以前、Visual Studio Codeの使い方・基礎基本 – Microsoft製のコードエディタ –という記事を書かせていただいたことがあるのですが、おかげさまで、少しずつ多くの人に見られるようになり、Arrownでよく見られる記事でも、習慣アクセスランキングTop10入りを果たすことが多くなってきました。
そんなVisual Studio Codeなのですが、実はscss(sass)を使ってCSSを効率的に書く方法を簡単に構築できることはご存知でしたでしょうか!
今回は、Visual Studio Codeを使ったscss(sass)の利用方法・環境構築についてまとめてみました!
目次
scss(sass)とは何か??
scss(sass)について
そもそも、scss(sass)とは何かについて、まずは書いておきたいと思います。
scss(sass)とは、cssをより効率的に書くことができる手法・言語のことです。
もともとはsassがその手法として最初に登場したのですが、sassはCSSっぽくない書き方だったこともあり、Webデザイナーの方などに不評だったことから、CSSっぽい書き方ができるscssという記法が新しく生まれ、台頭してきたなんて言われています。
【Sass】SASS記法からSCSS記法に変換して、SCSS記法を使用したいのだなどから参照
試しに、具体的なscssのコードを見てみましょう!
.container{
max-width:1140px;
margin:auto;
background:#fcfcfc;
}
.container-title{
font-size:2.4rem;
font-weight:bold;
}
上記はいわゆる通常のCSSです。まあ、HTML・CSSを見慣れた方であればよく見るコードですね。
次に、上記のCSSコードをscssで書くとどういうコードになるのかを見てみましょう。
.container{
max-width:1140px;
margin:auto;
background:#fcfcfc;
&-title{
font-size:2.4rem;
font-weight:bold;
}
}
CSSがうまく効かない5つのパターンとは?原因の見つけ方や対処法も紹介という記事でも解説させていただいているのですが、通常cssでは余計な「{」や「}」を記載したり、あるいは足りなかったりすると、エラーを吐き出してしまいます。
ですが、scssで書かれたコードの場合、「{」や「}」が対で1組になっているので、だいぶ見た目が違いますよね!
さらに、「&」などのコードも散見されます。
このように、CSSとscssでは書き方に色々と違うがあるんですね!
scss(sass)を理解する上でのポイント
次に、scss(sass)を理解する上でのポイントをいくつか見ていきたいと思います!
scssでできたファイルの拡張子は、「.scss」という形になっています。ここで、注意してほしいことがあります!
HTML × CSSの場合はHTMLファイルにCSSを読み込みし、CSSファイルを調整することでWebサイトの見た目やレイアウトを調整します。
しかし、HTMLにscssファイルを直接読み込むことはできません!
ここで出てくるのが「コンパイル」という概念です。
コンパイルとは要するに、scssをcss形式に変換して、HTMLで読み込んだ時に利用できるようにする状態を作ることを指します。
「HTMLに直接scssを読み込みすることはできない、scss形式のCSSを直接ブラウザで表示・利用することはできない」
この点をきちんと理解しておくことがポイントになります!
scss(sass)を使える環境をVisual Studio Codeに導入する手順
さて、今回の本題です。Visual Studio Codeに簡単にscss(sass)を使うための環境を導入する手順を見ていきましょう!
今回は、デスクトップ上に「testscss」という名前のフォルダを配置しVisual Studio Codeで読み込みます。その中にindex.htmlというHTMLファイルを配置した状態からスタートしていきましょう!
Node.jsのインストール
まずは、お使いのPCにNode.jsをインストールするところからスタートです!
ちなみに著者の制作環境はMacなので、基本的にこの記事はMac目線での内容になるので、あらかじめご承知おきくださいね!
