こんにちは!@ケインコスゲです。
ここのところ制作で、Firebaseのドキュメントを眺めては解読し、制作するというサイクルを繰り返していました。
相当ドキュメントを眺め続けていたので、せっかくですから、FirebaseをJavaScriptで扱う方法、そしてFirebaseで何ができるかについて、このブログArrownでもまとめてみることにしました!
今月はしばらくFirebaseシリーズが続くと思いますので、何卒よろしくお願いいたします!
目次
Firebaseとは何か?
まずは、Firebaseとは何か?というところについて、書いて見たいと思います。
FirebaseはBaaS(Backend as a Service)やMobile Backend as a Service(MBaas)と呼ばれるクラウドサービスの一種で、Googleが2014年に買収し、そのまま運営しているサービスです。
iPhoneのiOSアプリやAndroidアプリだけでなく、JavaScript(Node.js含む)でも利用することができるのですが、今回の記事は「JavaScriptで扱うFirebase」という視点で書いているので、そこからどんなことができるかというと・・・
- リアルタイムデータベース
- 画像アップロード&ダウンロード
- ユーザー認証
- ホスティング(要するにFirebaseにアップしたデータをWeb上で公開できる)
といったことができます。
特にユーザー認証なんかは、本来PHPなどのバックエンドが行うことが主だったと思うので、JavaScriptだけでなんてお手軽にできるんだ! とびっくりするような感じになります。
