前回、GoogleChrome拡張機能を作ったよというブログ記事を書かせていただいたのですが、一般公開に至ったので、今回作成したGoogle Chrome拡張の作成からリリース申請に至るまでの経緯をブログに書いてみたいと思います!
目次
HTML Visualizerを作ろうと思った経緯
今回作成したHTML Visualizerという拡張機能、やってることとしては表示されているWebページのHTMLタグに背景色をつけているだけです。(Ver2では枠線もつけています)
僕は普段プログラミングを教えるという機会が少なからずあるのですが、初学者の方にCSSレイアウトを教える際に「HTMLを可視化できたらいいな」と思っていました。
ここからは「わかる人にはわかる」という話になるのですが、いつも講義中はGoogle Chromeなどの検証ツールをいじって、強制的に枠線を表示させることでHTMLを可視化するということを行っていました。

ただ。講義中は時間がタイトなので、できれば1クリックでHTMLを可視化できるものがあると望ましいなということで考えたのが今回のHTML Visualizerになります。
ChatGPTを駆使して1時間ほどで拡張機能の作成
せっかく拡張機能を作るので、ちょっと独特なことを使用と思い、今回はChat GPTをフル活用して拡張機能を作成してみることにしました。
なお、作成開始時点で僕が知っていた「Google Chromeの拡張機能を作成するために必要な知識」は、「mafifest.jsonというファイルを作ってそこに拡張機能の定義を書かないといけないらしい」という点のみです。
また、僕はChatGPT有料版を契約しているので、GPT-4に相談しながら作成しました。
ChatGPTへ送ったプロンプトとやりとり一覧
ということで、ここからはChatGPTに送ったプロンプトとやりとり一覧を赤裸々に公開してみたいと思います!
(ちなみに僕は専門的なプロンプトの知識はありません)

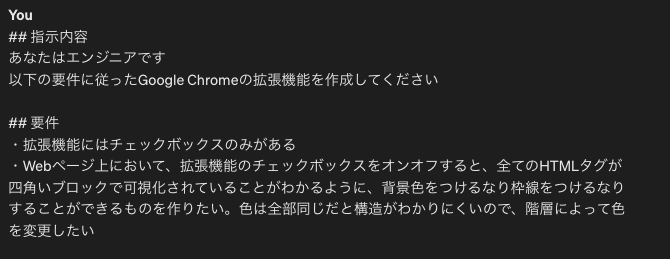
まずは、上の画像にあるように、指示内容と要件をコンパクトにまとめた上でプロンプトに反映させてChatGPTに質問してみました。