MacにNode.jsをインストールする方法については、追って記載しようと思いますが、調べると色々な情報が出てきますので、上記記事などを参考にしてみてくださいね!
node-sassのインストール
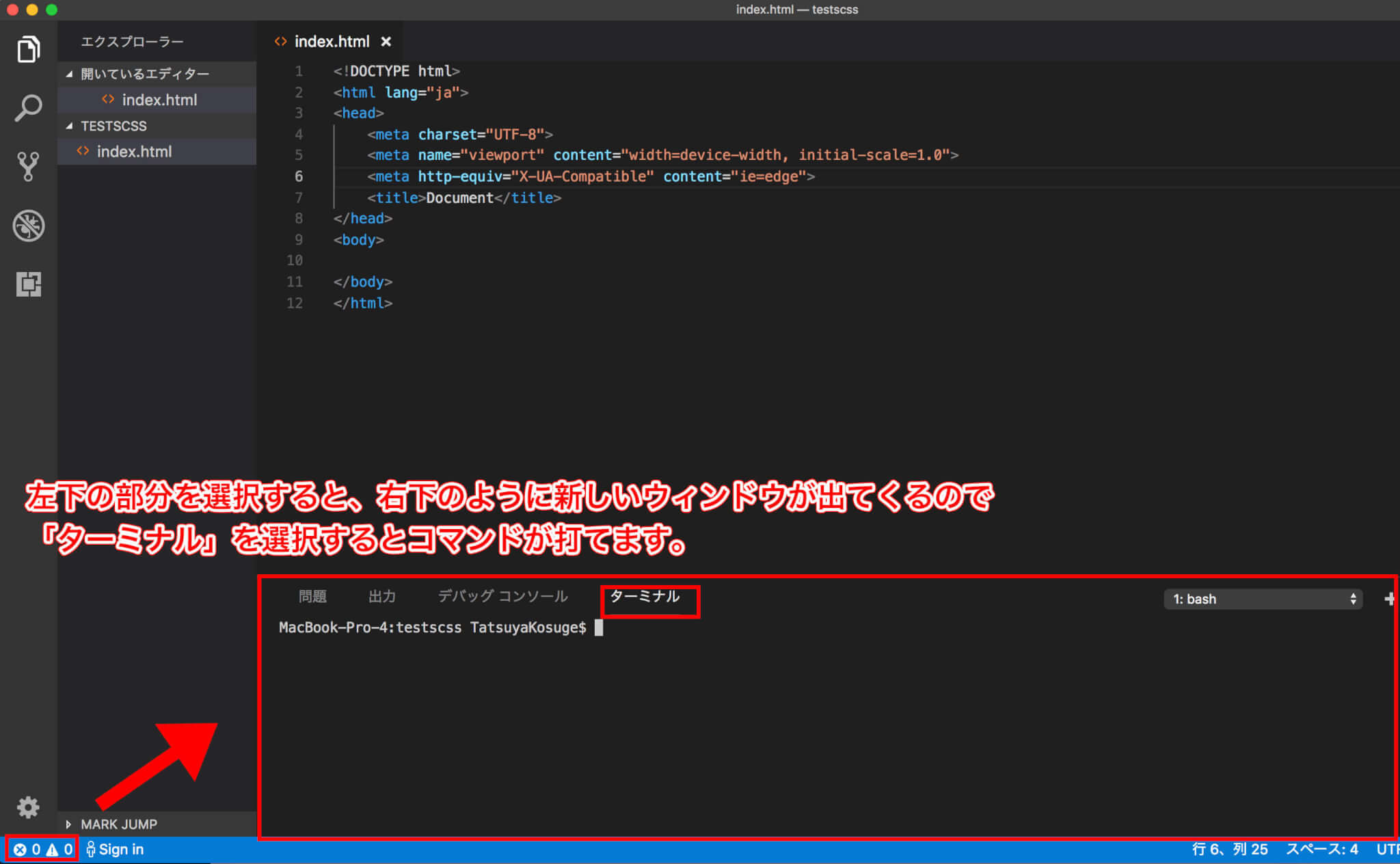
続いて、node-sassのインストールを実施しましょう!Visual Studio Codeであればターミナル機能が最初からついていますので、Visual Studio Codeのターミナル機能を使ってインストールを試みてみたいと思います!
