JavaScriptにreduceという関数があるのですが、reducce関数は非常に便利なものです。
でも、ちょっと使わないとすぐ処理の流れ・というか使い方を忘れてしまうので、せっかくの自分のブログ、自分のためにもreduce関数の処理の流れを図解化して残しておこうと思います。
JavaScriptのreduce関数の処理の流れの基本
JavaScriptのreduce関数は、配列を対象に動作します。例えば、以下のコードを見てみてください。
const testArray = [1,2,3,4,5];
testArray.reduce(function(a,b){
console.log(a,b);
return a+b;
});
上記のプログラムの処理の結果は、ブラウザのconsoleパネルに数値として出力されるのですが、以下のようになっています。
1 2
3 3
6 4
10 5
さてここでreduce関数がどんな働きをしているのか?見ていきましょう。
reduce関数は、配列において、隣あう値(データ)同士に対して、順番に特定の処理を実行していくというものになっています。
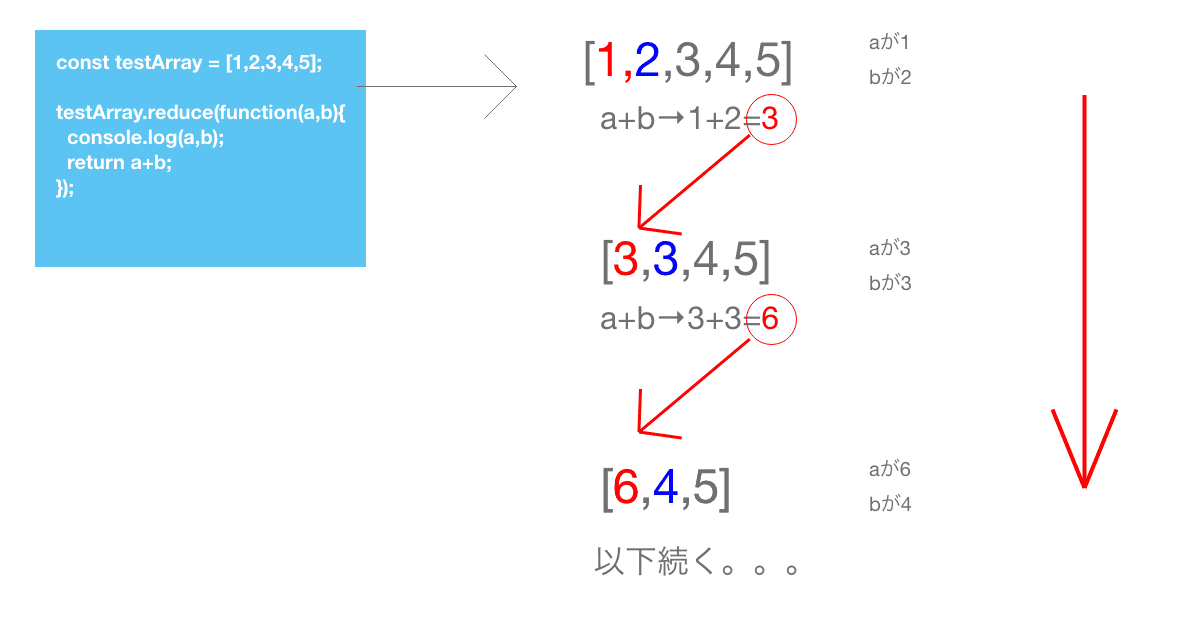
図にしてみると、隣あう配列内の値同士に対して一つ一つ順番に処理が実施されているのがわかります。
1つ処理が終わり、最終的に算出された値をreturn することによって、次の処理の際には前回の処理の結果と、さらに次に隣あっている値同士が処理をされており、最終的には一つの値になるのです。上記の例でいえば、最終的には15という値に収まります。
JavaScriptのreduce関数ではこんなこともできる!
上記の例は配列内の値を順番に足し算していくという処理の事例ですが、配列内の隣り合う値同士を常に比較していき、最終的に配列内で一番大きい値を求めたり、一番小さい値を求めたり、平均値を求めたりすることもできます!
See the Pen JavaScript reduce function demo by majikari-keruo (@castero) on CodePen.
上記に、それぞれの例を載せました。
よくreduce関数の説明がされている情報源を見ると、わかりやすいように足し算の事例で表現されているのを見るのですが、配列の最大値や最長値・はたまた平均値まで求めることができるので、本当に便利な関数ですね!
ちなみに上記Codepenの事例の中で、引数にindexというものが含まれていると思います。
これは、「今何回目の処理なのか」がデータとして格納されているものになります。
上記Codepen内に掲載している3つ目の例、配列の平均値をreduce関数で求める処理でいうと、
1+2
3+3
6+4
10+5
の4回処理されているので、indexも順に1,2,3,4という数値のデータが入っていく形になります。
まとめ
ということで、今回はJavaScriptのreduce関数について図解してみた、という記事をお送りしました!
よし、これでブログに認めることができたので、僕もいちいち情報見返さなくても、頭に定着しますかね!笑