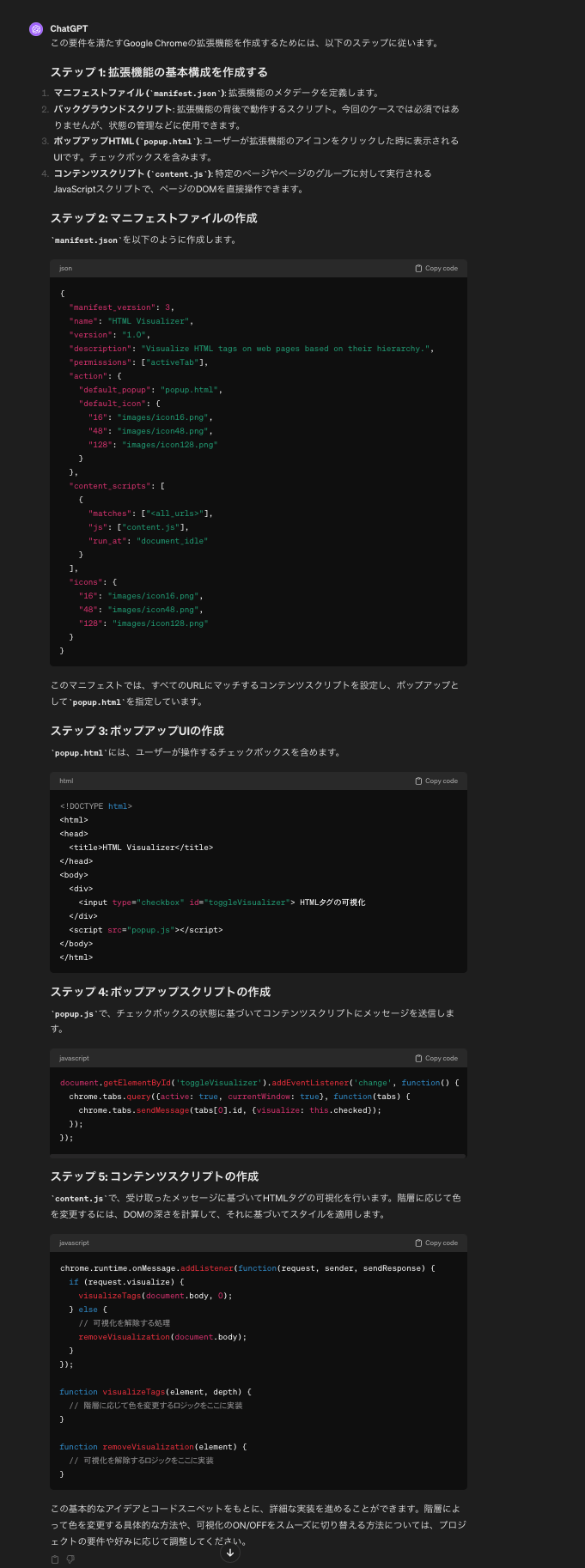
上画像のような感じで、5のステップにまとめて。作成の手順をChatGPTは教えてくれました。
しかし、Step5を見てみると一部関数の中のロジックがほぼないに等しい状態になっています。
そこで、以下の質問をぶつけてみました。

要するに、関数の中身フルで教えてねっていうお願いです笑
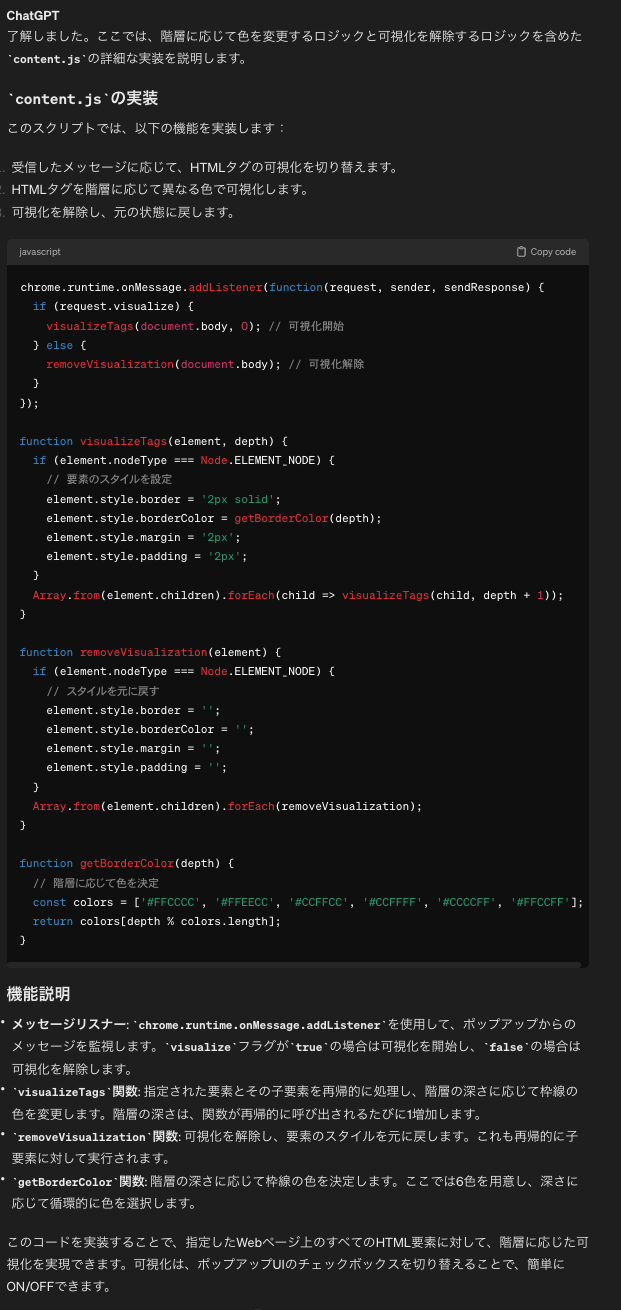
ChatGPTはご丁寧に以下の返事をくれました。

