制作・開発をしていてごく稀にあるのが、「iPadやiPhoneのGoogle Chromeでのみバグが発生している」という内容。
iPadやiPhoneのGoogle ChromeはAndroidと違ってUSBデバッグなどで検証を行うことができない(はず)ので、こういったバグが起きると検証するのが難しいんですよね・・・
ということで、今回はもしかしたら制作・開発をしていてごく稀にあるのが、「iPadやiPhoneのGoogle Chromeでのみバグが発生した場合にも役立つかもしれない方法について、ご紹介したいと思います!
目次
iPadやiPhoneでconsoleパネル(と同等のもの)を使用するための準備
では、iPadやiPhoneでconsoleパネル(と同等のもの)を使用して、iPadやiOSのGoogle ChromeでもJavaScriptの検証ができるようにしましょう!
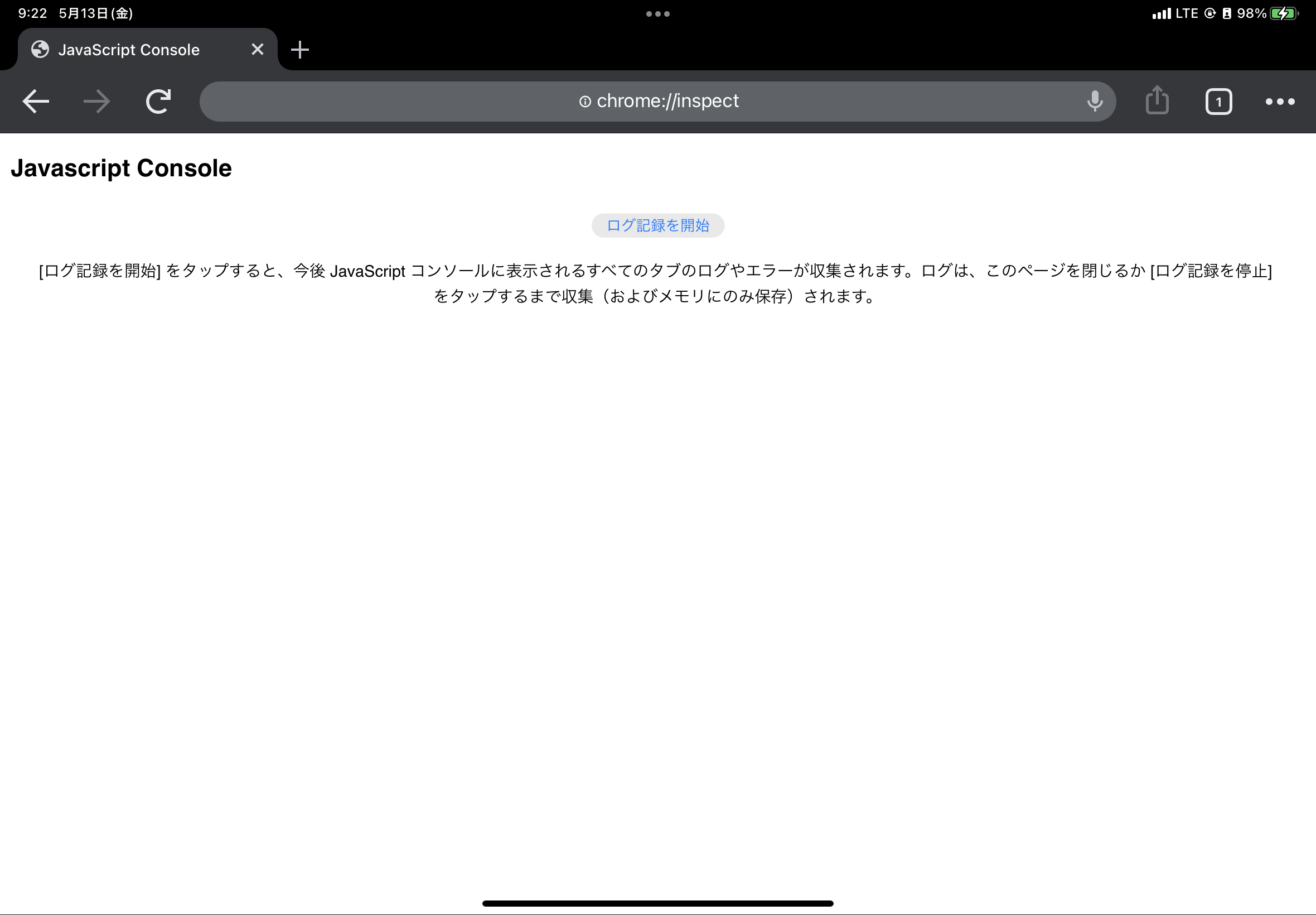
必要なのは、chrome://inspectというアドレスをURL欄に入力して表示するだけです!