Visual Studio Codeのターミナル機能を使用するのは上記画像の通りです! 簡単なのでぜひ試してみてくださいね!
さて、ターミナルを開くことができたら、以下のコマンドを入力しましょう。
npm install -g node-sass
こうすることで、無事にnode-sassをインストールすることができるようになります。
不安であれば以下のコマンドを打ってみましょう!何かしらのバージョンの数字が表示されれば、インストール成功です!
node-sass -v //node-sass 4.8.3 (Wrapper) [JavaScript]みたいなものが表示されていれば、OKです!
package.jsonの作成と記述
引き続き、ターミナル操作を行います。まずは以下のコマンドを記述し、実行します。
npm init
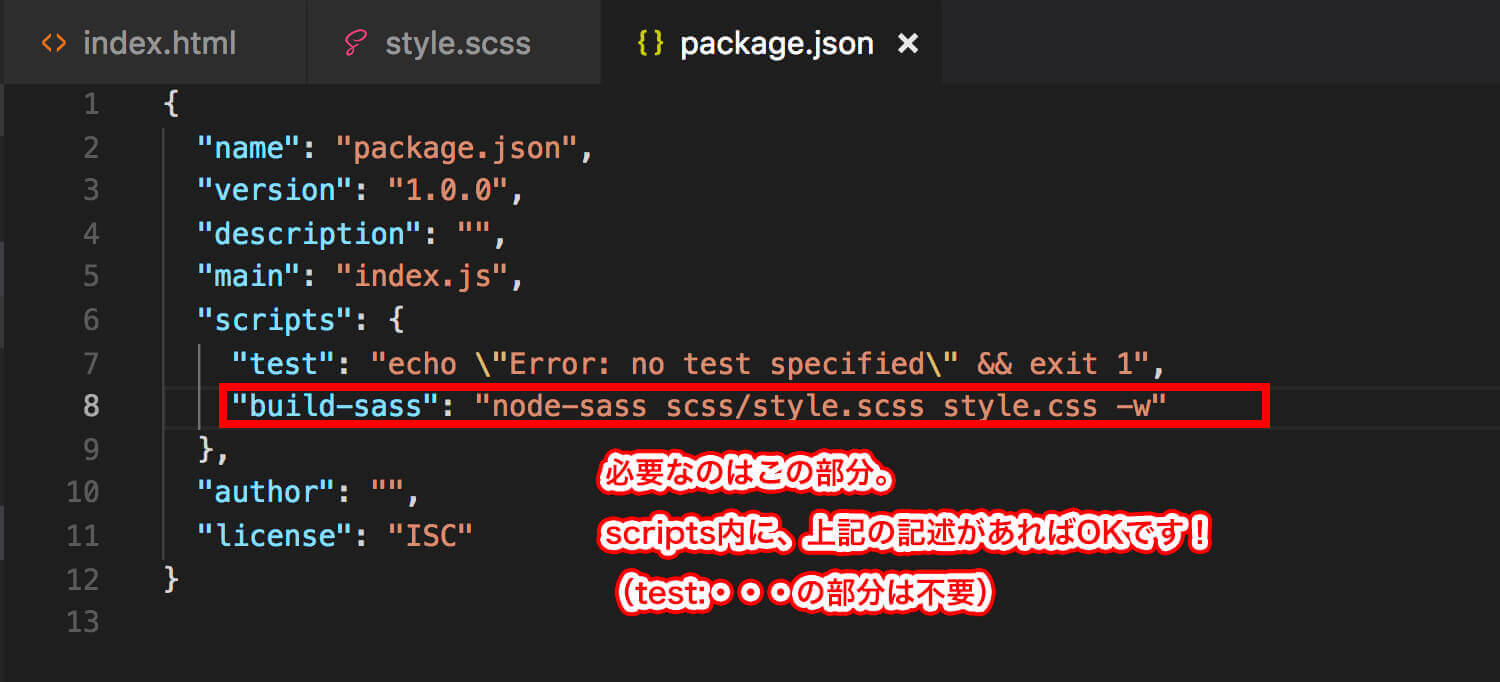
作業フォルダ内に新たにpackage.jsonというファイルができたら、ファイル内に以下の記述を追加しましょう。
「node-sass scss/style.scss style.css -w」と書かれた部分は、要するに「scss/style.scssのコードの中身をcss形式に変換してstyle.cssに書き出しますよ」という意味になります!
