この記事は、ジーズアカデミー 技術記事書いてみた編 Advent Calendar 2023の13日目の記事です。
G’s ACADEMYを前身から知る男が週末DEVコース生としてジーズに入学し直した話でも書かせていただきましたが、僕はG’s ACADEMYの卒業制作において、個人とチームの2プロジェクト制作に挑戦しました。
2プロジェクト分の開発を行うということは、単純に要する時間が2倍になるといってもおかしくないわけですが、限られた時間の中で爆速開発を実現するのに大きく役立ったのがReactのUIライブラリ「Mantine」でした!
世間での評価は存じ上げませんが、すっかり僕はMantine大好きになってしまいましたので、今回はMantineについてブログ記事を書いてみたいと思います!
目次
Mantineとは?
先にも少し触れましたが、MantineとはReact製のUIライブラリです。
React環境でのみ使用できるという縛りはありますが、Mantineには100以上のコンポーネントが用意されていて、どれもカスタマイズ可能!(しかもカスタマイズのしやすさが半端ない)
また、50以上のHooksも用意されています。
僕が本業で行っている仕事では、現在技術のリプレイス作業が行われています。リプレイス後の技術に採用されているのがMantineです。

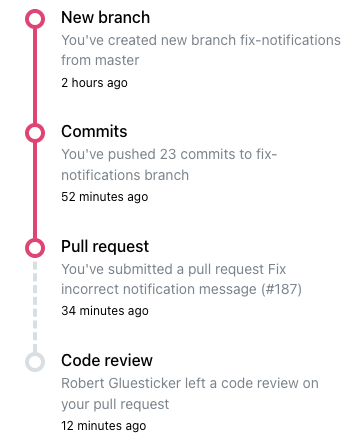
例えば、上のようなタイムライン型のUIコンポーネントがMantineにはあるのですが、Mantineのコードで表現すると以下のようになります!
import { Timeline, Text } from '@mantine/core';
function Demo() {
return (
<Timeline active={1} bulletSize={24} lineWidth={2}>
<Timeline.Item title="New branch">
<Text c="dimmed" size="sm">You've created new branch <Text variant="link" component="span" inherit>fix-notifications</Text> from master</Text>
<Text size="xs" mt={4}>2 hours ago</Text>
</Timeline.Item>
<Timeline.Item title="Commits">
<Text c="dimmed" size="sm">You've pushed 23 commits to<Text variant="link" component="span" inherit>fix-notifications branch</Text></Text>
<Text size="xs" mt={4}>52 minutes ago</Text>
</Timeline.Item>
<Timeline.Item title="Pull request" lineVariant="dashed">
<Text c="dimmed" size="sm">You've submitted a pull request<Text variant="link" component="span" inherit>Fix incorrect notification message (#187)</Text></Text>
<Text size="xs" mt={4}>34 minutes ago</Text>
</Timeline.Item>
<Timeline.Item title="Code review">
<Text c="dimmed" size="sm"><Text variant="link" component="span" inherit>Robert Gluesticker</Text> left a code review on your pull request</Text>
<Text size="xs" mt={4}>12 minutes ago</Text>
</Timeline.Item>
</Timeline>
);
}いわゆる通常のHTMLタグに相当するdivタグやそれ以外のタグが全く見当たりません!こんなノリで使っていくのがMantineです。
Mantineのメリット
では次に、Mantineのメリットについて、僕なりに感じたことを書いてみたいと思います!
1. なんといっても完成度の高いコンポーネントの豊富さ
Mantineの魅力は、なんといっても完成度の高いコンポーネントがめちゃくちゃ豊富だということです!
Mantineの公式ドキュメントを見ていただくと一目瞭然なのですが、本当にたくさんのコンポーネントが用意されていることに驚きます!
いわゆる普通のテキストや入力欄はもちろんのこと
などの「えっ?そんなのもあるの?」というくらい細かい部分のUIも存在しています。
レイアウトに役立つコンポーネントも
など豊富に用意されているので。語弊のある言い方にはなりますが、Mantineのコンポーネントコードをペタペタとはっていくだけでも、十分なUI・ページができてしまうのです!
