自分が数年前に制作に関わったWordPressのデータを見て、今と全然やり方が違うことに愕然として、昔の自分に喝をいれたくなることってよくありますよね・・・
さて、そんな感じで先日、昔手がけたWebサイトの一部リニューアルに関わることがありました。
そのWebサイトはWordPressが使用されており、子テーマを使ってされていたものでした。
そのリニューアル制作の最中、余計なCSS・JSファイルを削除する際に使用するwp_deregister_script()という関数にあてるハンドル名(カッコの中に書くやつ)をなんて書いたらいいのかわからなくなったときに、ハンドル名を調べる方法を知ったのでブログに残そうと思います!
wp_deregister_script()に記述するハンドル名を調べるためのコード
それではいきなり結論!wp_deregister_script()に記述するハンドル名を調べるためのコードを紹介します!
以下のコードをfunctions.phpに記述してみてください!
function check_handle_name() {
global $wp_scripts;
var_dump( $wp_scripts );
}
add_action( 'wp_enqueue_scripts', 'check_handle_name' );こちらを記述すると

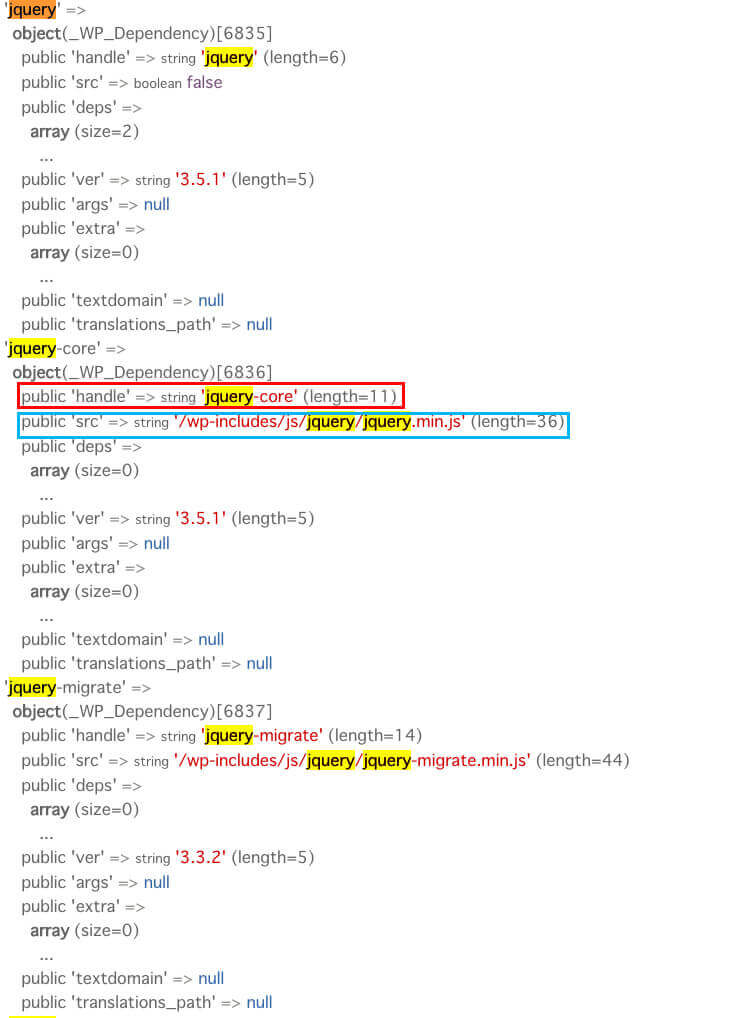
こんな感じのログが出力されます。見方としては「青枠にあるコードを削除したいのであれば赤枠にあるhandle名を使用するというものです!
具体例でいうと
wp_enqueue_scripts("jquery-core")
と記載すると
/wp-includes/js/jquery/jquery.min.js'
のJavaScriptファイルが削除されることになります!
ログを見て調べたら、先ほど紹介したコードを消した上で、wp_enqueue_scripts関数を使用するようにしてみてください!
まとめ
ということで、今回はWordPressで特定のCSSやJSを読み込まないようにするときにハンドル名を調べるのに役立つ方法について紹介いたしました!
細かいアウトプットを重ねて、僕も改めてレベルアップを測っていきたいと思います!



