Webサイト制作・アプリケーション開発をしていると、ソースコードの追記・修正をするなんていうことは日常茶飯事にあります。
修正といっても、
- バグ対処のための修正
- 制作物の仕様の変更による修正
- 新機能のリリースのための追記・修正
など、様々な状況のソースコード修正が存在します。
そして、制作作業も、1人で行うこともあれば、複数人で作業を分担して制作や開発を行うこともあり、一重に制作といっても想定される状況は本当に多種多様です。
様々な状況が想定される制作作業において、ファイルの変更管理を簡単に便利に行うことができるのが、バージョン管理システムであるGit。
そんなGitについて、Arrownブログでも、きちんとまとめたブログを書いてみたいと思います!
何回かに分けて書かないと、1記事でとんでもない分量になりそうなので、今回は1人で作業する範囲内で最低限知っておくと良い部分についての紹介です!
目次
Gitでできること
まずは、 Gitで出来ることを見ていきたいと思います!
Gitで出来る代表的なことをあげて見ました。
- ファイルの変更履歴を管理することが出来る。
- 変更履歴を管理することが出来る → 過去の状態へファイル履歴を戻すことが出来る。
- 変更履歴を管理することが出来る → ソースコードのバックアップとして活用することも出来る。
- 他の作業者とソースコードの共有・共同管理が出来る
などなどです。
ファイルの変更履歴を管理することが出来る、という点については「誰が・いつ・何を(どこのソースコードを)」変更したのかを管理することが出来るようになっています。
かなり事細かに管理出来るようになっていることがわかりますよね!
Gitなしでのファイル変更管理方法から、Gitの有用性を知る
では、Gitがない状況を想定した場合、どんなファイル変更管理方法が考えられるでしょうか。
考えてみることで、Gitの便利さ・有用性が分かってくると思います!
今回は、1人で制作作業をしていることを想定し、シンプルなファイル構成を例に考えてみたいと思います!
制作・開発が進んで、制作物の仕様追加・変更などがあったりした時に、jsフォルダの中に入っている「script.js」というJavaScriptファイルに新しいプログラムを追記していったり修正をしていった場合、「プログラムのいつ何を変更・追加・削除をしたのか(誰が作業したのか)」を記録する時は、どのような記録方法が考えられるでしょうか?
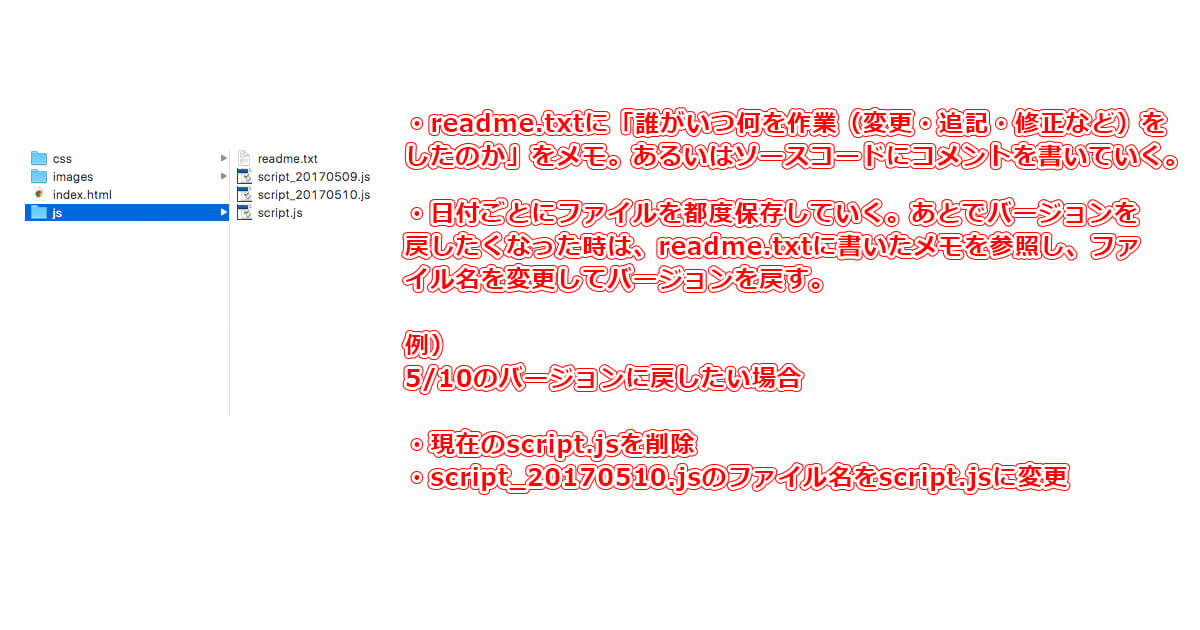
図にもしましたが、おそらくは、
- readme.txtに「誰がいつ何を作業(変更・追記・修正など)をしたのか」をメモ。あるいはソースコードにコメントを書いていく。
- 日付ごとにファイルを都度保存していく。あとでバージョンを戻したくなった時は、readme.txtに書いたメモを参照し、ファイル名を変更してバージョンを戻す。
という方法が想定されるかと思います。
この方法、何が問題かって「面倒&手間がかかる」という点が一番大きいですよね・・・
ファイル単体の変更ならまだしも、Webサイト全体をリニューアルとはいかないまでも、結構なソースコードの量の変更があった時は、大量のファイルをコピー→保存しなければならず、無駄なファイル容量が増えるばかり・・・
(バップアップを取っておくという考え方は重要ですし、1つくらいソースコードのバックアップデータは別途とっておいた方がいいでしょうけどね!)