結構細かく教えてくれました。
ここまでの内容を元にフォルダを作り、フォルダ内に各ファイルを作成してみたのですが、うまく動きませんでいた。
ということで、なにも考えずにChatGPTに再び質問してみました。

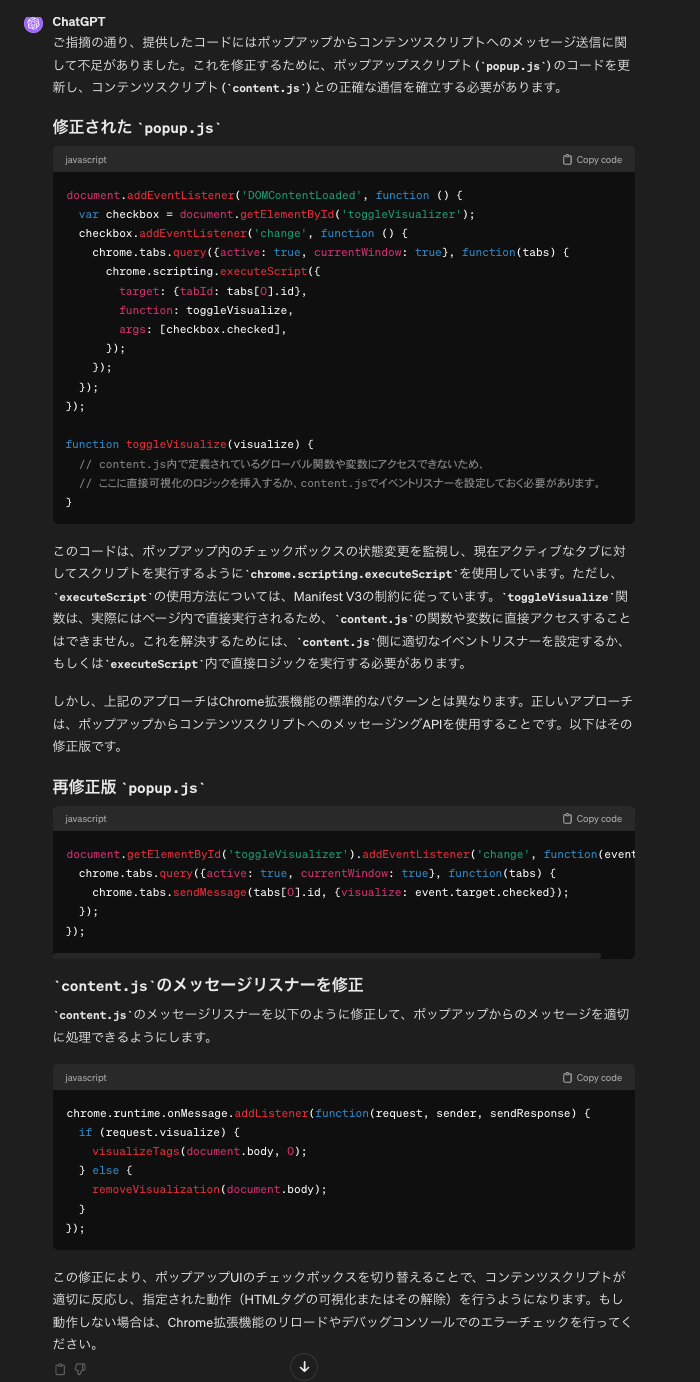
さすがはChatGPT、真摯に回答してくれました。

ここまでの内容で、拡張機能の要件は無事に満たすことができました。
背景色をいじるのは

の部分をいじればいいというのはさすがに理解しているので、あとはアレンジするだけでした!
ここまでかかった時間は約1時間ほどす。
拡張機能のリリース申請にあたってChatGPTに相談する
