思い出したように昨日から書いているGoogle Apps Scriptの入門シリーズ。
今日は、昨日のGoogle Apps Script入門シリーズ1・学習メリットと立ち上げ方法についてに引き続き、Google Apps Sriptを動かしながら、考え方のコツを書いてみたいと思います!
サンプルとして、「Googleスプレッドシートの特定入力した内容を、メール送信する」ということをGoogle Apps Scriptで実行してみたいと思います。
「それって実用的なの??」と思うかもしれませんが、このことを理解すると、以前に書いた「Google Apps ScriptでGoogle Formに自動返信メール設定1 -メール送信-の内容が理解しやすくなります!
入門シリーズでGoogle Apps Scriptを触ってみたくなった、実用的なものを動かしたくなったという方は、ぜひ「Google Apps ScriptでGoogle Formに自動返信メール設定1 -メール送信-(2,3もあります)」にトライしてみてくださいね!
目次
今回のプログラムのイメージ図
まずは、今回作ろうとしているサンプルプログラムのイメージ図を作ってみました。
手順1:Google Apps Scriptを立ち上げる
まずはGoogle Apps Scriptのファイルを立ち上げます。
昨日の記事で、2種類の立ち上げ方法を書きましたが、今回はGoogleスプレッドシートに紐付けする形で色々やりたいので、Googleスプレッドシートのファイルを作成したら、「ツール→スクリプトエディタ」と選択して、Google Apps Scriptのファイルを作成します。
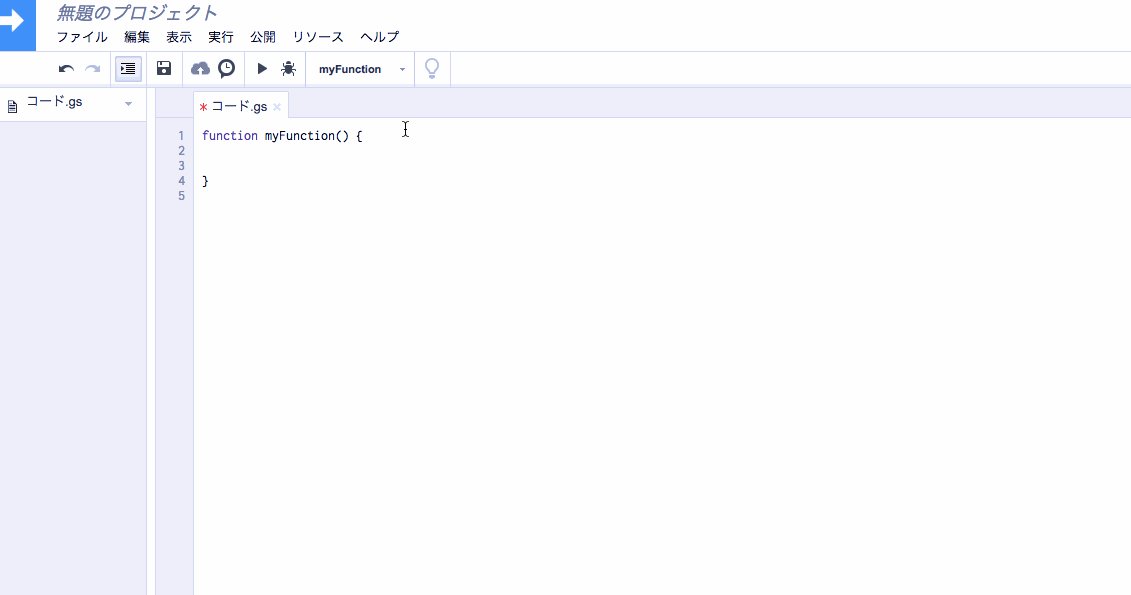
立ち上げると上記のような画面になります。
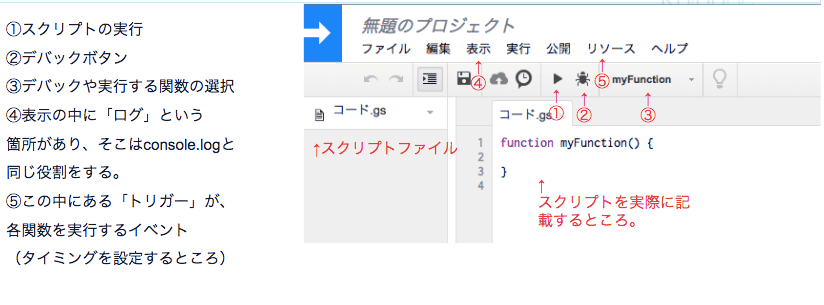
それぞれの箇所の機能を図にもしましたが、
- ①スクリプトの実行
- ②デバックボタン
- ③デバックや実行する関数の選択
- ④表示の中に「ログ」という箇所があり、そこはconsole.logと同じ役割をする。
- ⑤この中にある「トリガー」が、各関数を実行するイベント(タイミングを設定するところ)
それぞれ、上記のような機能をもっているので、参考にしてみてくださいね!