ここまででご紹介したような、ファイル変更(差分)管理において様々な面倒&手間を省くために、出番となるのがGitなのです!
Gitの基本的な考え方 – 変更履歴はリポジトリで管理される –
では本題、Gitの話に参りたいと思います!
Gitを使った場合、ファイル変更記録はどのようにされるのでしょうか!?
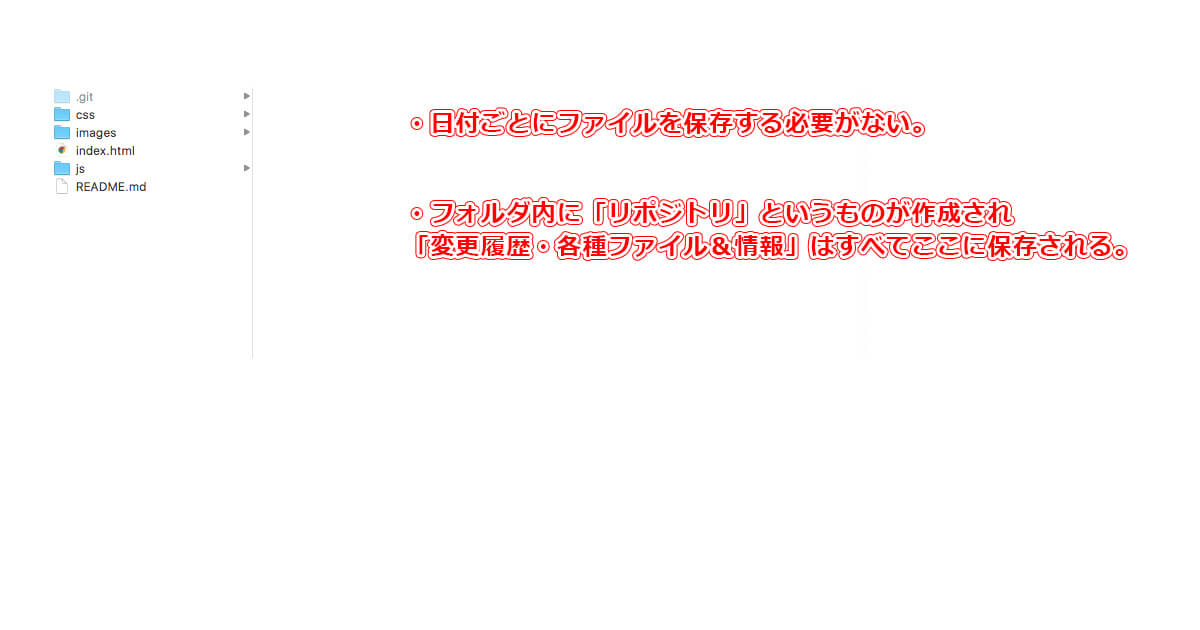
gitを使用すると、作業フォルダ内に「リポジトリ」というものが作られます。
リポジトリの中に「ファイルの変更履歴・各種ファイル情報」などが保存されるようになっているため、先ほどの事例でいうと、JavaScriptファイルを日付ごとに保存しておく必要もなくなります!
見た目もすっきりしますし、簡単にファイルを前のバージョンに戻すこともできるので、いいことづくめですよね!
ローカルリポジトリとリモートリポジトリ
さて、先ほど登場した「リポジトリ」という言葉ですが、リポジトリには主に「ローカルリポジトリ」と「リモートリポジトリ」の2つが存在します!
この2つについても、説明しておきたいと思います。
ローカルリポジトリについて
先ほどまで紹介させていただいた事例は、「ローカルリポジトリ」に相当するものになります!
先ほど用いた画像を再び出してみました。
自分のPC内で制作・開発作業していくだけでも各種ソースコード・ファイルの変更・追記・修正は常々発生していくものですよね!
そういった「ソースコードの変更・追記・修正は全てリポジトリ内に記録される」という話を先ほど書きましたが、自分のPCの作業フォルダ内に作成されるリポジトリが「ローカルリポジトリ」になります!
自分1人で作業する分には、ローカルリポジトリで全てまかなうことができてしまうわけですね!
ここまででご紹介した内容に関してだけでも、gitを使うとファイル変更履歴の管理がとても簡単になることは明白です!