FireBaseをJavaScriptから使用する準備
では、FireBaseをJavaScriptから使用する準備を見ていきたいと思います!
この準備がきちんとできれば、Firebaseで色々なことができるようになりますよ!
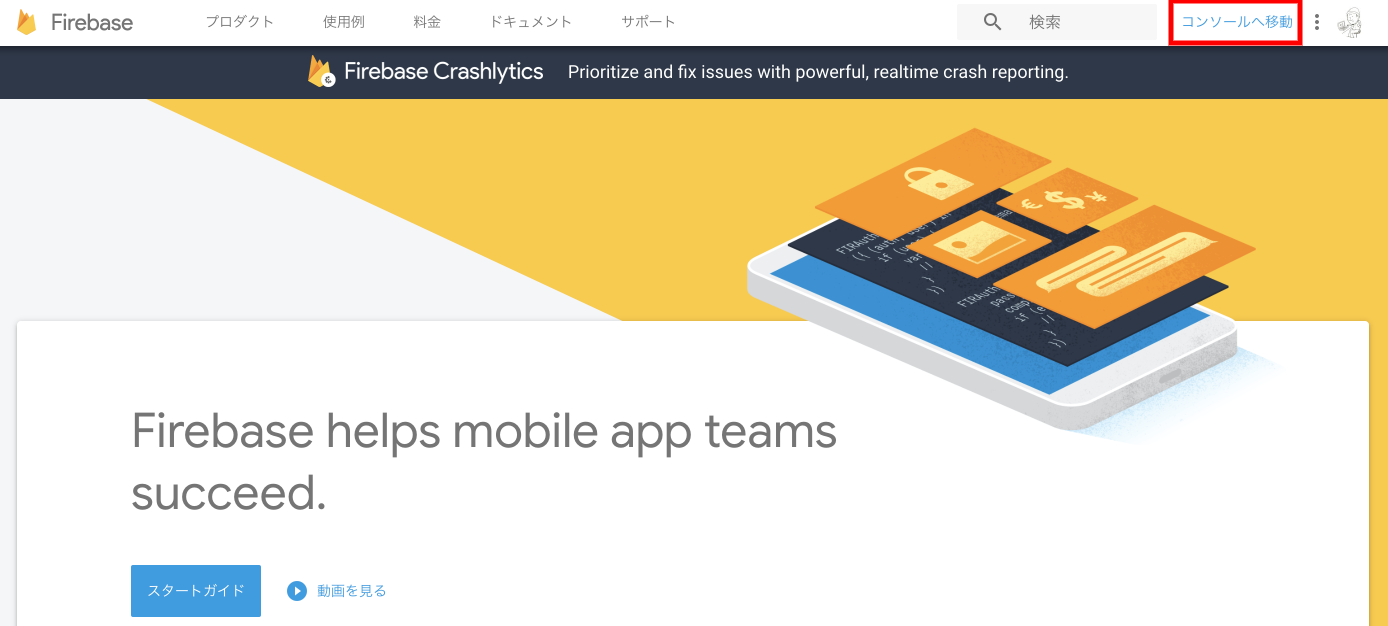
Firebaseのトップページにアクセス
まずは、Firebaseのトップページにアクセスし、「コンソールへ移動」を選択します。
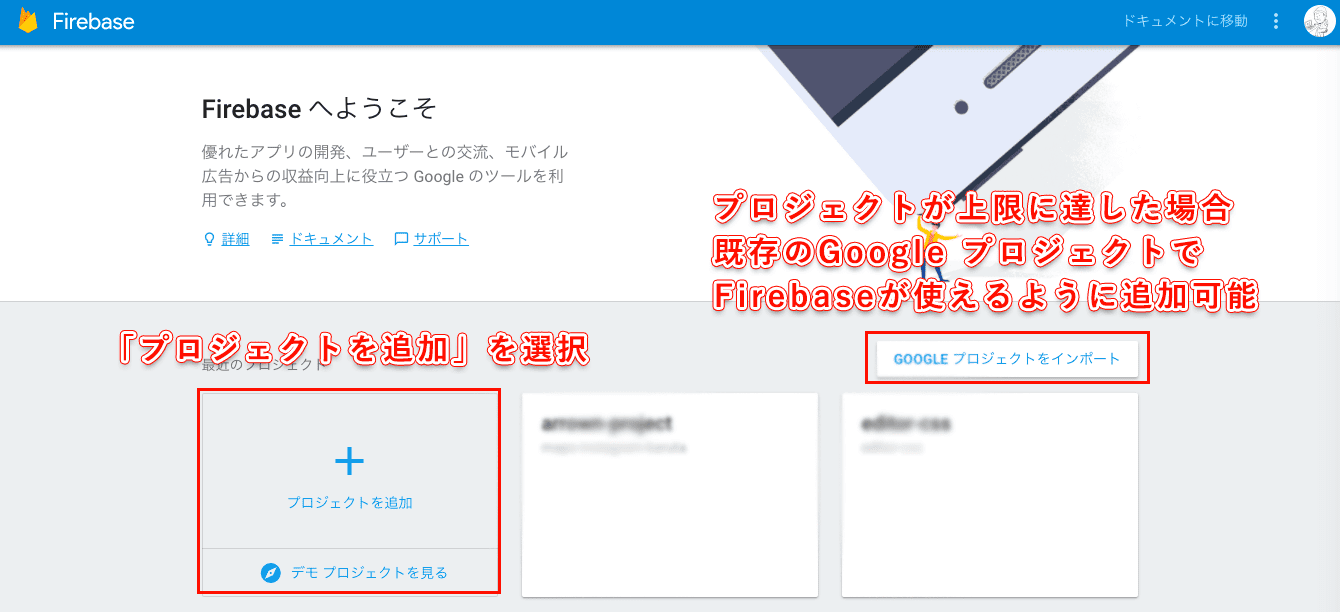
Firebaseのプロジェクト作成
次に、Firebaseを使用するための新しいプロジェクトを作成します。
通常は追加ボタンを押して、新しくFirebaseのプロジェクト名を決めて国を「日本」に選択した上でプロジェクト作成をすればいい話なのですが、Firebaseプロジェクトはデフォルトで上限5つまでしか作成できないという縛りがあります。
たとえば、Google Maps APIなどでプロジェクトをたくさん作ったことがある方(僕がまさにこのケースでした)は、なぜか新規にプロジェクトをバンバン作れないような状態になってしまうのです。
こういった場合は、「既存のGoogleプロジェクトにFirebaseを追加」することで、Firebaseプロジェクトを利用することができるようになります。
該当する方は「Google プロジェクトをインポート」を選択して、既存のGoogle プロジェクトからFirebaseを使えるように、好きなプロジェクトを選択しましょう!