手順2:Google Apps Scriptのプログラムを書いてみる
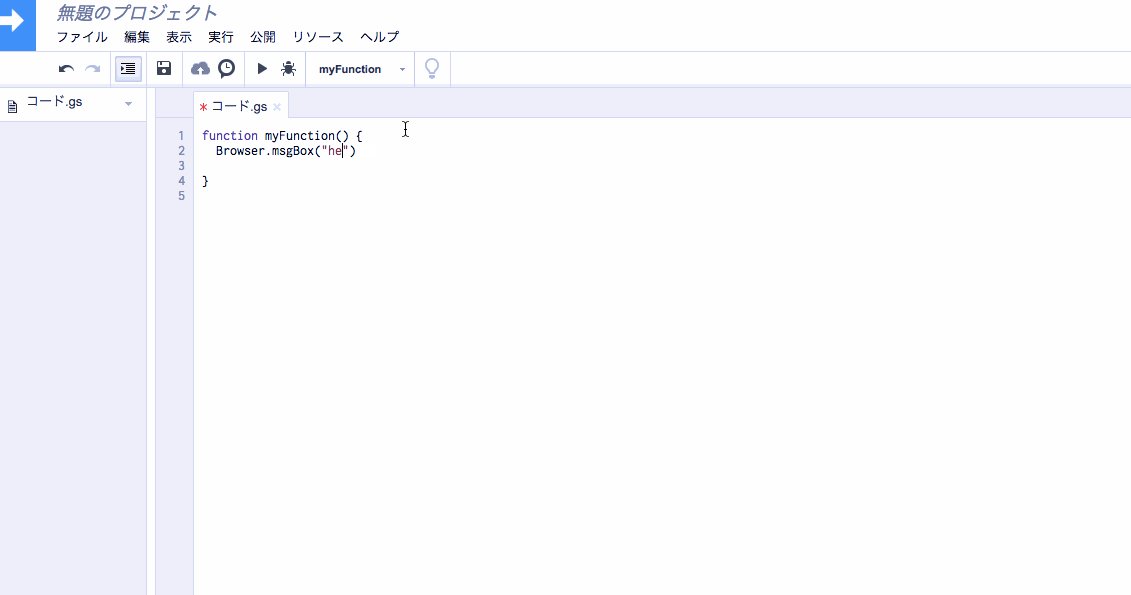
では早速、プログラムを書いてみましょう!