リモートリポジトリについて
では、リモートリポジトリとはなんでしょうか?
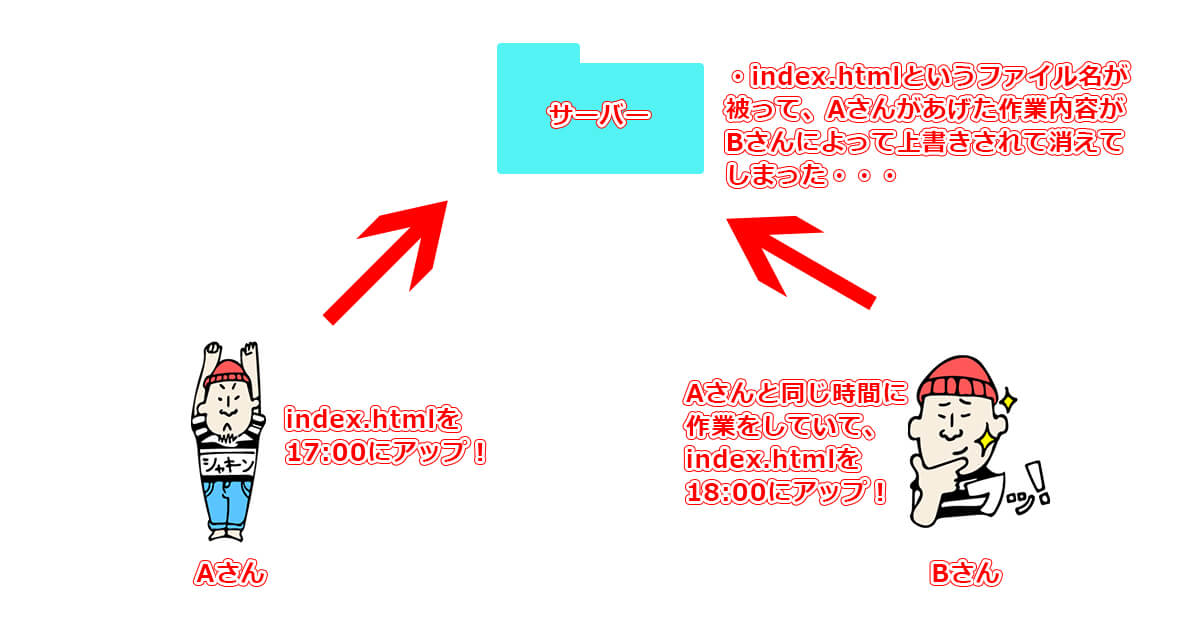
例えば、以下の画像で紹介するケースを見てみましょう!
複数人で作業をする場合によくある話。
たまたま複数人で作業をしていて、AさんとBさんが同じファイル(例えばindex.html)を触っていて、Aさんが先にあげた内容をBさんが上書きして更新してしまい、Aさんの作業内容が消えてしまった・・・なんていうこと、経験したことがある方もいらっしゃるかと思います。
(かくいう僕も・・・)
共同作業者とソースコードを共有し、時には先ほど紹介したようなソースコードの上書き合戦を防いだり・・・そんなことを実現するために、サーバ上に作成しておくリポジトリのことを「リモートリポジトリ」と言います。
GitHubやBitBucketなど、リモートリポジトリのサービスはいくつか存在していますね!
Gitを扱う上で重要な基礎用語
さて、Gitを扱ってみよう〜というその前に!
Gitを扱う上で最低限必要な基礎用語をまとめてみます。
コミット
コミットとは「ファイルの変更履歴を記録する作業」になります。
コミットすることによって、リポジトリに記録を残していき、後から履歴を遡ったりすることで、ソースコードのバージョンを戻す、なんていうことができるようになります、
プッシュ
プッシュとは、「リモートリポジトリにソースコードの差分を反映させること」になります。
複数人で作業する時に、リモートリポジトリにソースコード(コミットした内容)をプッシュしていくことによって、自分以外の他の作業者にもソースコード及びソースコードの差分・ソースコードの変更履歴を共有出来るようになります。
クローン
クローンは、リモートリポジトリの内容をまるっと自分のローカルリポジトリに複製することです。
クローン元のリモートリポジトリにソースコードの変更履歴がある場合、変更履歴なども自分のローカルで覗くことができます。
進行しているプロジェクトに新しく自分が途中参加したときに、リモートリポジトリの内容をクローンするところから始める、というのがよく使われるクローンの出番だと思います!
他にも重要な用語はあるのですが、それはこの後にでもまた随時紹介していきます!
ローカルリポジトリを作ってコミットしてみよう!
