Webサイトのお問い合わせフォームなどを利用している時に、「私はロボットではありません」という文言と共に、チェックボックスがついているような表現をみたことはありませんか??
何も知らないと、思わず「いや、ロボットじゃないに決まってるじゃん・・・」とツッコミを入れたくなった、あいつです。
あいつの正体は、googleが提供しているreCAPCHAというものなんですが、スパム対策の方法の1つとして非常に有名なものです。
今回は、google reCAPTCHAをWebサイトのお問い合わせフォームに実装する方法について、みていきたいと思います!
目次
google reCAPTCHAとは何か
google reCAPTCHAは、Webサイトを巡回し、時にアクセス制限をかけているページなども含めて突破・閲覧を測ろうとするコンピューターボットからWebサイトを守ろうとするためのセキュリティ対策方法の1つです。
たとえば、冒頭にあげたような「私はロボットではありません」という表記の場合、ちょっとザックリ過ぎかもしれませんが、「人間ならばチェックボックスにチェックできる。コンピューターボットならばできない」という判断基準から、本当に人間がアクセスしているのかを判断するという仕組みになっています。
最近では、invisible reCAPTCHAという、特に何かが表示されるわけではないけど、reCAPTCHAと同じようなことをしてくれる仕組みも始まっているようです。
今回ご紹介するのは、「私はロボットではありません」という表示が出たり、「画像のパズルを合わせる」ようなタイプのreCAPTCHA v2というものの実装方法ですので、この辺りの違いに注意してくださいね!
google reCAPTCHAの実装方法
それでは、google reCAPTCHAの実装方法について、ご紹介したいと思います!
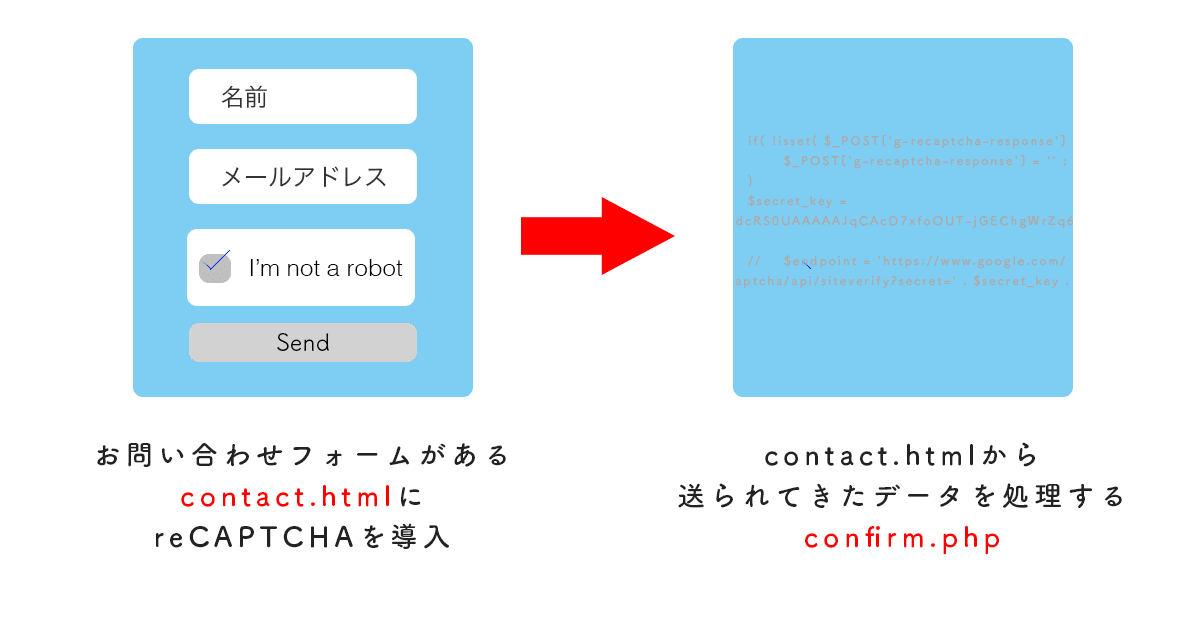
今回は、google reCAPTCHAを導入するWEBサイトのお問い合わせをcontact.html、contact.htmlに入力されたデータの送り先(処理をするプログラム)をconfirm.phpとする想定で、お話を進めていきたいと思います!
google reCAPTCHAのWEBサイトで各種設定準備
まずは、google reCAPTCHAのWEBサイトにアクセスし、各種設定登録準備を行います。
google reCAPTCHAで行うことは、
- 「Site Key」
- 「Secret Key」
以上2つの取得です!
