こんにちは!ケインコスゲ(@keinkosuge)です。
ここ最近Vue.jsとAdobe XDでそれなりにインプットをする機会があったので、10月〜11月はVue.jsとAdobe XDに関するブログでのアウトプットを増やしていこうと思います。
Vue.jsに関しては、僕もまだまだ理解が浅い部分があるのが正直なところですが、具体的なUIを作ってみた経験をブログにまとめる、こんな感じでやっていきたいと思います!
目次
今回制作するUIの完成物 -Vue.jsでマウスオーバーしたリスト項目の色が反転→選択内容が反映されるリストを作る-
さて、今回制作するUIを先にお伝えしたいと思います。
完成物は以下の通りです!
リストがあって、マウスを乗せたところのリスト項目の色が反転するようなUIを作る感じです。
例えばどんな時に使えるUIかというと、そう! Google検索からこのページにたどり着いた方であればおそらく見たことがあるはずの下記のGifアニメをご覧ください!
そう、PCでWebブラウザを開いた時の話にはなりますが、google検索の時に検索語候補がたくさん出ているときに、上下キーを押すことで検索語を移動させる動き、これそのものです!
Vue.jsで作ったマウスオーバーした項目の背景色が反転するリストの完成形のコード例
完成形のVue.jsのコード例を公開してみたいと思います!
今回は、「あなたが好きな芋の種類を3つの中から選んでもらう」というUIを想定していると思ってください。笑
実際のところ、この手の内容はプルダウンなどを併用してUIを作り込むのが圧倒的に多いとは思いますが・・・
こちらが完成形のコード例です。
上記で示したgifアニメの事例にちょっと内容を加えて、芋リストのいずれかにマウスが乗った状態でクリックすると、クリックしたところに書いてある芋の名前が最終的に1番下のメッセージに反映されて、「あなたが選んだ好きな芋はじゃがいもです」のように表示されるようにしています。
Vue.jsのコードの内容と作成手順について
それでは、具体的なコードの話をしてみたいと思います!
実際にvue.jsが読み込まれている状況を想定してスタートしてみたいと思いますので、もしこの記事を読んで同じものを作ってみようという方は、ぜひvue.js本体を読み込んでおいてくださいね!
1、まずはv-forを使ってテンプレート表示をしてみる
まずは、テンプレート表示をしてみます!
<div id="app">
<h1>どの芋がすきですか?</h1>
<ul class="list">
<li v-for="item in list" class="list-item">{{item}}</li>
</ul>
</div>
new Vue({
el:"#app",
data:{
list:["じゃがいも","さつまいも","さといも"]
}
})
Vue.jsのv-for(リストレンダリング)を使って、Vue.jsのdataオブジェクト、要するにdataと書かれた中に入っているデータ「list」の中身を表示しています。
こうすることによって、以下の状態で表示されるようになります。
(なお、下記表示にはCSSが効いていません)
- じゃがいも
- さつまいも
- さといも
2、Vue.js側のdataオブジェクトの中にactiveItemプロパティを追加し、HTMLテンプレート側でマウスオーバーイベントを追加する
次に、Vue.js側のdataオブジェクトの中にactiveItemプロパティを追加します。
new Vue({
el:"#app",
data:{
list:["じゃがいも","さつまいも","さといも"],
activeItem:""
}
})
Vue.jsでは様々なものをデータの中身・状態を使って管理することがほとんどですが、activeItemプロパティは、「今マウスが乗っているリスト項目に書かれているテキスト」を保存しておくために用意します!
そして、HTMLテンプレート側で、実際にマウスがリスト項目に乗った時に、リスト項目に書かれているテキストの内容をactiveItemプロパティに保存・代入するためのロジックを用意します。
<div id="app">
<h1>どの芋がすきですか?</h1>
<ul class="list">