もし、cssフォルダを作ってその中にstyle.cssとして書き出したい場合は「node-sass scss/style.scss css/style.css -w」という風に書き換える形になります。
「-w」というのは、監視し続けるという意味になるので、一度コンパイル作業を実行すれば、そのプロジェクトを閉じるまでは、scssを編集し保存する度に自動でコンパイル作業を実行される形になるのです!
Visual Studio Codeを使ってscssをcss形式にコンパイルする手順
scssファイルをフォルダ内に用意してみる
それでは、ここからはVisual Studio Codeを使ってscssをcss形式にコンパイルする手順をみていきましょう!
まずは、フォルダ内に必要なファイルを用意します。
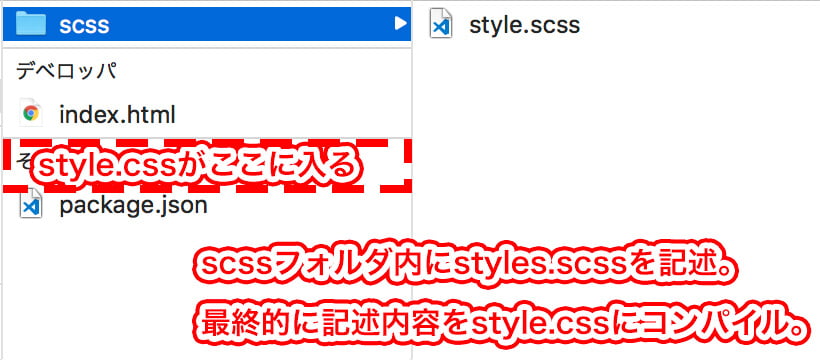
今回はscssというフォルダを新たに用意して、その中にstyle.scssというファイルを作成しましょう!
そして、この記事の最初の方にも出てきたコードですが、style.scss以下のコードを入力してみましょう。
.container{
max-width:1140px;
margin:auto;
background:#fcfcfc;
&-title{
font-size:2.4rem;
font-weight:bold;
}
}
Visual Studio Codeの操作を行いコンパイルを実行してみる
ここからは、Visual Studio Codeの操作を行い、scssファイルのコンパイルを行っていきましょう!