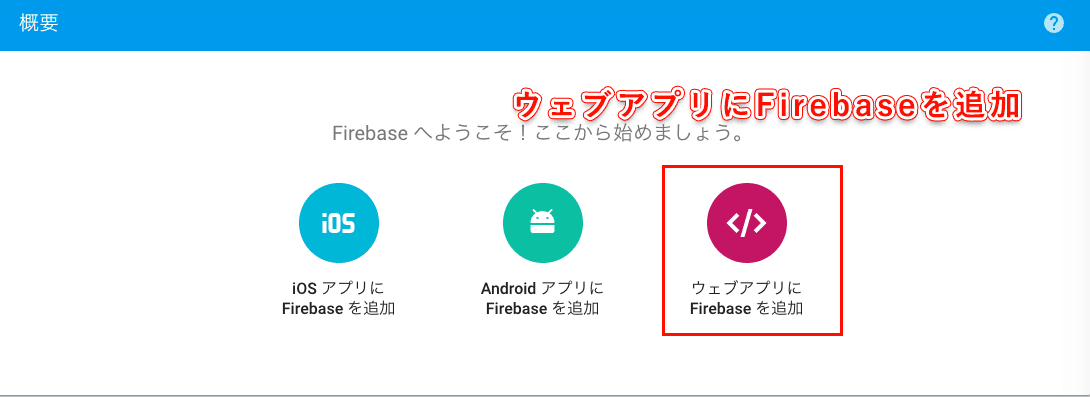
ウェブに追加を選択し、コードを自分のファイルに貼り付ける
プロジェクトを追加・作成したら、画面が進みます。
画面が進んだら、今回はJavaScriptでFirebaseを使用するので、「ウェブアプリに追加」を選択します。
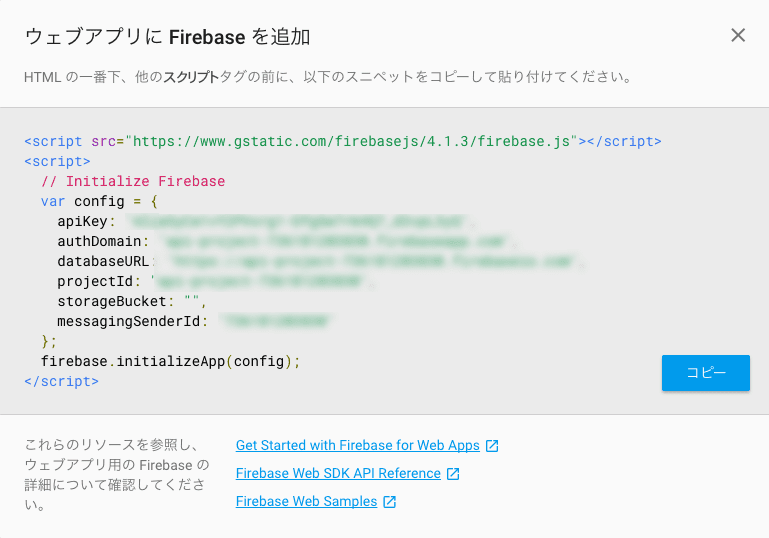
すると、、コードが書かれた画面が出てきます。
基本的には、ここで出ているJavaScriptコードたちを、自分が制作しているファイルに追加すれば、OKなのです!
まとめ
今回は、FirebaseをJavaScriptで扱う~環境設定編~について書いてみました。
Firebase、やればやるほどわけがわからないというか、できることがたくさんあって、逆に理解が大変とか、そんな印象でした。
今後色々とFirebaseについて書いていきますので、ぜひご覧いただけたらと思います!