トップページにアクセスすると、左上に「get reCAPTCHA」というボタンがありますので、こちらをクリックします!
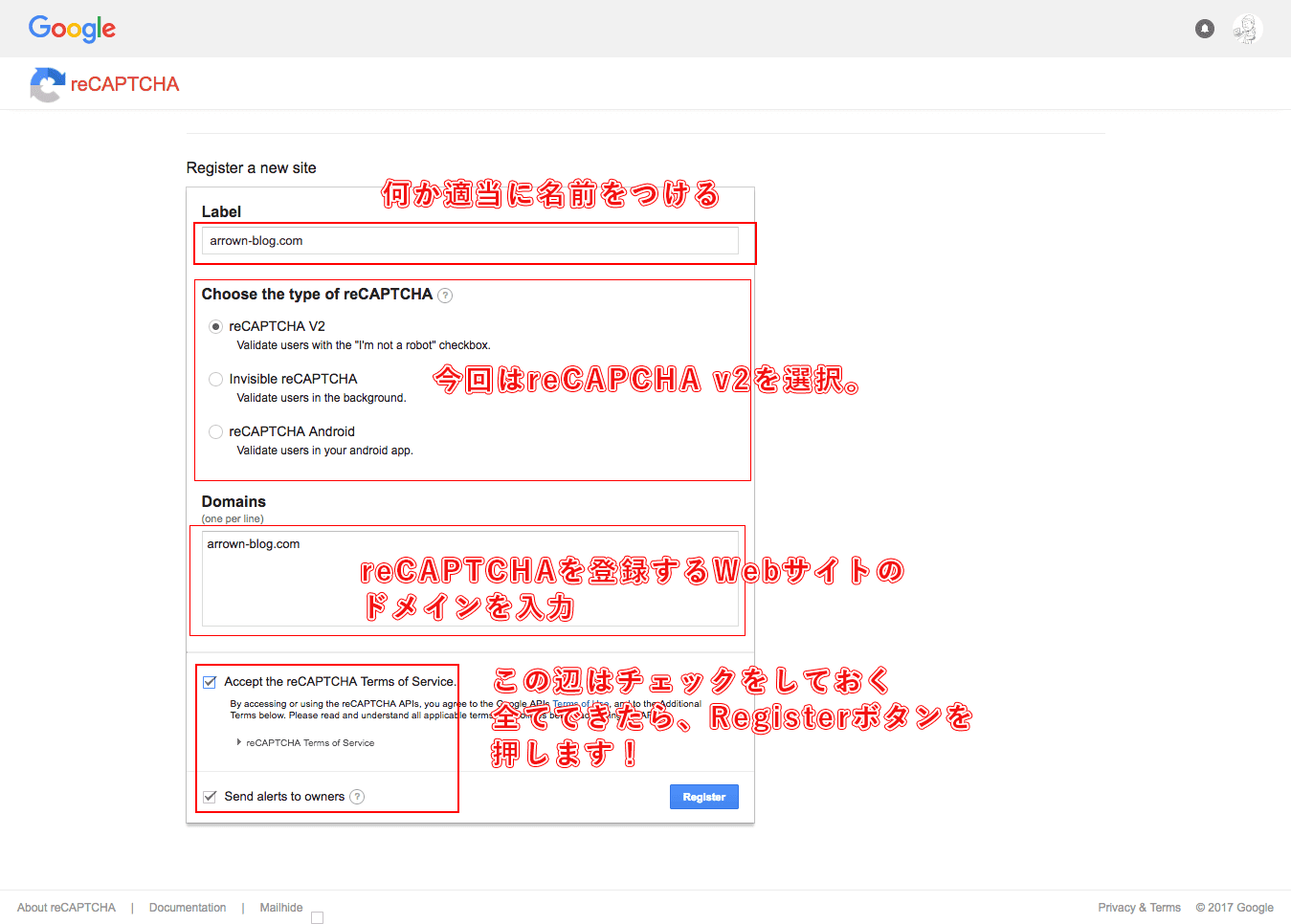
次に出てくるページで、必要な情報を入力します! 重要な情報としては
- どのreCAPTCHAの種類のものを使いたいのかを選ぶ
- どのWEBサイトで使用したいのか、ドメインを入力する
この2つになるかと思いますので、しっかりと入力します。
必要な情報を全て入力し、チェックすべきところを全てチェックしたら、Registerボタンを押します!
すると画面が変わり、Site KeyとSecret Keyというものが発行されているのがわかります。
このあと、Site keyとSecret Keyは使用しますので、しっかりと控えておきましょう!
WEBサイトへのgoogle reCAPTCHAの実装作業 -フロント側-
続いて、WEBサイトへgoogle reCAPTCHAを実装する作業に入ります!