表示をすると、上記画像のような表示が出てきます。
「ログ記録を開始」というボタンが表示されていると思うので、ボタンを押しましょう!これで準備はOKです!
実際にiPadやiOSのGoogle Chromeでサイトを表示してconsoleパネル(同等のもの)を使ってみる
それでは、実際に検証をおこなってみましょう!
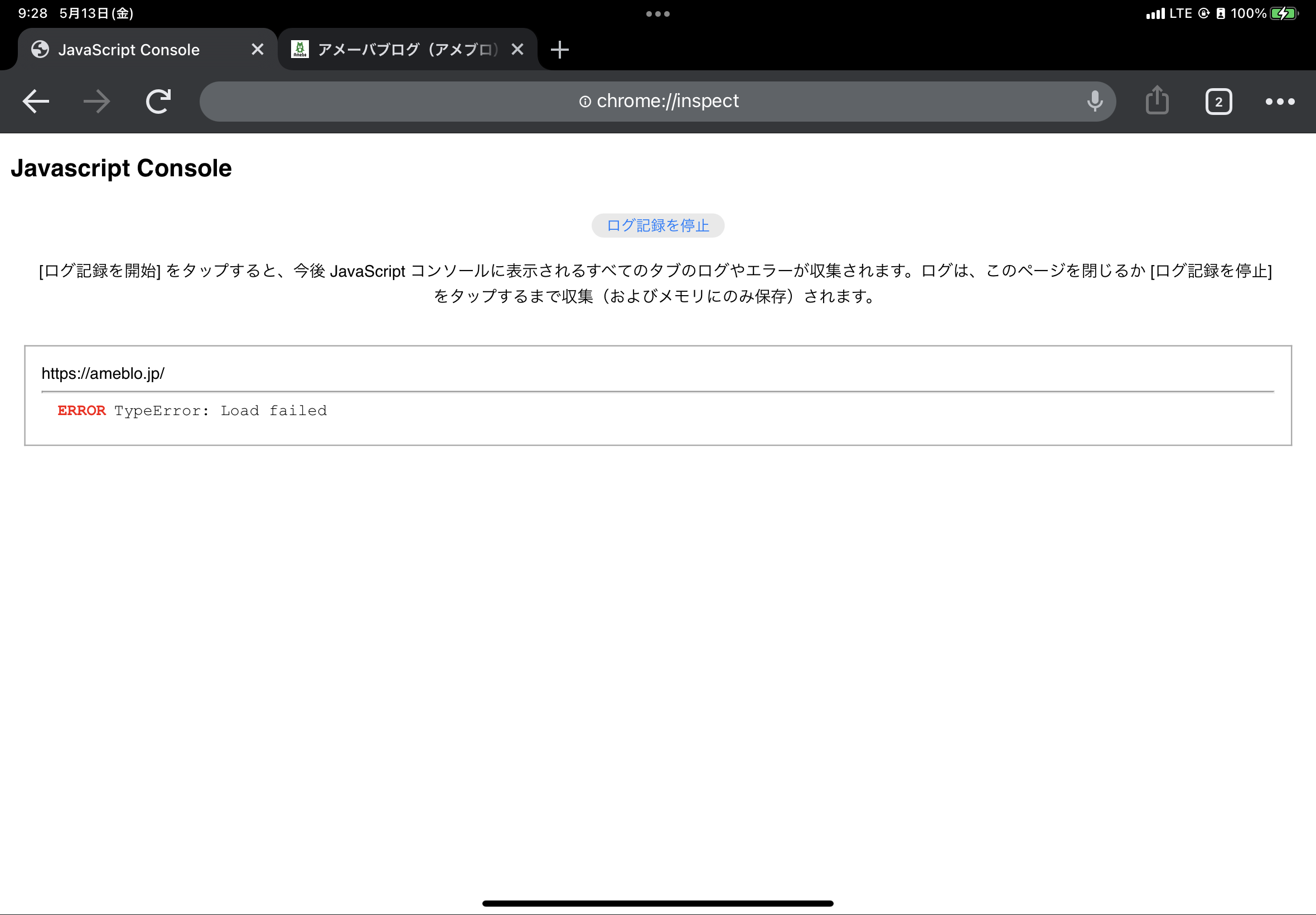
今回は、アメブロのTopページを試しに表示してみました!
すると、5/13時点でPCでhttps://ameblo.jpにアクセスしてGoogle Chromeの検証ツールで見たときと同じ表示がiPad(iOS)のGoogle Chromeで表示されていることが確認できます。

つまり、chrome://inspectで表示した画面が事実上consoleパネルになるというわけですね!
まとめ
ということで、今回はiPadやiOSのGoogle Chromeでconsoleパネルを使用してJavaScriptのデバッグを行う方法についてご紹介させていただきました!
できることに限度はあると思いますが、デバッグに役立つ方法にもなるとは思うので、参考にしてみてください!



