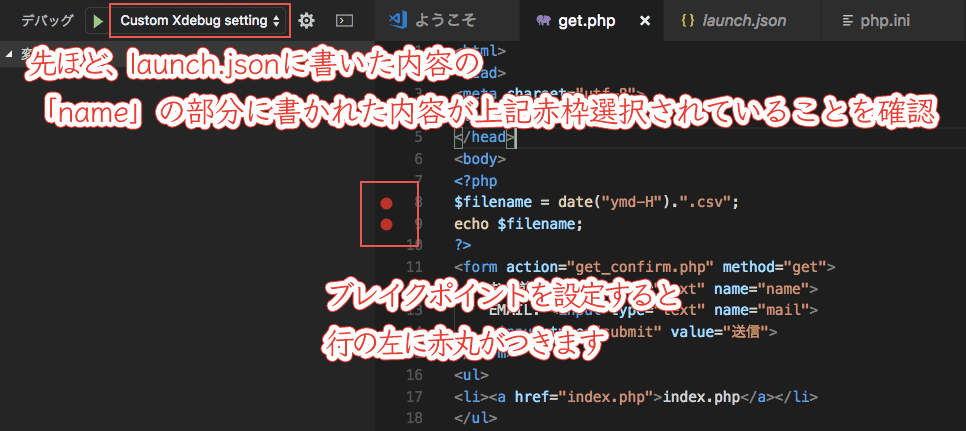
5、検証したいPHPファイルを開き、Visual Studio Code上でブレイクポイントを設定する
次にXAMMP内ある実際にデバッグをしたいPHPファイルを開き、Visual Studio Code内でブレイクポイントを設定します!
PHPファイルの行番号左あたりをクリックすると、ブレイクポイントを打つことができます。
この時、上記写真左上あたり、再生ボタンの右にある項目が、先ほどの工程でlaunch.jsonで書いた内容の「name」と同じものが選ばれていることを確認してみてください!
5、検証したいPHPファイルを開き、Visual Studio Code上でブレイクポイントを設定する
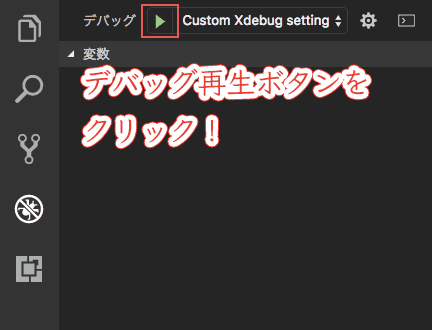
それでは、検証を実施してみましょう!
まずは、Visual Studio Codeのデバッグツールの再生ボタンを押してみます!
そして、PHPファイルをブラウザで開いてみます!
すると・・・
Visual Studio Codeに画面が切り替わり、ブレイクポイントを打ったところで動きが止まり、PHPの変数が上記画面左の方でデバッグできているのがわかります!
ここまで、色々試行錯誤したのですが、できるととっても気持ちがいいです!!!
まとめ
ということで、今回は Visual Studio CodeでPHP Debuggerをインストールし、PHPのデバッグをサクサク行うことができる方法を紹介いたしました!
ここまで来るのにかなり苦労したので、一筋縄では行かない部分がありますが、できたらとてもPHPの開発が捗るので、ぜひお試しあれ!