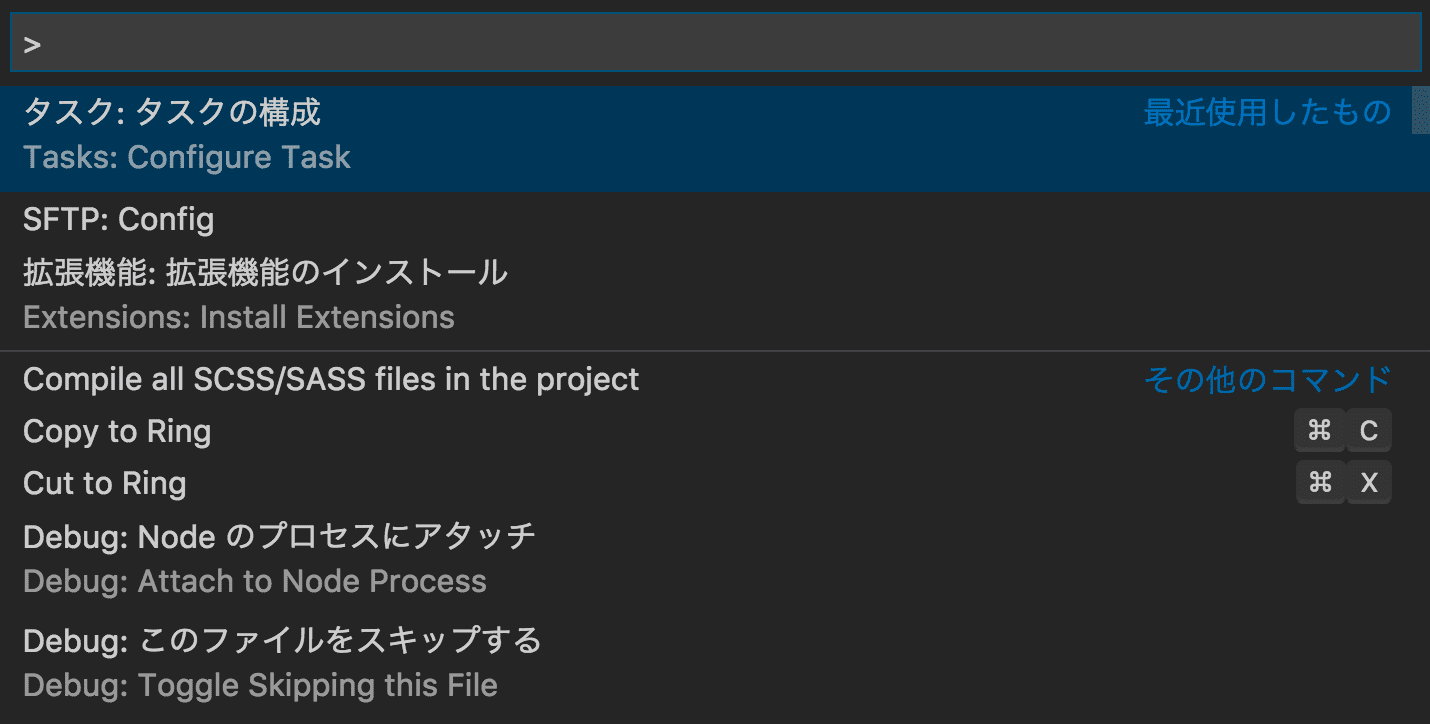
まずはCommand + Shift + Pを実行します。すると上記画像のような表示が出てくるので、「タスク:タスクの構成」を選択します。
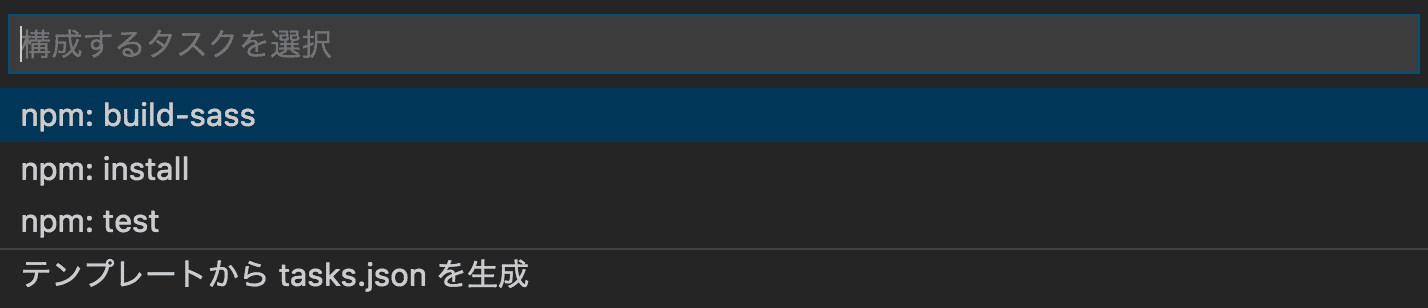
すると上記画像のような画面になるので、「npm build-sass」を選択します。
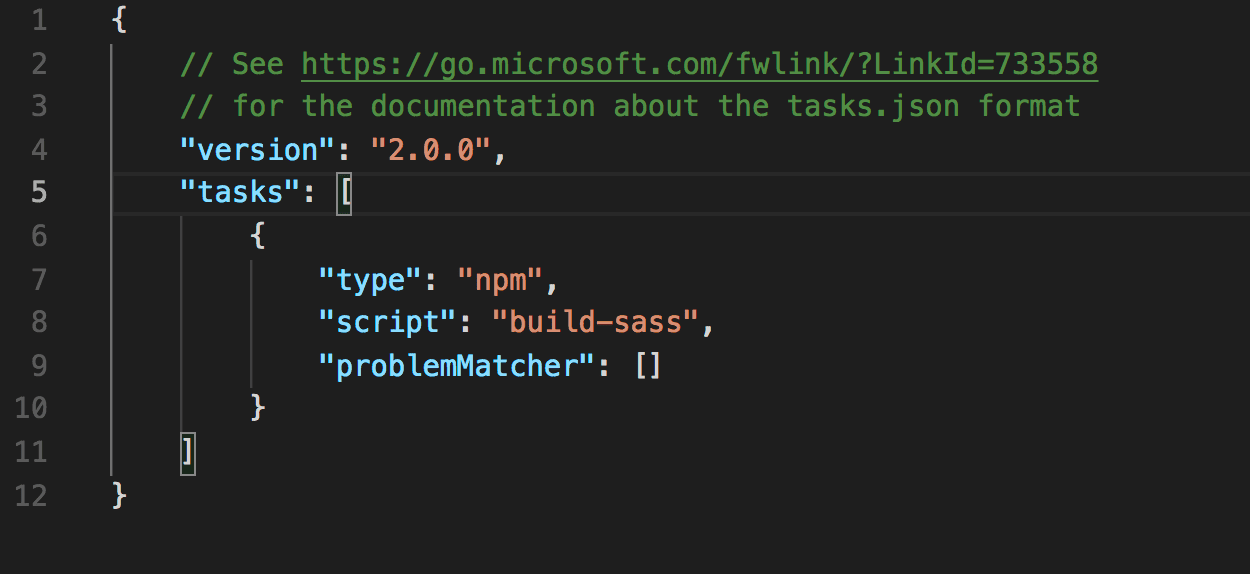
選択すると、tasks.jsonというファイルが生成されます。上記のような内容になっているかと思います。
次に、Command + Shift + Bを実行します!