せっかく拡張機能を作ったので、公開申請をしてみることにしました。Google Chromeのウェブストアにログインし必要な申請作業を行えばOKということは理解したので、わからなかったり戸惑ったりした部分はChatGPTに聞いてみることにしました。

調べればわかる話だとは思うのですが、聞いてしまいました。笑
ChatGPTは真摯に回答してくれました。

本当ありがたいですね笑
ここまでの内容を踏まえた結果、申請する上でいくつかの箇所にて、
- 拡張機能は何をするものなのか
- (設定上どのサイトでも使えるようにする場合)何のためにサイトの情報にアクセスする必要があるのか。
などを文面で書く必要があります。
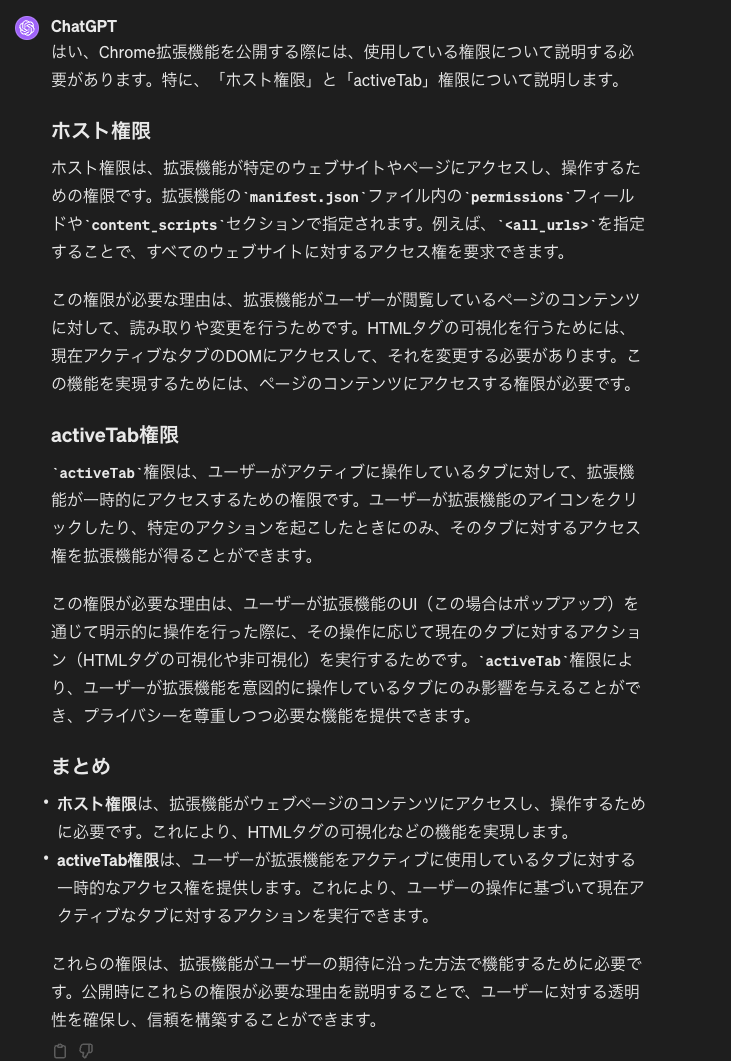
文面について、ChatGPTに相談しました。