2.カスタマイズの容易さ
Mantineのコンポーネントは、カスタマイズが容易です!
例えば、Boxというコンポーネントがあります。僕のイメージではdivタグに近いのですが、もしこのBoxコンポーネントのちょっとした余白を設けたりスタイルを変更したいという場合、
豊富なPropsが用意されています。例えば上下方向のmarginをつけたいのであれば、
<Box my={24}></Box>のように記述すればOK!
他にも、SliderのUIの場合。
import { Slider } from '@mantine/core';
function Demo() {
return (
<Slider
color="blue"
size="lg"
radius="md"
marks={[
{ value: 20, label: '20%' },
{ value: 50, label: '50%' },
{ value: 80, label: '80%' },
]}
/>
);
}上記のように記述していきます!
文字通り、コンポーネントに対して必要なPropsを足していけばいいわけですね!
しかもこのPropsも豊富に用意されていることが多いので、先ほど同様、本当にMantineのコンポーネントだけで完結してしまうのもあながち嘘ではないような気がします!
また、Mantineはtailwind.cssとも組み合わせしやすいです!Mantineのコンポーネントは、コンポーネントを構成する各パーツ・部品ごとにStyleを当てることができるようになっているのですが、ここで活躍するのがtailwind.cssです!
<Pagination
{...props}
classNames={{
control: 'shadow-md',
}}
/>上記のような感じで、tailwind.cssで使用されるようなclass名をコンポーネントに当てていくことで、パーツ・部品単位でStyleを変更していくことができます!
実際に使ってみると、これが便利!
特にForm系のコンポーネントにおいて、細かくtailwind.cssでを当てていき、Mantine側で用意されているPropsでは手の届かないところをカバーしてくれるような印象がありました。(僕だけかもしれませんがw)
3. 統一感のあるスタイルを作りやすいし、コードをスマートにしやすい
3つ目は、統一感のあるスタイルを作りやすいし、コードをスマートにしやすいという点です。
Mantineには、themeオブジェクトという概念があります。
これは「アプリケーション全体的にこんなスタイルにしたいですよー」というのを設定することができるものと考えればOKだと思います!
色の設定であれば、
import { MantineProvider, createTheme, rem } from '@mantine/core';
const theme = createTheme({
colors: {
// Add your color
deepBlue: ['#E9EDFC', '#C1CCF6', '#99ABF0' /* ... */],
// or replace default theme color
blue: ['#E9EDFC', '#C1CCF6', '#99ABF0' /* ... */],
}
})
// Mantineの公式ページより引用theme.js(theme.ts)というファイルに上のようなコードを記載することで、アプリケーションの中で共通で使用する色を登録可能です。
もしdeepBlueとして設定した色を使用したい場合は、例えばTextコンポーネントの場合
<Text c="deepBlue">Blue text</Text>上のような感じでコードを書いていきます!
他にも、デザインシステムのフォントの種類や余白、あとはコンポーネントごとのデフォルトpropsを定義することも可能です!
つまり、theme.js(theme.ts)を活用することで、スタイリングを一元的に管理することができるわけですね!
ここに書いたのは本当に一例でしかないのですが、細かい設定ができるので、本当便利です!
hooksについて
hooksについても豊富に用意されています!僕は現時点でhooksについてはまだ十分に使いこなせていないですが、Modalコンポーネントを使用する際にセットで使用するのが
use-disclosureというHooksで、これは非常にお世話になりました。
モーダルの開閉状態を容易に管理することができたり、開いたり閉じたりするときに何かのプログラムを実行したいときに使ったり、何かと便利です。
もっと僕もHooksを使いこなしたいところです…
まとめ
ということで、今回は「ReactのUIライブラリ「Mantine」で実現できた卒業制作の爆速開発」という記事を書いてみました!
みなさんもぜひMantine使ってみてくださいー!