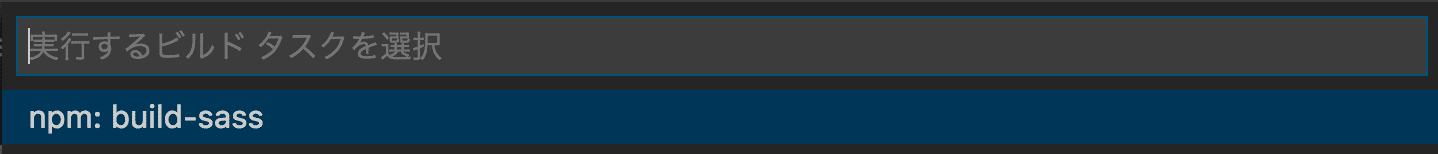
上記のような画面が出てくるので、「npm:build-sass」を選択し、実行します! すると・・・
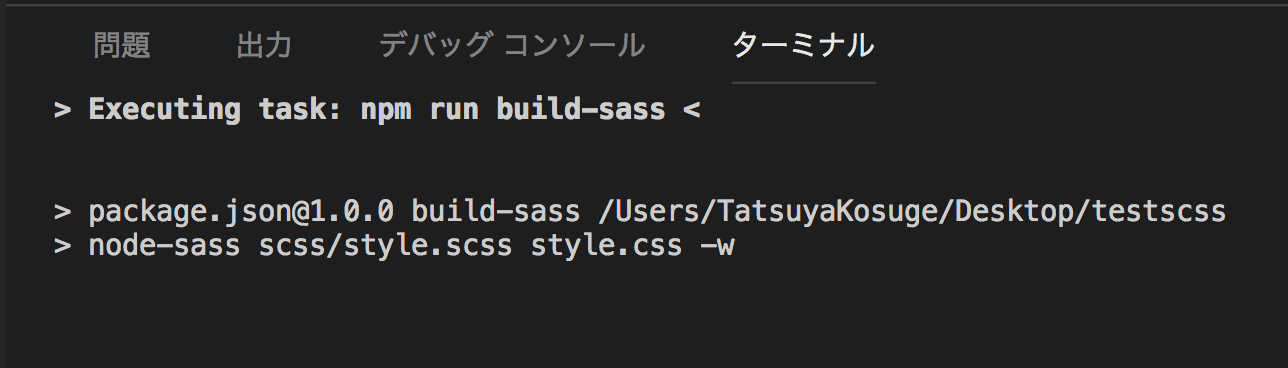
Visual Studio Codeのターミナルの箇所が上記の画像のようになるかと思います。
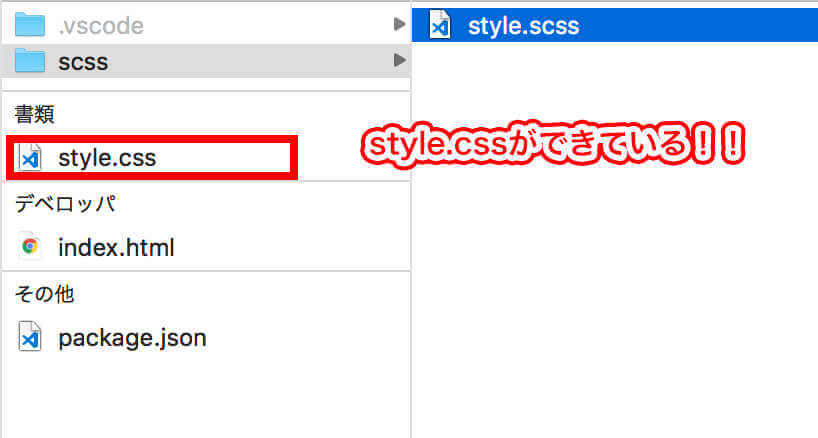
ここで、フォルダ構成と中身を見てみると・・・
なんと! style.cssが生成されているのがわかります!
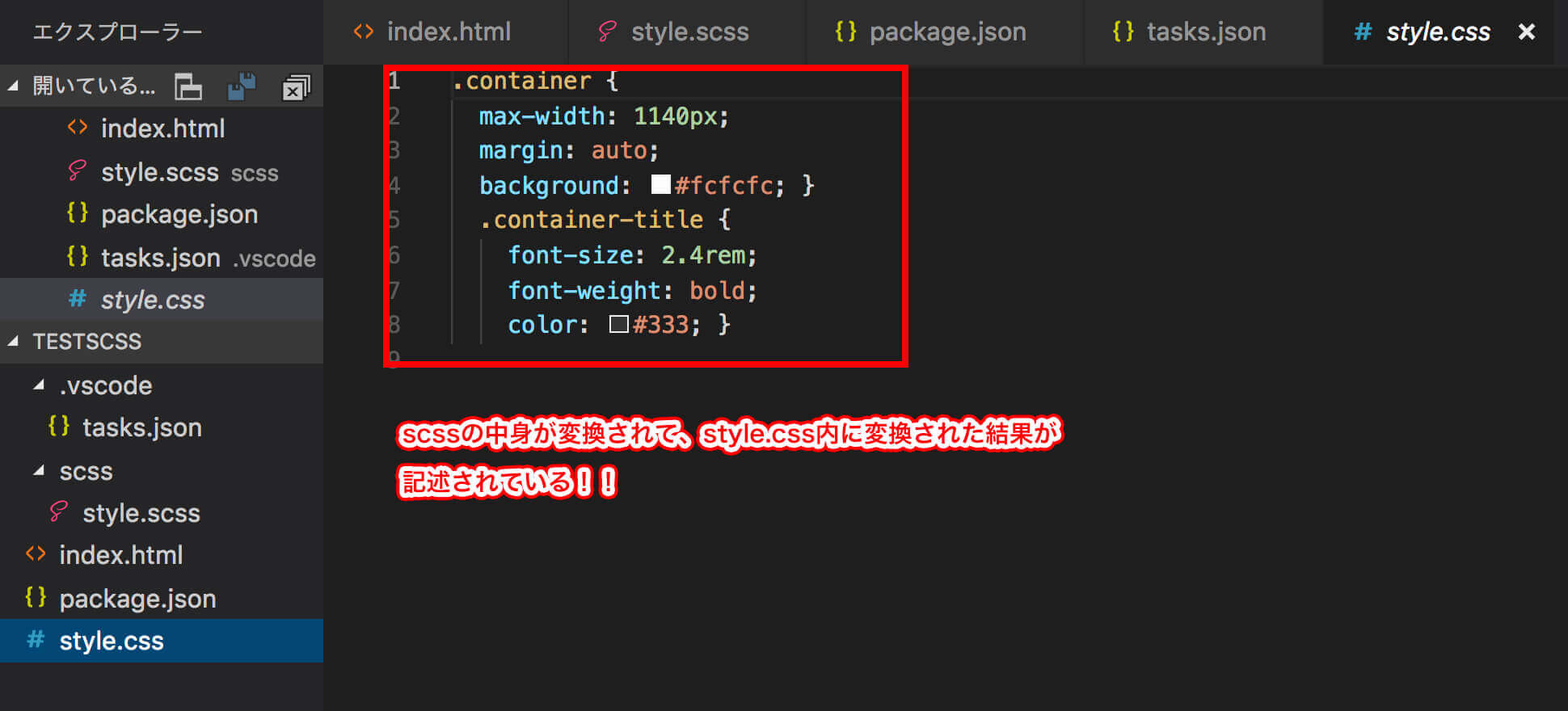
しかも、コードの中身を見てみると、scssをコンパイルした結果css形式に変換されたコードの中身を確認することができます。