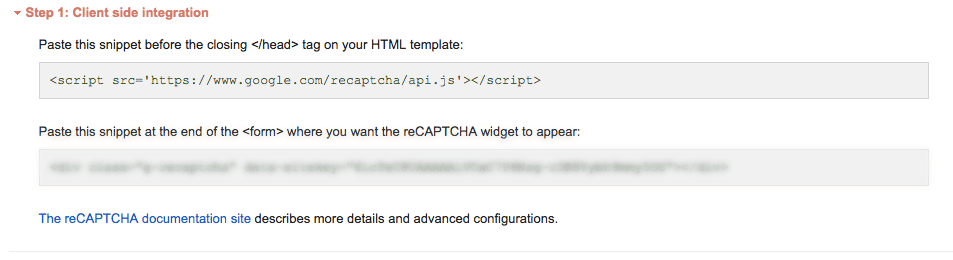
先ほどSite keyとSecret Keyが表示されている画面の下に、google reCAPTCHAを実装する方法が記載されていますので、この手順にのっとって、作業を進めてみたいと思います!
スクリプトの読み込み
まずは、google reCAPTCHAのJavaScriptプログラムをWEBサイトに読み込みます。
上記のscriptタグを、お問い合わせフォームが掲載されているHTML(PHP)ファイル、今回の想定でいうとcontact.htmlのheadタグの中、一番最後あたりにでも記述します。
google reCAPTCHAの表示をさせたい場所にHTMLを埋め込み
続いて、お問い合わせフォームが掲載されているHTML(PHP)ファイル、今回の想定でいうとcontact.htmlの中にformを構成する部分があると思うのですが、その中にgoogle reCAPTCHAの画面を埋め込むためのHTMLを埋め込みます!
<!--下記はdivタグではなくてもOKです-->
<div class="g-recaptcha" data-sitekey="6LcTeC8UAAAAALVCxC7P6Nzg-rDK8Yybh9mmy5OG"></div>
これで、contact.html側、目に見える側の実装は一通り終了したことになります!
WEBサイトへのgoogle reCAPTCHAの実装作業 -サーバサイド側-
このままでは何の意味もないので、次に、サーバサイド側の実装をします。
今回の想定でいうと、confirm.php側のことですね!
<?php
// g-recaptcha-responseのデータが送られていなかったら、つまりロボットではありませんにチェックされていなかったら
// エラーとして扱う
if( !isset( $_POST['g-recaptcha-response'] ) ){
$_POST['g-recaptcha-response'] = '' ;
}
// シークレットキーはサーバサイドプログラムに入れる。
$secret_key = 'ここにsecret keyを入れる' ;
// google reCAPTCHAにsecret keyなどを送って、不正なくチェックなどされているかどうかを判断してもらう
//(https://developers.google.com/recaptcha/docs/verify などを参照)
$response=file_get_contents("https://www.google.com/recaptcha/api/siteverify?secret={$secret_key}&response={$_POST['g-recaptcha-response']}");
