WEBサイトを閲覧するためのデバイスがPCやスマートフォント・タブレッドなど多様化し、Retina Displayに代表される高解像度モニタも、2倍の解像度だけでなく3倍の解像度になるものも近年は出現し、WEBサイトのマルチデバイス対応はますますややこしくなっています。
そんな中、ここ数年で注目され、もはや定番的に扱うファイルとなったのがSVGファイル。
今回は、SVGファイルの取り扱い方、表示から作成・編集方法まで、ひとまとめに扱ってみたいと思います!
目次
そもそもSVGファイルって何??
まずは、そもそもSVGファイルって何??というところから書いていきたいと思います。
SVGファイルは、Adobe Illustratorなどで取り扱われるベクターデータを表現できるファイルです。
特徴としては、
- 拡大しても荒れない・画像の劣化がない
- HTMLのようなコードでできている
という点があげられるんです。
SVGファイルは拡大しても荒れない・劣化しない
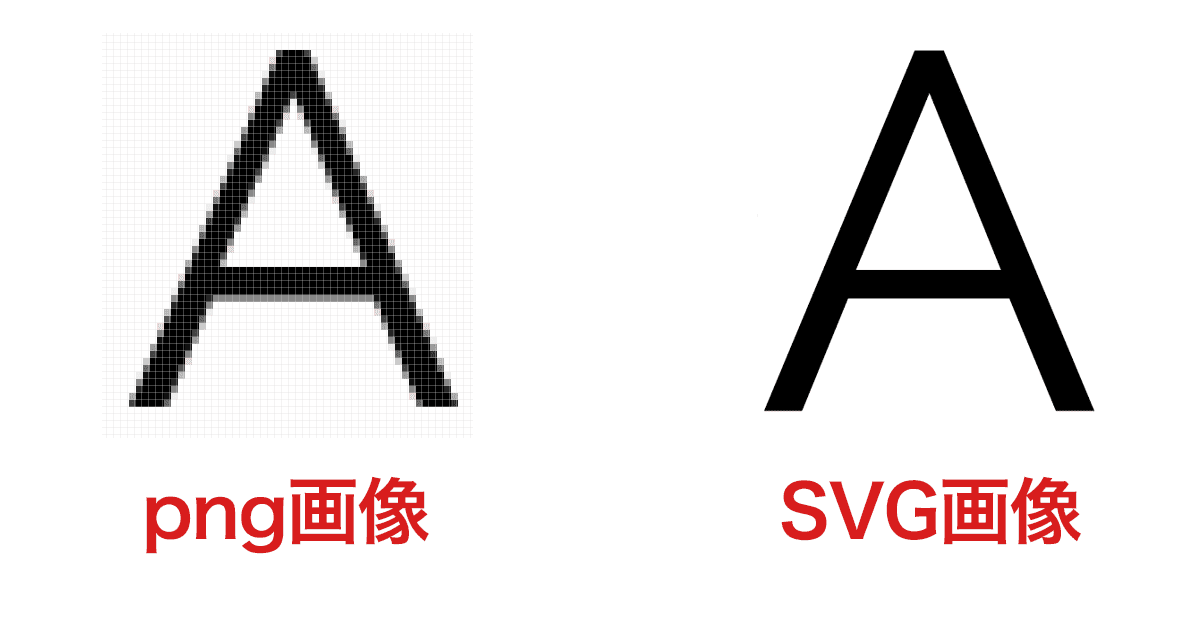
PNG画像とSVG画像を拡大して見てみたときの状態を比較したものを掲載してみました。
どちらも同じくらいの倍率で画像を拡大しているのですが、PNG画像などはラスター画像という、いわゆるピクセルベースで画像が作られているので、拡大してみるとピクセルのあとがもろにくっきりと現れて、荒れて見えてしまうのです!