これはつまり、コンパイル成功ということになるのです!! やったー!!!
以後の作業におけるコンパイル
さて、scssからcssへのコンパイルを実行することができるようになりました!
この後はどうすればいいのでしょうか・・・?
実はこの後は、該当プロジェクトが閉じられたりVisual Studio Codeが閉じられるまでは、scssファイルを編集し保存する度に自動でCSSにコンパイルされ続ける形になります。
ブログの最初の方でも説明しましたが、package.jsonの中に「node-sass scss/style.scss style.css -w」というコードを書きました。
この中の「-w」の部分によって、一度コンパイル作業を実行するとその後ひたすらstyle.scssのファイルの中身をプログラムが監視し続けるので、ファイルを編集し保存する度にscssファイルがコンパイルされ続ける仕組みが成り立つわけなんですね!
まとめ
ということで、長くなりましたが今回はVisual Studio Codeを使ったscssの環境構築方法についてご紹介させていただきました!
scssの書き方についてはまた別途記事にしようと思います。
実際scssのコンパイル方法・利用方法には様々なものがありますが。小さめの制作プロジェクトであれば今回ご紹介した方法でscssを利用することも有効だと思いますので、初めてscssを触るという方は、ぜひ今回の方法でscss(sass)入門をしてみてくださいね!