//不正があるかないか、reCAPTCHAが返答してくれる
$json = json_decode($response,true);
//認証に成功した場合successにtrueが入力される
//上記問題がなかった場合はこの中のプログラムを実行
if($json["success"]==true){
?>
ここに、特に問題がなかった場合のHTML(PHP)を記述。
<?php
}
?>
サーバサイド側、confirm.php側では、「WEBサイト訪問者がきちんと、私はロボットではありませんにチェックを入れたかどうか」をデータとして受け取り、それが問題なければgoogle reCAPTCHAにもそのことを知らせます。
reCAPTCHA側は、それが不正なき正しいデータであるかを判断し、不正がないと判断すれば「よし、先に進んでいいよ〜」という返答を返してくれますので、あとは引き続き実行したいプログラムを書く、そんな流れになっています。
ちょっとざっくりとした書き方になってしまっているかもしれませんが、最低限の内容としては、上記で十分google reCAPTCHAの実装は可能です。
あとは、「ロボットではありません」にチェックをしないと送信ボタンを押せないようにするとか、制作者様それぞれのやりたいことに依存してくる形となります。
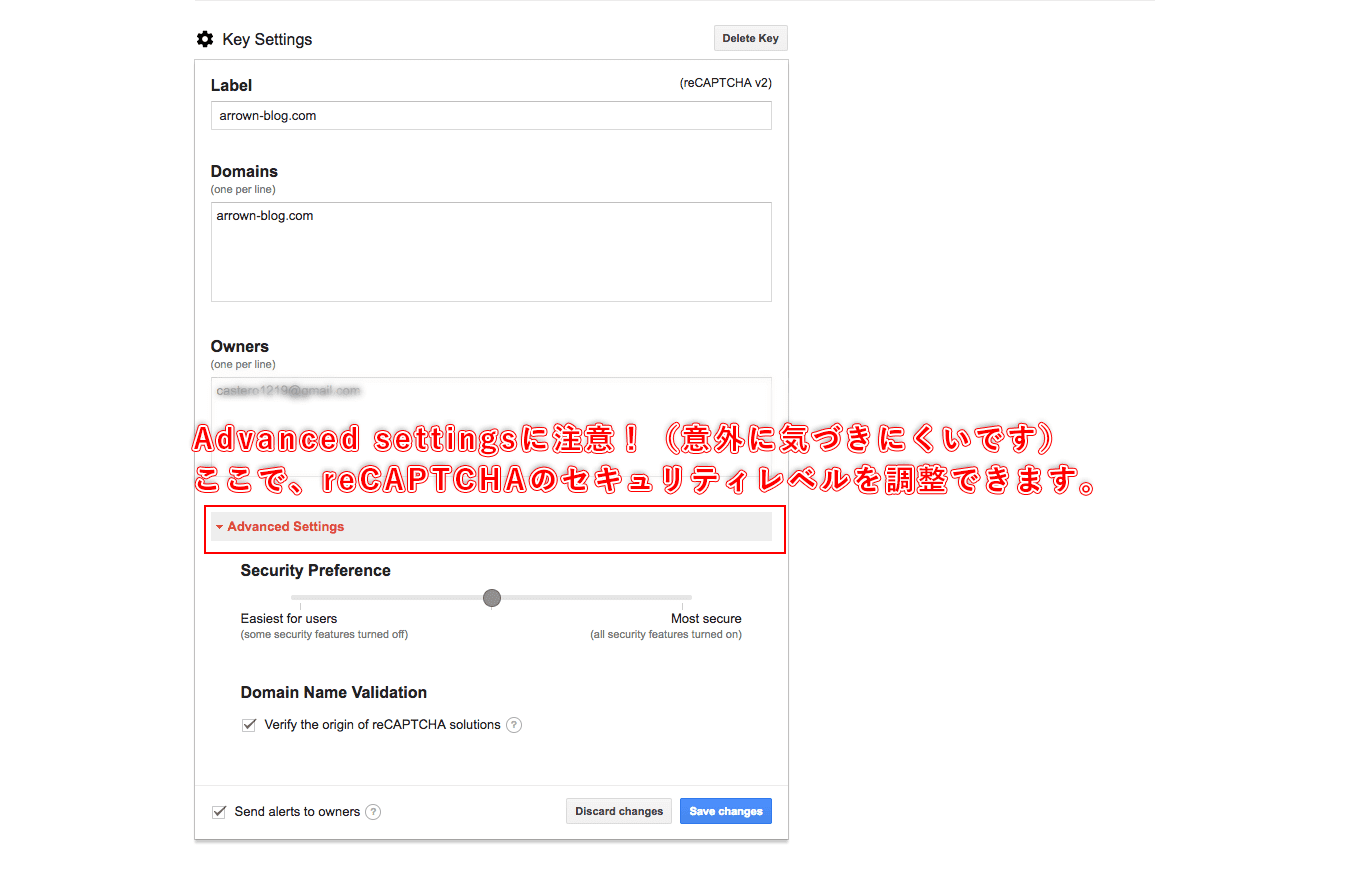
google reCAPTCHAのセキュリティレベルの調整
一応ここまでで実装方法の紹介は終了になるのですが、google reCAPTCHAではセキュリティレベルの調整をすることができます。
一番最初にgoogle reCAPTCHAのWEBサイトで設定をした時の画面があると思うのですが、実はこの中に「Advanced settings」という項目があります!
これが実に気づきにくい・・・!
この「Advanced settings」を選択すると、詳細が出てくるようになっているのですが、この詳細でセキュリティレベルを設定することができるようになっています。
セキュリティレベルと勝手に僕が表現していますが、具体的にどういうことかというと、「ロボットではありませんにチェックをする」だけのタイプ、「画像のパズル合わせをさせる」タイプなど、google reCAPTCHAにも色々なタイプのものが存在しています。
簡単にいうと、どのタイプのものをreCAPTCHAとして使用しますか??というのを選択するための画面なのです!
ちなみに、バーを右に持っていくほどセキュリティレベルが高くなる(Most secure)になり、ユーザーにとっては手間になるようなタイプのreCAPTCHAの画面が使用される形となります。
まとめ
ということで、今回はgoogle reCAPTCHAの使い方についてご紹介させていただきました!
まずは基本をこの記事で知っていただきますと、大変嬉しく思います!