では、ローカルリポジトリを作って、自分のPC内のみでgitを使った変更履歴の記録を作ってみましょう!
gitを扱うのは、いわゆる黒い画面である「ターミナル」を使って操作もできるのですが、それ以外にも、gitを扱いやすくするためのツールがたくさんあります。
今回は視覚的にわかりやすくgit操作をできるSource Treeを使って、Gitの操作をしたいと思います。
Source Treeのインストール
まずはSourceTreeのダウンロード&インストールをするために、Source TreeのWebサイトに飛びます!
緑のボタンからダウンロードをします。
上記画像はMacでSourceTreeのWebサイトにアクセスした際の画面ですが、Windowsでアクセスした場合は、緑のボタンの文言が「Windows向けの・・・」に変わりますので、画面としては全く同じかと思います!
あとはインストールを粛々と続けていきます。
(インストールの段取りは追って追記いたします)
Source Treeでローカルリポジトリを作ってみる
では、Source Treeでローカルリポジトリを作ってみます!
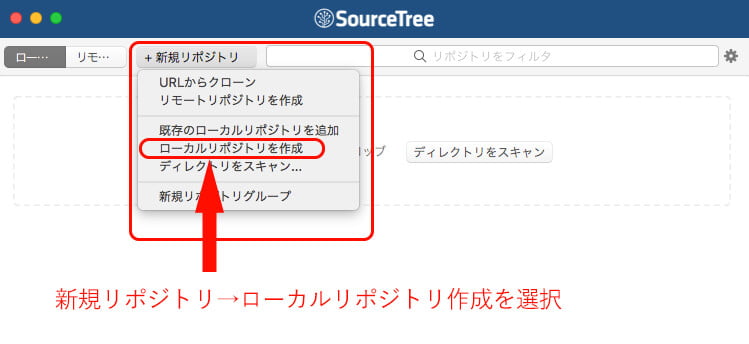
Source Treeのアプリケーションを立ち上げて、新規リポジトリ→ローカルリポジトリ作成、を選択します。
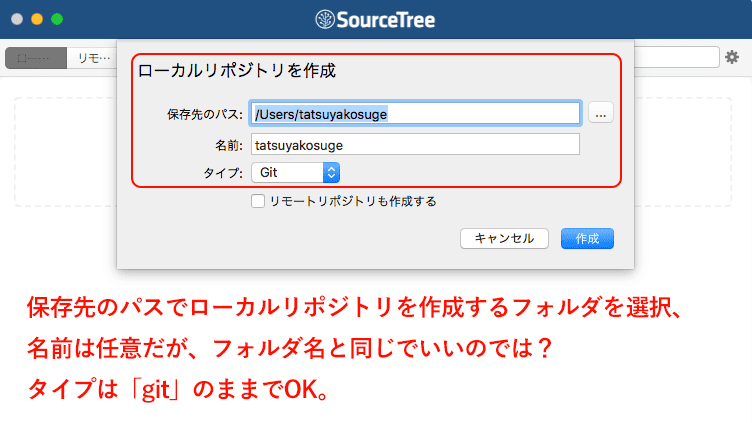
ローカルリポジトリを作成する場所を指定します。
今回僕はたまたまデスクトップ上に「template002」というフォルダがあったので、「template002」フォルダに指定しました。
名前は、「git test」としてみました。
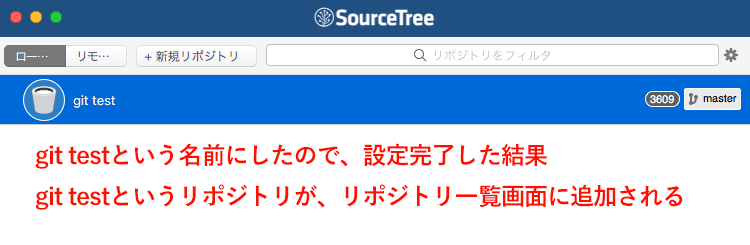
リポジトリ一覧画面に戻ると、先ほど追加した「git test」という名前のリポジトリが出てきます。
つまり、無事にローカルリポジトリが作成されたことがわかります。
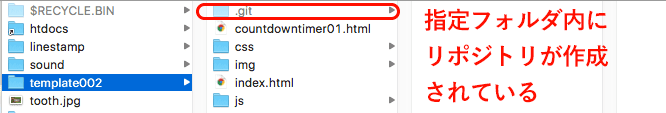
デスクトップ上にある「template002」フォルダ内にも、リポジトリができているのがわかります!
ローカルリポジトリにコミットしてみる
ローカルリポジトリを作成したところで、コミットをしてみましょう!