<li v-for="item in list" class="list-item" v-bind:class="{selected:activeItem===item}" @mouseover="activeItem=item" @mouseout="activeItem=''">{{item}}</li>
</ul>
</div>
@mouseover=”activeItem=item”という部分で、 リスト項目にマウスが乗った時に、そのリストの場所にあるテキスト(item)の中身をactiveItemのデータに代入・保存しています。
さらに、@mouseout=”activeItem=””という部分で、いずれのリストからもマウスが外れた時に、activeItemのデータの中身を空っぽにしています。
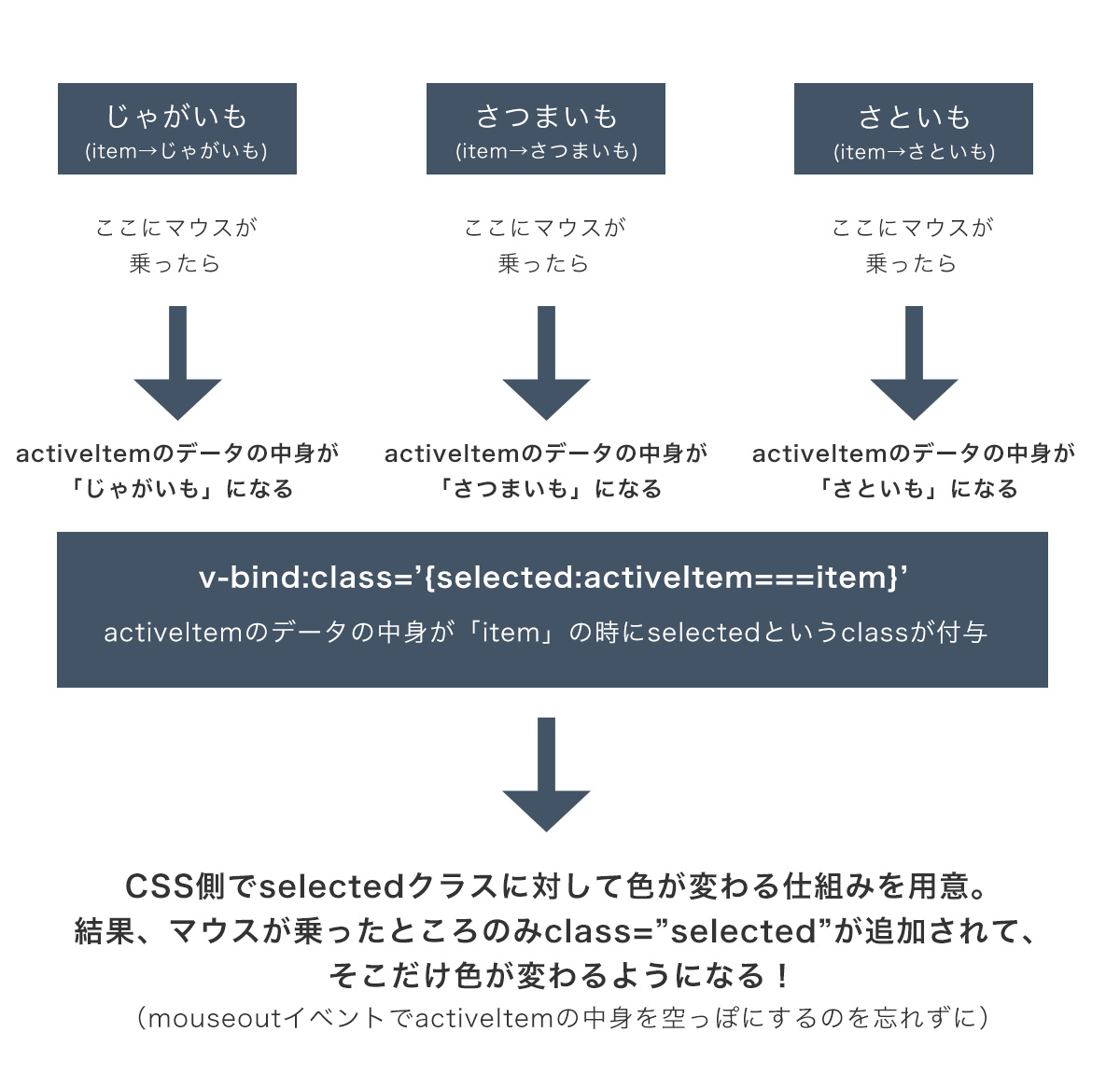
ここでポイントとなるのが「v-bind:class=”{selected:activeItem===item}”」の部分です。
この部分、図にすると下記のようになります。
例えば「じゃがいも」のリスト項目にマウスを乗せた場合は、「item=じゃがいも」「activeItem=じゃがいも」という状態になり、すなわち「itemとactiveItemのデータの中身が同じになる」ことになります。
なので、v-bind:classを使って、「itemとactiveItemのデータの中身が同じになるときにはselectedというclassを付与する」といった形にしておき、あとはCSSでselectedというclassが付与された時の見た目の定義をしておけば、マウスを乗せた時のみリストの色が変わるというUIを作ることができるわけなんです!
v-forの基本がわかっているかどうかで、この部分のロジックの理解ができるかどうかが変わってくるかなと個人的には考えています。
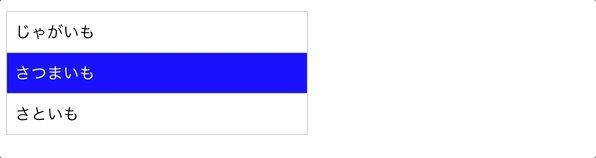
ここまでで、冒頭お見せした、下記gifアニメのような状態が完成します!
(繰り返しますが、色が変わっている部分はマウスが乗っている部分になります)
3、自分がクリックして選んだリスト項目に書かれているテキストの中身を使って、メッセージを表示する
ここまでの内容で今回のブログ記事のテーマは説明しているのですが、今回はプラスアルファとして、自分がクリックして選んだリスト項目に書かれているテキストデータを使ったメッセージを表示するロジックを最後に追加してみたいと思います!
ここで掲載するコードは、完成形と全く同じですね!
Vue.jsのdataオブジェクトに「selectedItem」というプロパティを新たに追加します。
これは、自分がクリックして選択したデータ(じゃがいも or さつまいも or さといも)を保存しておくために用意したものです。
そして、HTMLテンプレート側にクリックイベントを追加し、その中で「selectedItem=’item’」と記述して、自分が選んだリスト項目のデータ(item)がselectedItemプロパティに代入・保存されるような仕組みを作ります。
ここでHTMLテンプレート側の1番最後を見てみると、以下のコードが追加されているのがわかります。
<div v-if="this.selectedItem">
あなたが選んだ芋は{{selectedItem}}です。
</div>
これは、selectedItemというデータの中身に何かしらが入っていれば(空っぽでなければ)、該当のHTML部分を表示するためのVue.jsのv-if(条件付きレンダリング)を使ったテンプレートとロジックになっています。
ここまでで完成となります!
まとめ
ということで、今回は「Vue.jsで作るUIシリーズ・マウスオーバーした項目の背景色が反転するリストを作る」についてお送りさせていただきました!
インプットとアウトプットをバランスよくこなして、JavaScriptをはじめとするプログラミングの理解を深めていきたいところですね!
それにしても、このVue.jsで作るUIシリーズ、初めてやりましたが、Vue.jsの説明をすること自体、このブログ記事の初稿時点ではまだ慣れていないので言葉選びや表現が難しかった・・・
回数を重ねて慣れていき、Vue.jsの説明もうまくできるようになれたらと思います!