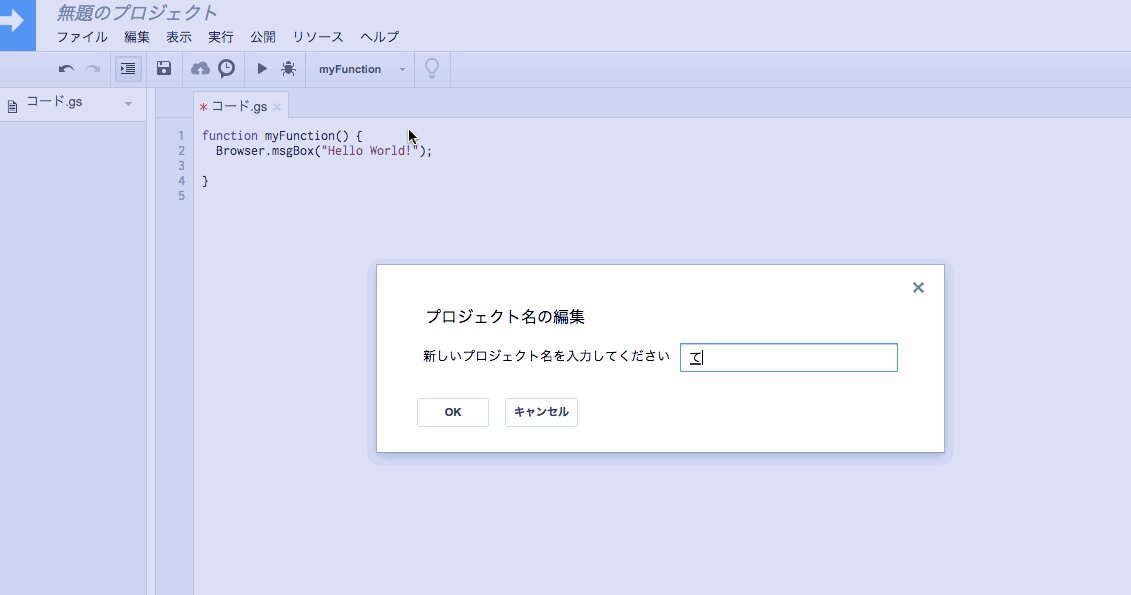
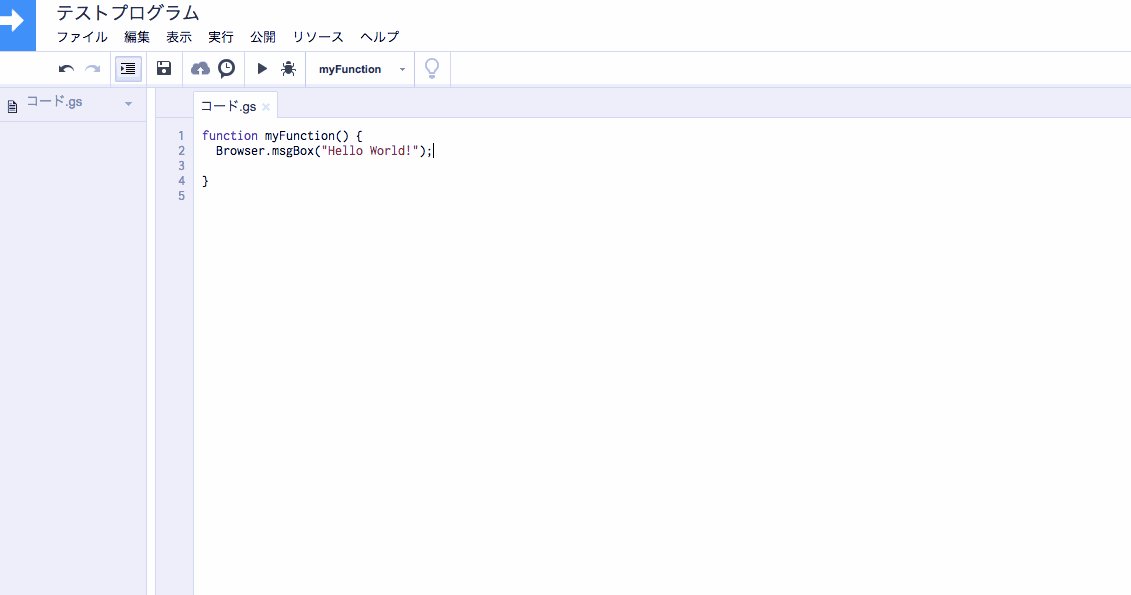
Google Apps Scriptで「Hello World!」のメッセージを表示するには、「Browser.msgBox(“Hello World!”);」と記述します。
どこに書けばいいのか、どうやって書けばいいのかなど、なんとなくでもつかんでいただけると幸いです。
Google Apps Scriptでは、基本的には、命令のかたまりを「function(関数)」というものでまとめて、そのfunction(関数)に名前をつけて、関数の名前を指定するかたちで命令を実行するという形をとります。
デフォルトでは「myFunction」という名前のfunction(関数)が存在していると思います。
手順3:Google Apps Scriptのプログラムを実行する
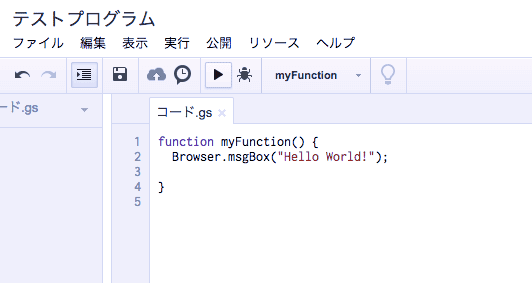
では、書いたプログラムを実行してみましょう!