ストレートに聞いてみました。だいぶプロンプトとしては雑ですね笑
しかし、ChatGPTは真摯に回答してくれました。


さらには、プライバシーポリシーページを作成しないといけないことが判明したので、自分のブログ上にプライバシーポリシーページに該当する記事を作成し、文面はChatGPTに考えてもらうことにしました。笑

素晴らしい出来ですね。笑
しかるべきところを編集し、これで無事に申請に必要な準備を終えることができました!
申請からリリースまでにかかった時間と注意点
ということで、あとはリリース申請をするだけ!2月19日にリリース申請を行ったのですが、公開された状態を確認できたのは2月22日でした。
権限設定によっては「30日くらい審査に時間がかかるよ」と脅しに近いお話もあったのですが、3日でリリースにこぎつけたわけですね!
ちなみに、申請にあたってはトラップがありました。

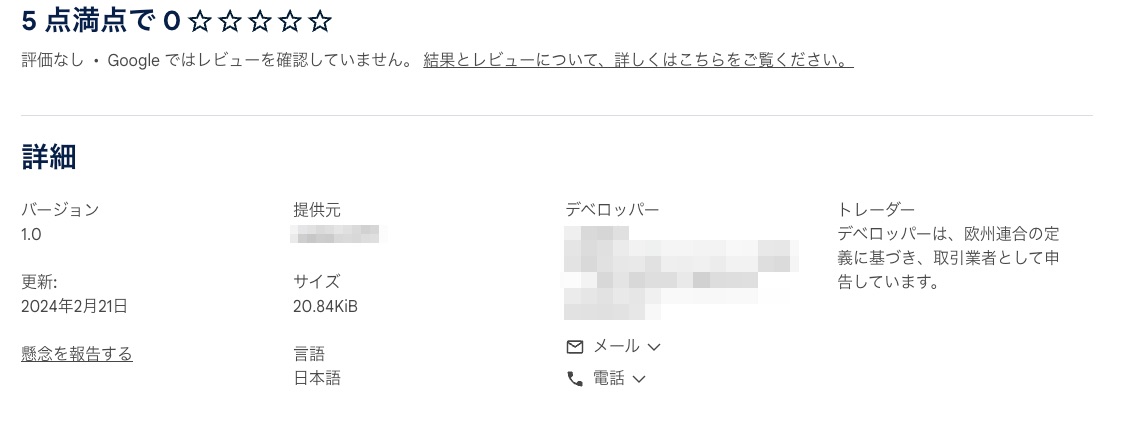
なんと、公開された拡張機能の情報をみてみると、デベロッパーのページにの僕の住所と電話番号が公開されていたのです笑
「え、なんで?」と思い、慌てて一旦非公開の状態に戻しました。
原因を調べてみたところ、

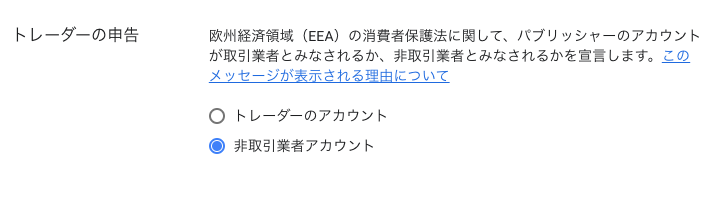
申請に必要な設定のうち、「トレーダーの申告」という部分をトレーダーのアカウントにしてしまうと、
- 本人確認必須
- なおかつ、入力した住所や電話番号が公開される
という設定のようなのです!
いやー、本当焦った…公開を検討している方はぜひご注意ください。
まとめ
ということで、今回は「ChatGPTを駆使して2時間でGoogle Chrome拡張機能作成からリリース申請までした話」をブログとして書かせていただきました!