これは確かにはっきりと出ていますよね・・・
それに対して、SVG画像の場合は、ピクセルではなくベクターデータと呼ばれるものでできているため、拡大しても劣化することがありません。
また、画像の拡大縮小などを繰り返したりすることによる劣化もありません!
JPEG画像などは、保存するたびに劣化するという性質がありますので、SVG画像の取り扱いやすさがわかりますよね!
SVGファイルはHTMLのようなコードでできている
SVGファイルは、HTMLのようなコードでできているのも特徴です。
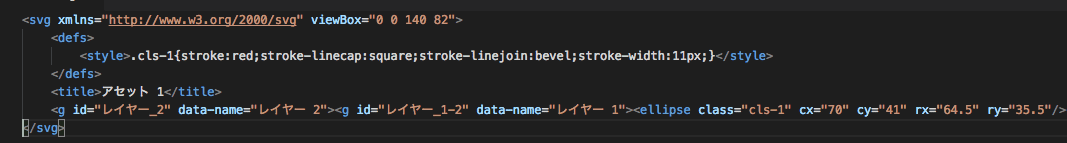
たとえば、とあるSVGファイルをVisual Studio Codeなどのコードエディタで開いてみると、コードが出力されるようになっています。
これは文字どおり、SVGファイルがHTMLのようなコードで表現・管理されていることを示しています!
SVGファイルでは、ぐにゃぐにゃな線・斜めの線など、少し複雑な図形に関しても綺麗に表現することができます。
これは、SVGファイルの中身が座標や数値で管理されているからということになるのです!
座標や数値で管理するには、HTMLのようなコードがとても適している・・・というところからだと思いますが、細かい座標や数値の管理を行うことで少し複雑な図形さえも劣化せずに表示・表現できるようにするためん、SVGはコードで作られていると認識しても問題ないかと思います。
SVGファイルの作成方法の基本
SVGファイルは、Illustratorなどで作成することができます。
今回はAdobe Illustratorを使った、簡単なSVGファイルの作成方法についてご紹介していきたいと思います!!
なお、IllustratorでWEB向けのSVGファイルを作成する時に注意しておきたい環境設定がいくつかあるのですが、そのあたりは別の機会にご紹介させていただければと思います!
1,Illustratorを開き、適当な図形あるいは文字を描く
基本的なIllustratorの操作方法については割愛しますが、Illustratorで新しいファイルを作成し、適当な図形あるいは文字を描きます。
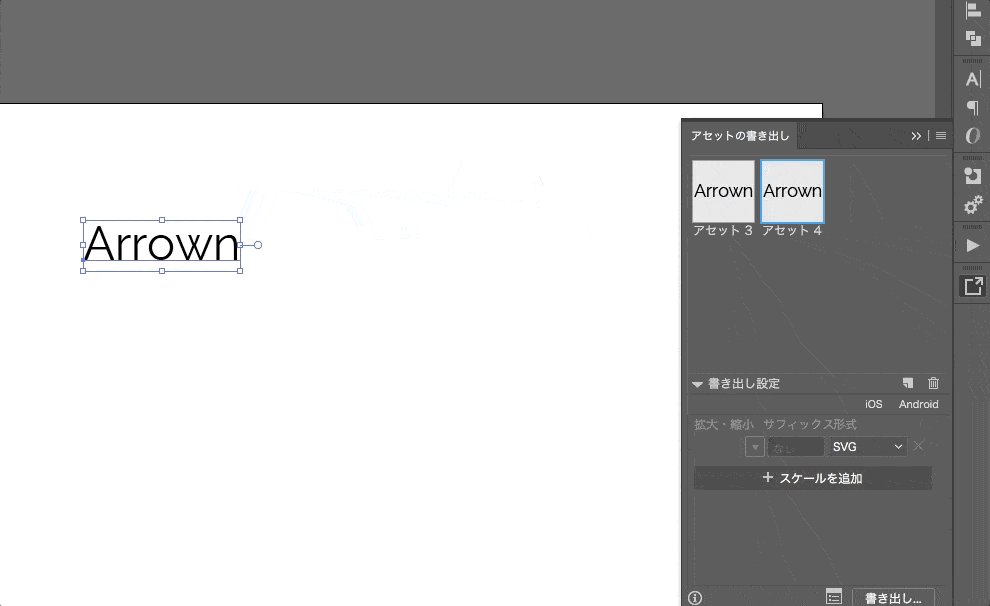
僕は今回、試しに「Arrown」という文字を描いてみました。
文字入力ツールを使って文字を打ち込んでみただけの状態です。
2,SVGファイルとして書き出す
先ほど入力した文字を、次にSVGファイルとして書き出してみたいと思います!