先ほど実行ボタンの箇所を記したかと思いますが、実行したいfunctionの名前を選んだ状態で、再生マーク「▶︎」を押すと、プログラムが実行されます。
最初は、色々と承認画面が出てくると思うのですが、それらは全て「承諾」でOKです!
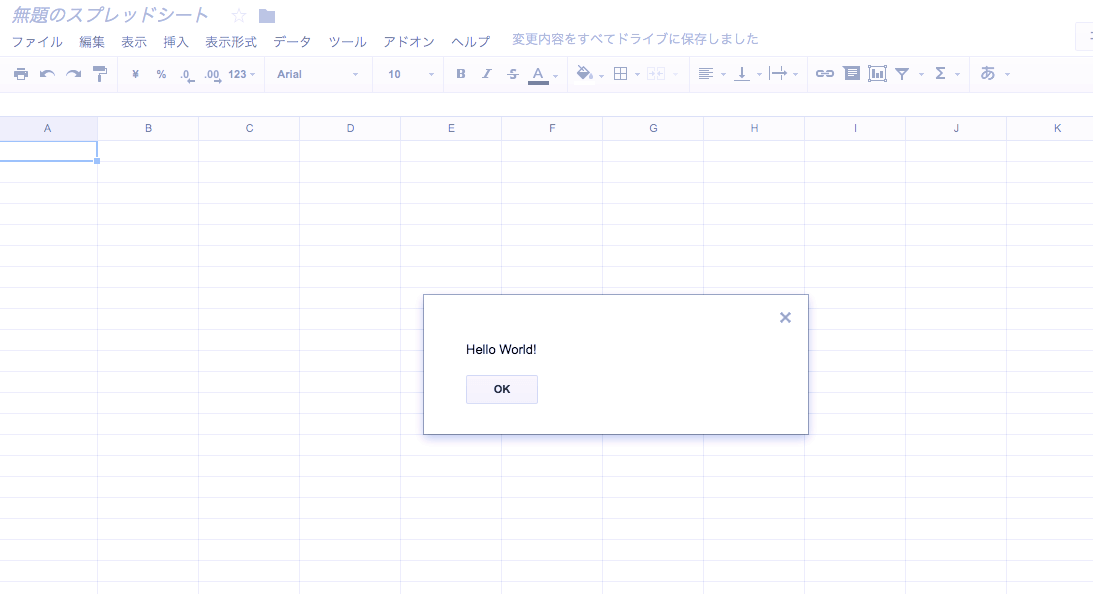
承諾をしたらGoogleスプレッドシートの画面に戻ってみましょう!
Googleスプレッドシートで「Hello World!」というメッセージが表示されていれば、成功となります!
まとめ
いかがでしたでしょうか??
今回はGoogle Apps Scriptで「Hello World!」を表示するという内容を通じて、Google Apps Scriptのプログラムを記載する場所と、実行の仕方について学んでいただけたらと思います!
次回は、もう少し踏み込んだ実践サンプルを使いながら、Google Apps Scriptを習得するコツについて見ていきます!