先ほどのリポジトリ一覧画面から「git test」を選択すると、別の画面が開きます。
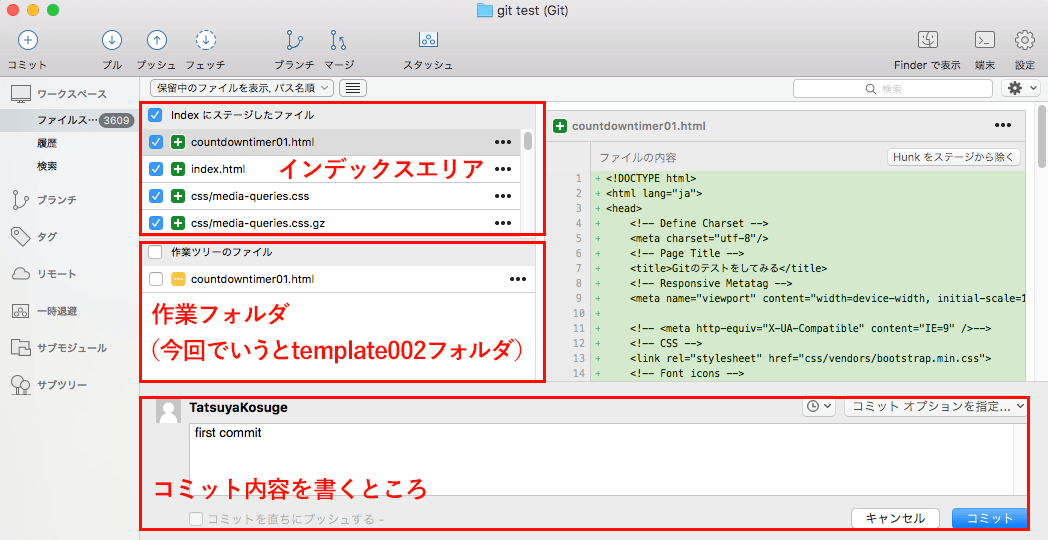
次に出てきた画面、それぞれ何なのかを簡単に追記したキャプチャ画面を載せてみました。
ここからの流れですが、基本的には
- 作業フォルダからコミットしたいファイルをインデックスエリアに追加(git add)
- インデックスエリアに追加されたら、何のためソースコード追記・変更なのかを「コミット内容を書くところ」に記入し、コミット(git commit)
- ローカルリポジトリに変更履歴が記録される
以上の流れの繰り返しになります。
git addしてみる
はじめに画面が開かれると、作業フォルダ内に全てのファイルが羅列されているかと思います。
はじめは、「作業ツリーのファイル」というテキストの左横にあるチェックボックスをチェックしてみてください。
そうすると、インデックスエリアに、全ファイルが移動します!
これでgit add、つまり作業フォルダからコミットしたいファイルをインデックスエリアに追加することができるようになります!
git commitしてみる
次に、git commitしてみます。
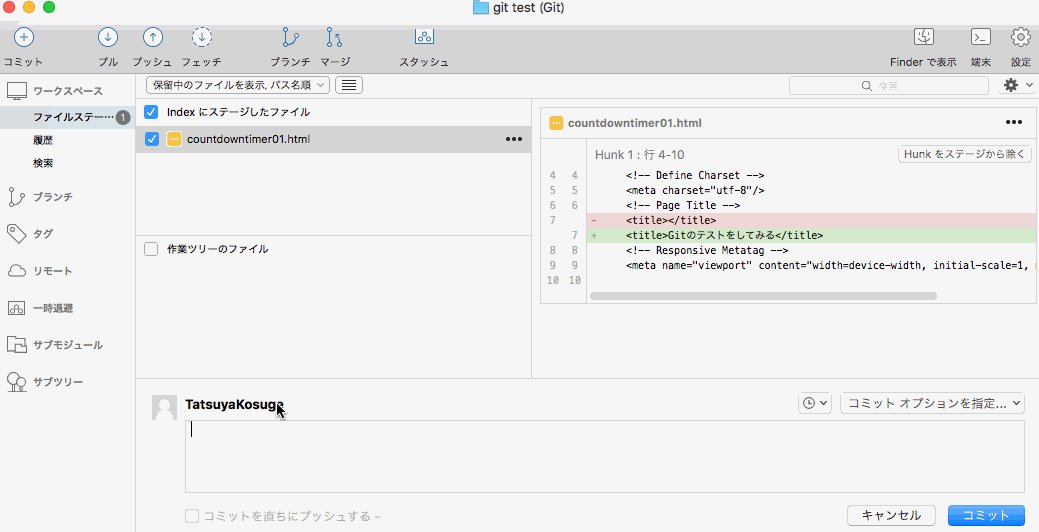
再び先ほどの図をのせてみますが、インデックスエリアにコミットしたいファイルが反映された段階で、「コミット内容を書くところ」が有効化します。
なので、「何のためソースコード追記・変更なのか」を記述して、コミットボタンを押すと、変更内容がgitに反映されるようになります!
ソースコードに修正を加えてローカルリポジトリにコミットを重ねていく
では、ソースコードに修正を加えて、ローカルリポジトリにコミットを重ねていく手順を書いてみたいと思います。基本的には、今ご紹介した流れをひたすら繰り返す形ですね!