SVGファイルとして書き出す方法はいくつかあります。
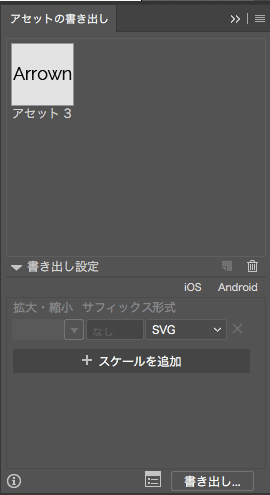
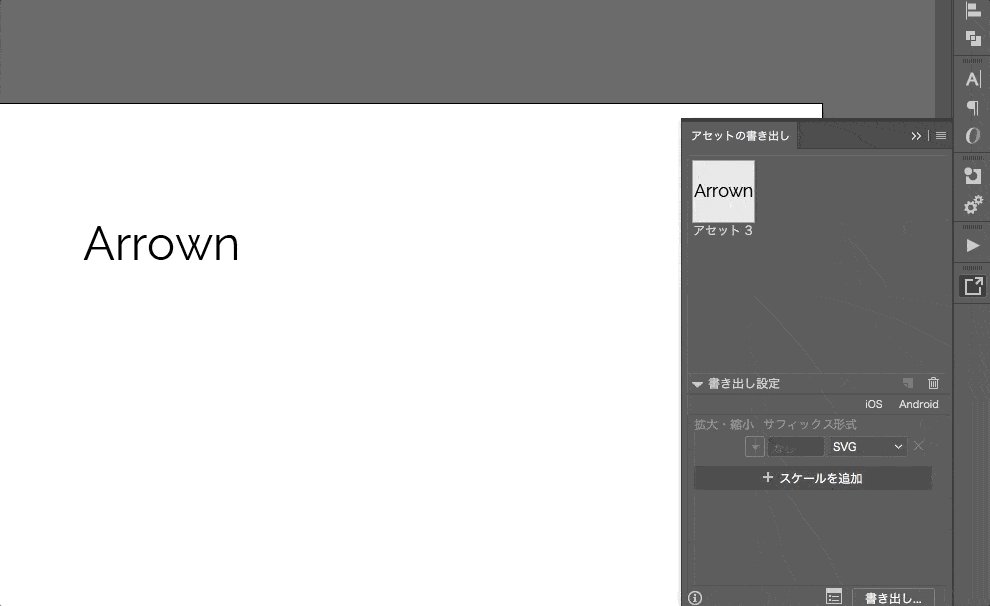
一番手軽と思われる方法は、アセットの書き出しパネルを使うことです。
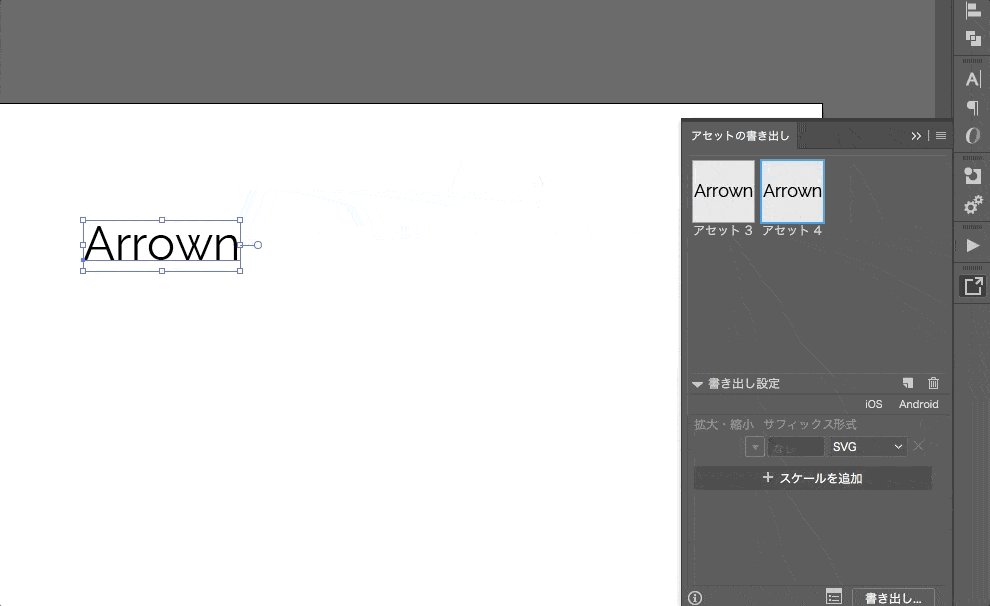
アセットの書き出しパネルを表示し、SVGとして書き出したいレイヤー(文字や図形)をパネルにドラッグアンドドロップするだけ!
なんて簡単なんでしょう・・・
あとは、書き出し形式をSVGにして、書き出しボタンを押せば、基本的なSVGファイルの書き出しができてしまうのです!これはお手軽ですよね!
SVGファイルの表示方法
SVGファイルを作成することができたら、Webブラウザへ表示をする方法について見ていきましょう!
SVGファイルのWEBブラウザでの表示方法は、大きく分けて2つありますので、代表的な2つをご紹介しますね!
1,HTMLのimgタグやCSSのbackground-imageプロパティとして表示させる
まずは、HTMLのimgタグやCSSのbackground-imageプロパティとしてSVGファイルを表示させるという方法です。
この方法は、とっても簡単です!
 .area{
background-image:url(../images/data.svg);
}
.area{
background-image:url(../images/data.svg);
}
上記のように、imgタグのsrc属性にsvgファイルの名前を指定するだけ!
CSSの場合は、background-imageプロパティの値として同じくsvgファイルの名前を指定すればOKです!
