ここ最近、個人的にだいぶLaravelづいておりまして、Laravelを触る時間が多くなっています。
触れば触るほど知らない概念を知ることができたり、その便利さに「ほー」と唸る日々です。
さて、Laravel10から11にバージョンが変わってから、結構な変更点があるようで、今複数のプロジェクトでLaravel10と11を並行して触っている身としては、本当頭が混乱することが多いです。
そんな中で、今回はLaravelアプリケーションでの多言語化を実現する方法についてブログにしたいと思います!
目次
前提条件の説明

まずは、前提条件についてです!
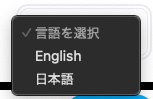
UIとしては、上画像のようにプルダウンを選択すると、言語選択をすることができて、結果アプリケーション全体の言語設定が変わるというものを想定しています!
また、タイトルにもあるようにLaravel11の使用を前提としています!フロントについてはbladeファイルを使用することを前提として以下記載をしていきます!
改めてまとめると、本記事の前提環境としては以下の通りです!
- Laravel11使用
- Daisy UI使用
- フロントのviewファイルはbladeファイルを使用
- 言語切り替えは英語と日本語の切り替えをする想定
とはいえ、フロントにReactなどを使用する場合でも本記事の原理を理解すれば多言語化の設定は問題なくできると思いますので、ぜひ参考にしていただければと思います!
1. web.phpにルート設定を記載する
まずは、routes/web.phpに言語設定切り替え用のルーティング設定を記載します!
Route::get('locale/{locale}', [LocaleController::class, 'setLocale'])->name('locale.set');/locale/言語名(enやja)にGETリクエストを送ると、言語切り替えの処理が発火されるようにします!
2. 言語選択用のUIを設置する
1で設定したルート設定を踏まえて、掲載した言語選択用のプルダウンを設置しましょう!
<select name="locale" id="locale" onchange="location.href=this.value;" class="bg-white select select-bordered w-full max-w-xs">
<option value="" disabled selected>{{ __('navigation.locale') }}</option>
<option value="{{ route('locale.set', 'en') }}" >English</option>
<option value="{{ route('locale.set', 'ja') }}" >日本語</option>
</select>Laravel11をインストールし、Laravel Breezeを導入などすると、おそらくresources/views/layouts/admin/navigation.blade.phpというファイルが設置されると思います。
ログイン後のページにおける共通ナビゲーション部分として使用されるかと思いますので、navigation.blade.phpに上のコードを記載します!
今回のサンプルコードではselectタグに対してonchange属性を付与し、プルダウンの選択肢が切り替えされるごとに/locale/言語名(enやja)へのGETリクエストが送信される状態にしています。
3. LocaleControllerを設置し、言語設定処理を記載する
先ほど記述したweb.phpへの記述に基づき、LocalleControllerを作成しましょう!
php artisan make:controller LocaleControllerこれによってapp/Http/Controllers/LocaleController.phpが作成されます!
作成されたら、以下の内容を記述しましょう!
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class LocaleController extends Controller
{
public function setLocale($locale)
{
app()->setLocale($locale);
return redirect()->back();
}
}
ここでのポイントは app()->setLocale($locale);です
setLocaleメソッドを使うことで、アプリケーションのデフォルト言語を設定することができます。
ルーティング設定において’locale/{locale}’と記載しているので、setLocale関数の引数である$locale変数には、enやjaなどの言語設定コードが入ります。
$localeがそのままapp()->setLocale()の引数に入ることで、言語設定がなされるわけですね!
4. Middlewareにおいて、設定された言語設定を以後引き継げるようsessionに言語設定を保存しておく
切り替え自体は3の工程までで成立するのですが、それだけどさらにページ遷移をしていくと、言語切り替えが破棄されてしまいます。
sessionに言語設定を保存して、言語切り替え実施後、変更した言語設定が引き継がれるようにしましょう!
app/Http/Middlewareディレクトリを作成した上で、以下のコマンドを実行しましょう!
php artisan make:middleware SetLocaleこれでapp/Http/Middlewareディレクトリの中にSetLocale.phpが生成されます!
生成されたら以下のコードを入力しましょう!
<?php
namespace App\Http\Middleware;
use Closure;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\App;
class SetLocale
{
public function handle(Request $request, Closure $next)
{
$locale_name = $request->route('locale');
if (in_array($locale_name, ['en', 'ja'])) {
$locale = $locale_name;
session(['locale' => $locale]);
} else {
$locale = session('locale', config('app.locale'));
}
App::setLocale($locale);
return $next($request);
}
}
Middleware層は、ルーティング設定で設定されたルートからControllerによる処理が実施される間のタイミングで実行されます!
なので、ルーティング設定で指定した{locale}の部分を取得した上で。取得した{locale}の部分にenかjaのいずれかが設定されている場合は、session()関数を使ってsessionに言語設定が保存されるようにしているわけですね!
また、上で記載した処理がmiddleware層で実行されるためには、bootstrap/app.phpに記述を追加していただく必要があります!
<?php
use App\Http\Middleware\SetLocale;
use Illuminate\Foundation\Application;
use Illuminate\Foundation\Configuration\Exceptions;
use Illuminate\Foundation\Configuration\Middleware;
use Illuminate\Http\Request;
return Application::configure(basePath: dirname(__DIR__))
->withRouting(
web: __DIR__ . '/../routes/web.php',
commands: __DIR__ . '/../routes/console.php',
health: '/up',
)
->withMiddleware(function (Middleware $middleware) {
$middleware->web(append: [
SetLocale::class,
]);
})
->withExceptions(function (Exceptions $exceptions) {
//
})->create();これで、middleware層でsetLocaleが実行されるようになりました!
まとめ
ということで、今回はLaravelアプリケーションで多言語化を実現する方法(Laravel11)をご紹介させていただきました!