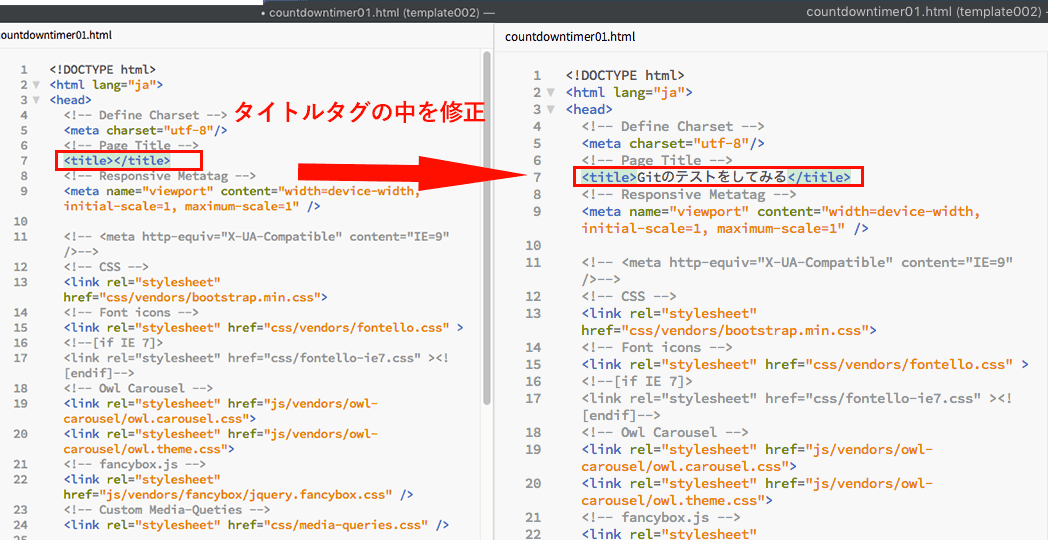
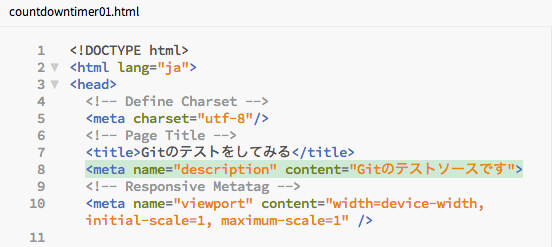
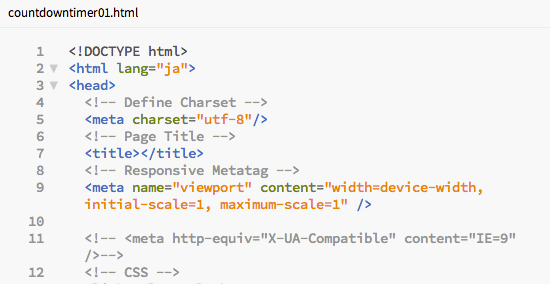
まずは簡単に、ソースコードの中身を修正してみます。
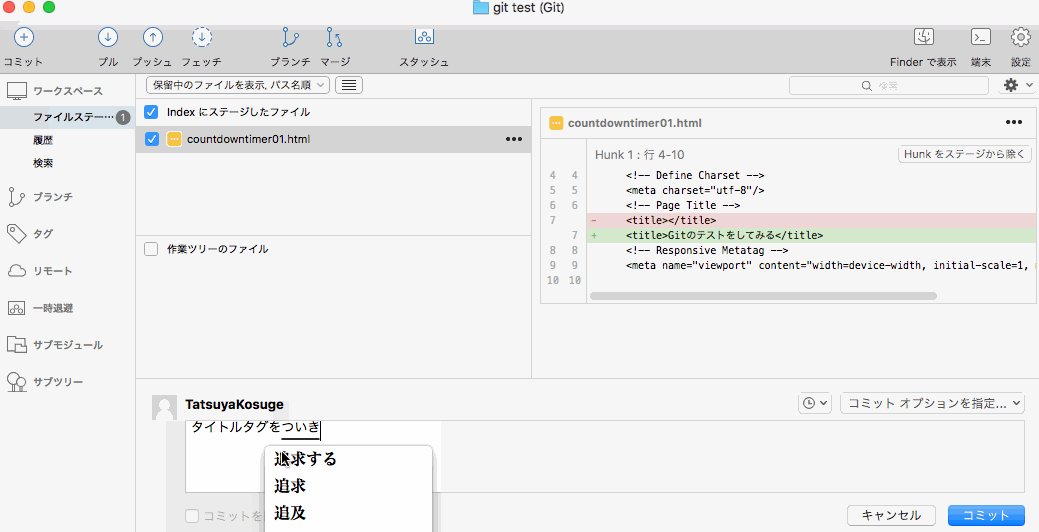
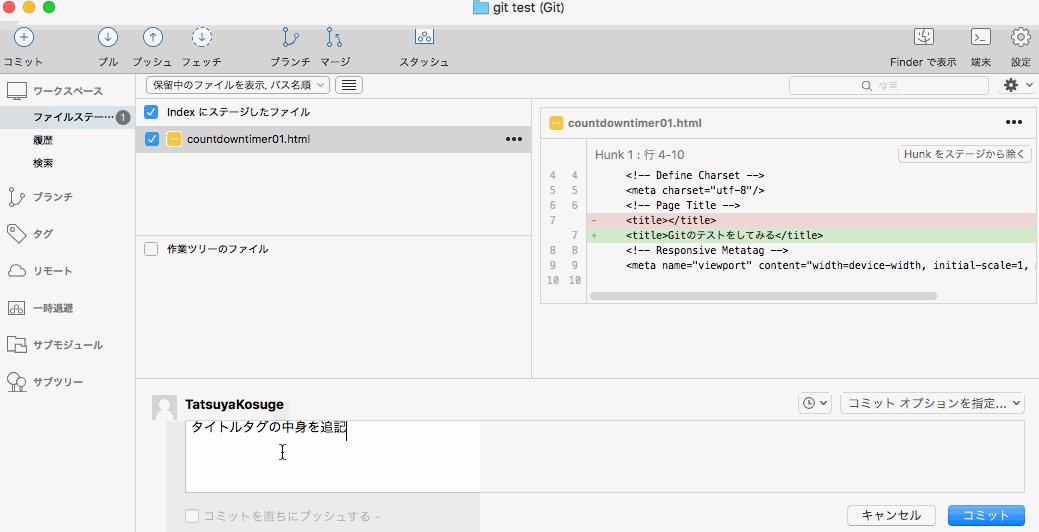
今回は、タイトルタグの中身を追記してみました。
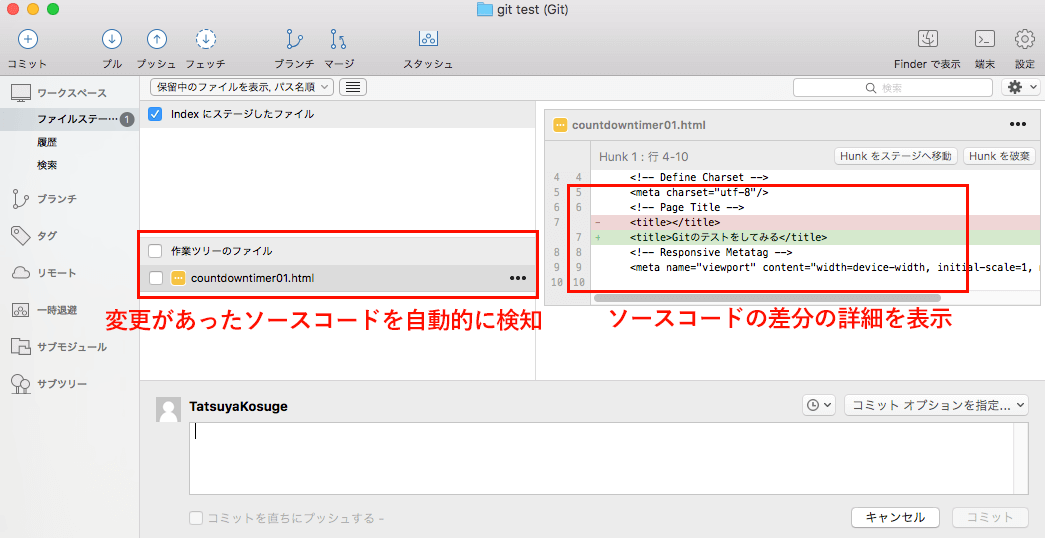
ソースコードを変更すると、Sourcetree側で自動的に変更があったソースコードが反映されます。
右側のパネルでは、具体的なソースコードの差分の内容も表示してくれます。
(ソースコード内のどこ何が具体的に変わったのかbeforeとafterを示してくれます)
あとは、git addして、コミットする。この流れをひたすら繰り返します。
gifアニメにしてみたので、ぜひ参考にしてみてくださいね!
SourceTreeを使ってソースコードのバージョンを戻してみる
では、SourceTreeを使ってソースコードのバージョンを戻してみる方法を行なってみましょう!