アイコンやロゴなどを表示させるような、気軽な感じで使用する場合は、この方法が用いてsvgファイルをブラウザ表示させるパターンが多いようです。
ちなみにこの方法を用いた場合、画像の中身を編集・変更などしたい場合は、pngやJPEG画像のようにいちいちPhotoShopを開いて編集したり加工したりする必要がありません!
少し前にもお伝えしたように、BracketsやVisual Studio Codeなどのコードエディタで開くことによってsvgファイルの中身を編集ことが可能になります!
2,svgタグとして表示をし、HTML内に埋め込む
次は、svgタグを用いて、HTMLに埋め込むやり方です。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 140 82">
<title>asset</title>
<g id="layer" data-name="layer2"><g id="layer1-2" data-name="layer"><ellipse class="cls-1" cx="70" cy="41" rx="64.5" ry="35.5"></ellipse></g></g>
</svg>
1のやり方で、svgファイルの中身を編集したいときにsvgファイルをコードエディタで開くと、上記のようなコードが出てくるのですが、こういったコードをそのままHTMLファイルに埋め込むというやり方です。
可読性が悪いというのは難点ですが、細かい指定などができるのは、SVGタグでsvgファイルをブラウザ表示する上でのメリットになります!
まとめ
ということで、今回はSVGファイルの基礎基本についてまとめてみました。
この記事は、追加の内容を随時追加・編集していきますので、よろしくお願いいたします!