まずは、ソースコードにdescriptionを追加します。
途中の履歴は同じことの繰り返しになるので省略しますが、descriptionを追加した内容をコミットします。
すると、コミットした内容が、履歴に反映されているのがわかります。
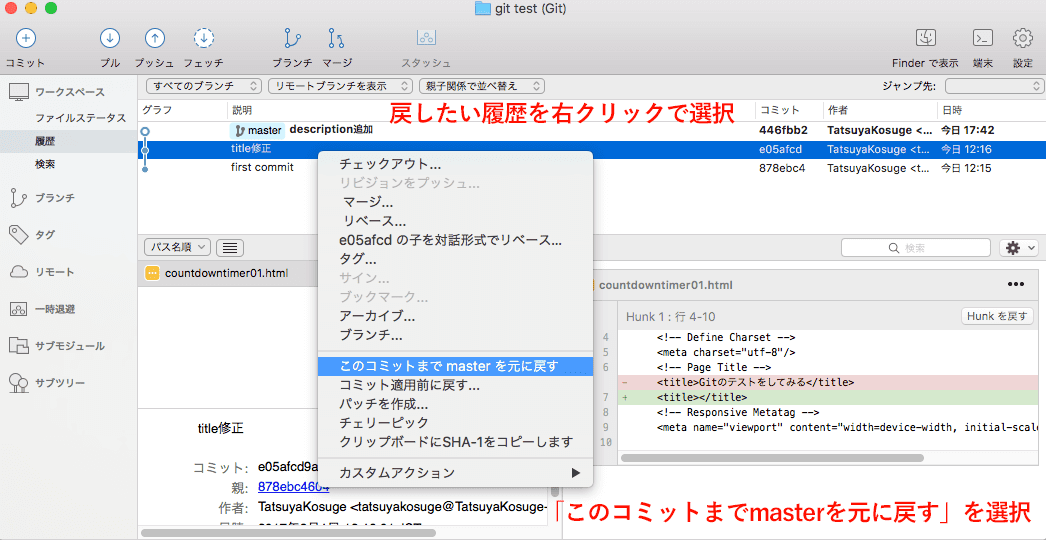
SourceTreeの左サイドバーにある「履歴」という部分をクリックすると、コミットなどの履歴が見られるようになっています。
ここで戻りたい履歴のところで右クリックをすると、メニューが出てきますので、「このコミットまでmasterを元に戻す」を選択します。
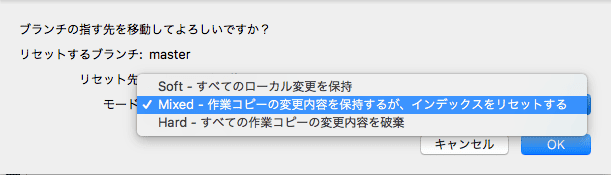
すると、ダイアログボックスが出てきます。
「Soft,Mixed,Hard」とありますが、これは戻し方の違いになります!
Hardについて
Hardを選択すると、戻した地点以降のコミットは全て消えて、ソースコードが古い状態に戻ります。
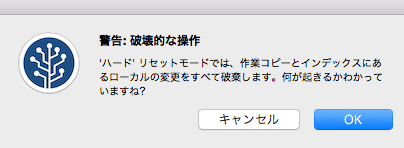
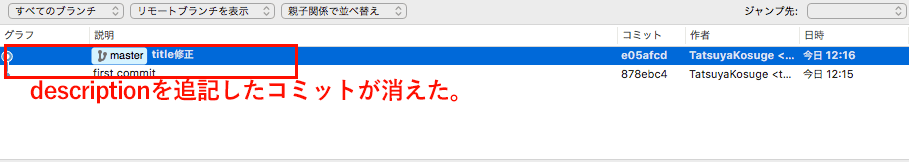
先ほどの状態からHardを選択すると、まるで脅し文句とも取れるアラートが出てきますが、このままOKを選択してみます。
すると、descriptionを追記したコミット内容が消えて、ソースコードが元に戻っているのがわかるかと思います。
これが、Hardを選択した場合のリセット内容になります!
Mixedについて
Mixedについて、先ほどのHardとの違いを見ながら説明していきたいと思います。
リセットの種類を選択した時に、Mixedを選択してみます。
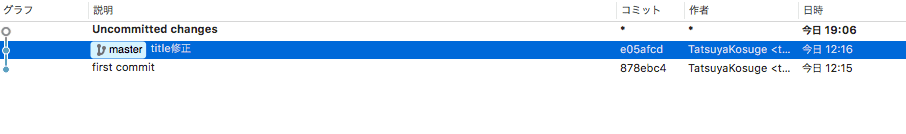
すると、そのままリセットが実行されて、コミットが消えています。
一番新しい履歴には「Uncommited Changes」、つまり変更されていないコミットがあるという意味の文章が出ています。
しかし、ソースコードを見てみると、ソースコード自体が戻っているわけではないのです!
つまり、Mixedを選択した場合、「コミット内容のみ取り消しされて、状態が戻る」ということになるのです!
Softについて
Softを選択した場合についてです。
結論からいうと、Softを選択した場合は、「コミット直前の状態に戻る」ようになります。
コミットしたいファイルを間違えてしまったり、コミットする時のコメントを書き直したい時には、Softで十分そうですね!
まとめ
ということで、かなり長くなりましたが、Git入門のパート1をブログ記事にしてみました!
今回は「1人でGitを使うならば・・・」ということを想定して、本当に最低限必要な内容を掲載していきました。
次回は、共同作業者がいる場合に必要な知識などについて、書いて見たいと思います!
今回の内容も初めてまとめてみたので、何か間違いがありましたら、こそっとお問い合わせから教えていただけたらと思います(笑)